Choosing the right field type for building your form
123FormBuilder is equipped with all the field types you need to build your form. In this article, you will learn how to choose the right field.
Choose the best input type
The most common input field is the Short answer field. Users can type letters, digits, and special characters. Simply change its label text and you are good to go. You are also able to change the field validation to avoid user mistakes.
Collect more information with the Long answer field. This way, you can receive a large amount of information such as comments, notes, feedback, impressions, etc.
For numeric input use the Number field. It works great with Age, Quantity, and Number of registration inputs.
We also developed fields that have a certain field validation established. For example, the Email address field does not allow input in other formats than example@domain.com.
Don’t worry if you add a certain input field and later decide that you need another. With 123FormBuilder, you can convert field types so you won’t lose all the work you’ve put into customizing a field.
You can convert a field from the side menu by clicking on the Change field type dropdown. The fields that can be converted to one another are Short answer, Long answer, Email address, Phone number, Link, and Number.
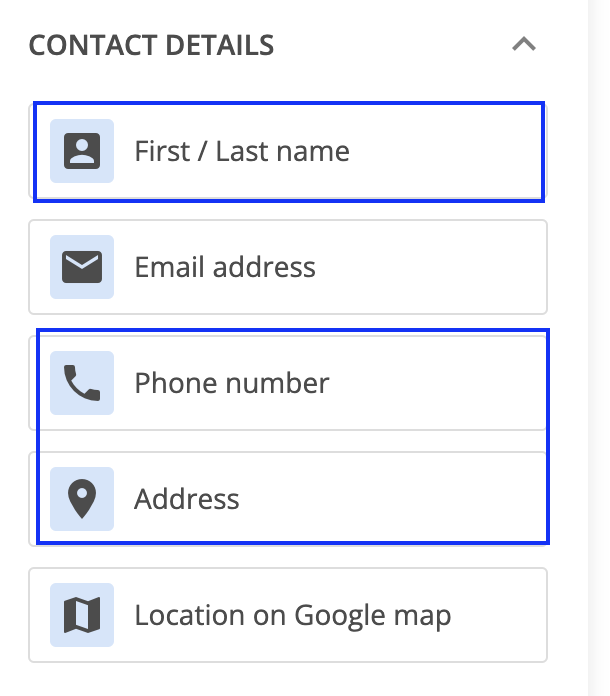
The Phone number, Address, and First/Last name fields have a predefined structure and are composed of subfields. These types of fields support autofill.
Choose the best choice field
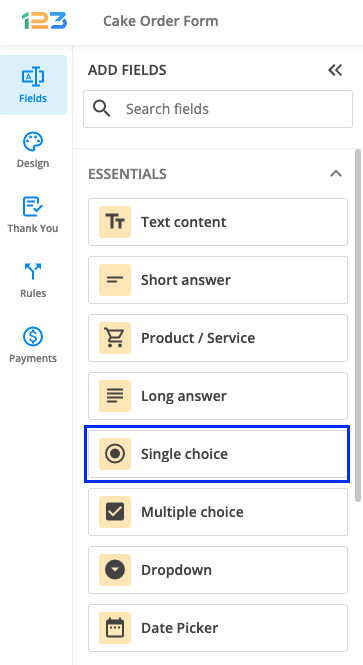
For questions that require only one answer, for example: Yes/No, use the Single choice field. With this type of field, form users can only choose one answer.
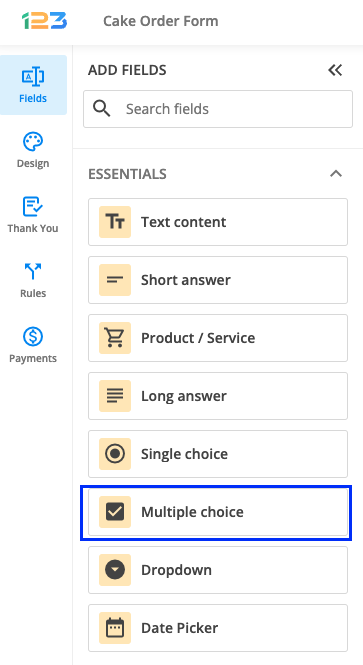
When you have several options, go for the Multiple choice field. Users will have the ability to select one or more options.
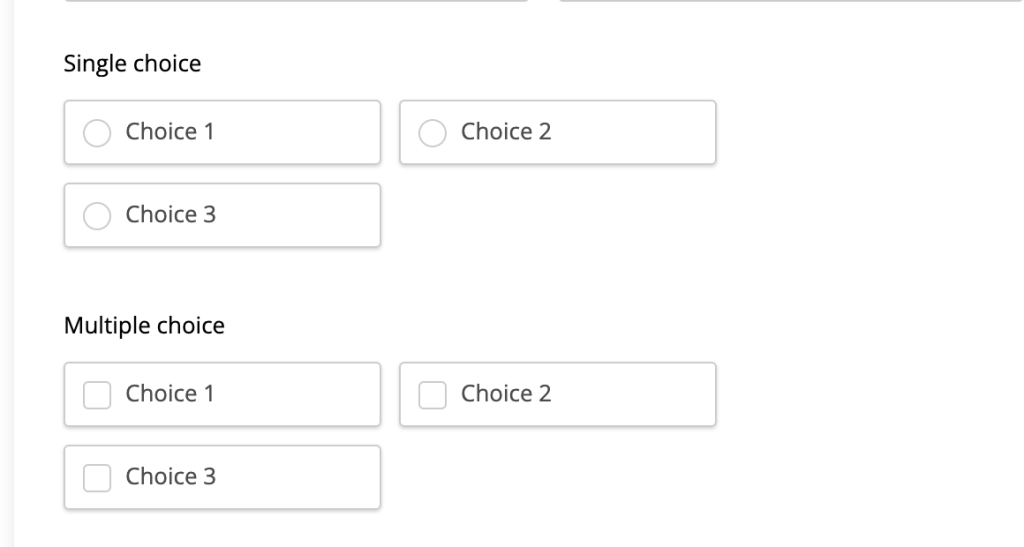
To distinguish these two fields look at the symbol next to the options. Single choice fields are represented by circles, while Multiple choice fields are by squares.
The Dropdown field saves a lot of space and is suitable for a large list of choices. Enable the searchable option to help users find the option they are looking for.
If you’ve added a choice field to your form but later decide it would work better as a different type, no problem! You can easily switch between choice fields without needing to start over.
To make the switch, click on your choice field and select the new field type from the dropdown menu on the right-side panel. Your choices will automatically transfer to the new format.
Important Note
Switching between field types after your form has collected submissions will delete the data associated with that field. To avoid losing any data, you can duplicate the field and convert the duplicate to the desired field type, then hide the original field.Other fields
You can add an image, video, or PDF file to your form by using Embed image, Embed video, or Embed PDF fields.
Create a multi-page form by placing New page/Page break fields. Divide your forms into sections and this way, users will not be intimidated by endless forms.
You can offer your respondents the possibility of uploading a file or an image by using the File/Image upload field. Use the Link field if you need to receive a correct URL from your respondents. You can even ask for signatures directly on the form if you add the Signature field.
In case you need to collect consent/agreement from your respondents, you can add the Terms of service field on your form or the GDPR Agreement field.
Lastly, if you can not find a field you are interested in at a quick glance, you can always try the search function.
Related articles
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.














How can I get the “name” entered by a responder filling out the form to automatically fill throughout the rest of the form so the responder doesn’t have to repeatedly fill in the same information on subsequent pages
Hello! It is possible by placing a script on the form. I noticed that you already send us a ticket. I will send you a reply with all the necessary details.