How to Create A Mobile Survey
Understanding your audience’s thoughts and opinions has never been more crucial in a world that’s constantly on the move. Creating mobile surveys is a fantastic way to gather insights, and with tools like 123FormBuilder, it’s a breeze!
There are over 7.4 billion mobile users in the world. That means you must adapt your marketing strategies to fit them into your plans, especially when generating leads, collecting data, or trying to make online sales.
Let’s dive into the step-by-step process of crafting engaging mobile surveys.
What Are Mobile Surveys, Anyway?
Mobile surveys are a tool that helps you collect user feedback, allowing you to connect with your audience. As you can probably tell, this type of survey is optimized for mobile screens.
Their purpose is to allow businesses to collect relevant feedback on how customers experience a service, product, or experience, for example.
Types of Mobile Survey Questions
You probably already figured out that not all questions are the same; some work better on desktop forms, and others are just as optimized for smaller screens. Especially when building a mobile survey, you must consider question-type limitations.
Let’s look at some questions suitable for mobile surveys and some examples of questions you would be better off without.
Mobile-friendly question types:
- Multiple-choice questions – when you build them right, they can offer respondents just enough options so they don’t have to type. They are great for mobile surveys because they reduce the burden on your audience, they can be read easily on a small screen because they are short pieces of text, and, in turn, they can increase completion rates.
- Demographic questions – they are a staple of surveys. However, place them at the end of your survey to encourage respondents to complete it first.
- Non-required responses – 123FormBuilder allows you to require responders to answer every question on the survey before turning it in. It’s primarily applicable when looking for specific data from your audience. However, consider using it sparingly, mainly when your survey contains questions.
Non-mobile-friendly survey questions:
- Matrix questions – this type of question is better suited for large format screens because they contain more significant amounts of content. It’s understandable why they wouldn’t do you too much good on smaller screens.
- Open-ended questions – if you ask your respondents to write long texts in answer boxes, they may prefer to abandon your survey, so be mindful of overusing open-ended questions.
5 General Must-Haves for Mobile-friendly Surveys
1. Survey Design
Consider how mobile navigation differs from desktop navigation and adapt your mobile-friendly survey design to the needs of your audience. When you have a generous number of questions you want answers to, try to lay them out in an engaging way optimized for mobile use.
Consider spreading them out into pages so that responders won’t have to scroll endlessly until they reach the end and submit. Find a balance between the need for scrolling and paging to offer your audience a constant flow of information.
2. Think about Purpose
Before sending out mobile surveys just to collect feedback, you must think about the purpose of your form. Your survey must have an objective, whether feedback for a service or product, support, experience, or even testing.
That’s why it’s essential to identify exactly what you want to find out from your survey. Ask yourself questions like:
- Do you want to understand what your customers like about a product or service?
- Do you want to get insight on why users have churned?
- Do you want to know how to improve your product or
Deciding what the purpose of your mobile survey is will impact how it looks and where you will deploy it.
3. Optimize Question types
As previously mentioned, some types of questions are better suited for mobile-friendly forms than others.
Focus on adding short and simple questions, giving your audience single or multiple response options, adding Likert scales or star ratings that look good on mobile, too, and keeping your content tight.
4. Cut Content Redundancies
Consider the small screen your audience uses when answering your mobile survey.
Cut out any irrelevant content from your form, including too-detailed questions, open-ended answer-type questions, and complicated answers.
Keep your overall form content tight, but be concise and clear. You would want your responders to truly understand your questions and give their best answers.
5. Pay Attention to Lenght
Survey length matters, especially when your audience comprises mobile screen users. You must adapt your form content because the screen size is much smaller. What you can do is keep your questions short and simple and limit the choices responders have.
If your mobile-friendly survey needs to be longer, start with shorter and easier questions and place the longer questions at the end. Your audience will be more likely to invest time in the survey and complete it this way.
How to Do a Mobile Survey with 123FormBuilder
We’ve finally reached the most fun part of our article. Here, we will show you how to create your mobile-friendly survey in just a few steps. Let’s begin!
Step 1: Sign Up or Log In
First things first – head over to the 123FormBuilder website. If you’re new here, sign up for an account. Doing so is simple; you just have to sign up for 123FormBuilder using an email and a password. Don’t worry, it’s free!
You can upgrade to one of our fan-favorite paid plans later on. We have budget-friendly options for every professional – and personal – need.
If you’re already a member of the 123FormBuilder family, all you have to do is log in and get started.
Step 2: Create a New Form
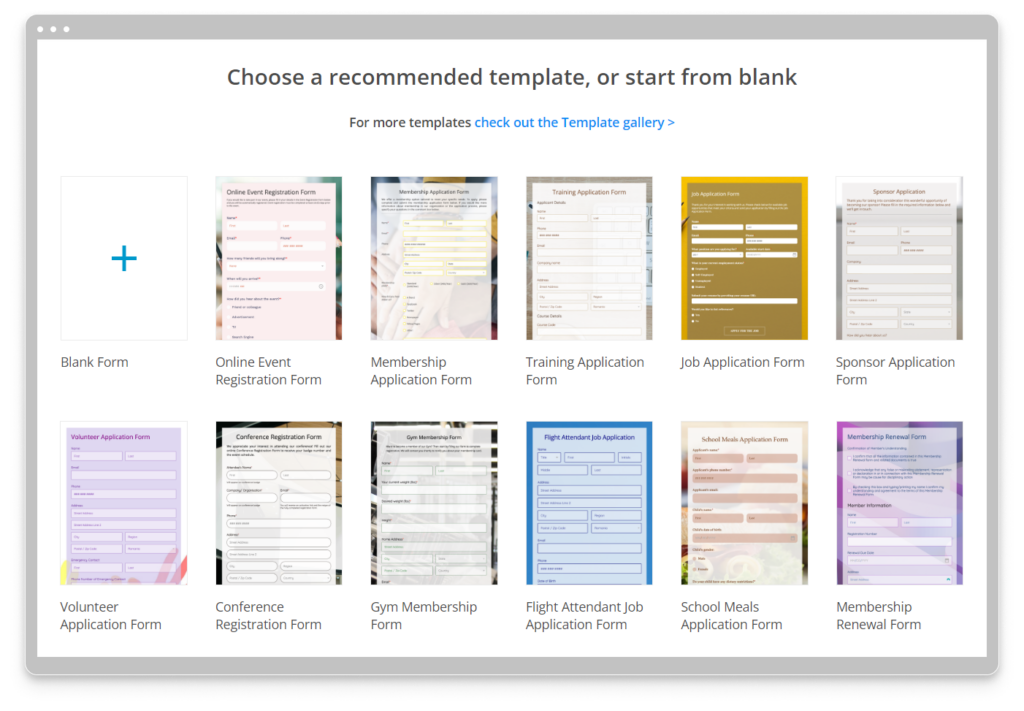
Once logged in, click the “New Form” button. You’ll be prompted to choose a form template. For surveys, you can either start from scratch or select a pre-made survey template to kickstart your creativity. The choice is yours.

You can choose from 3,000+ ready-made templates for various needs. I chose a Coffee Brands Survey Template for this tutorial and pressed the “Start with this template” button.

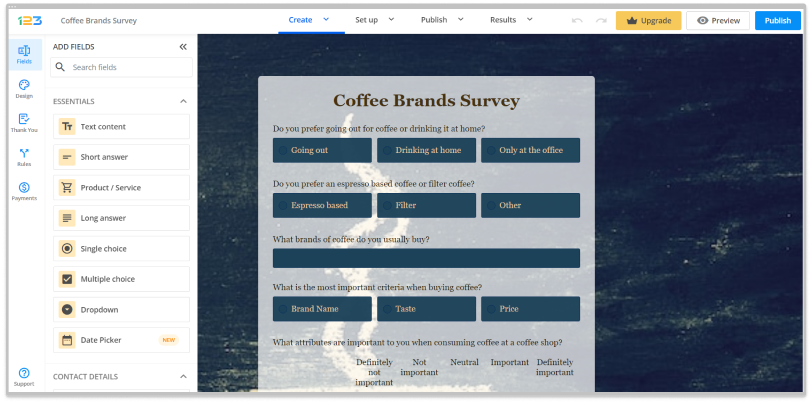
Step 3: Customize Your Survey
This is where the fun begins! Personalize your survey by adding and editing questions from the left-side menu.
Use various question types like multiple-choice, open text, rating scales, form fields, and more to capture diverse responses.
With 123FormBuilder’s intuitive interface, drag-and-drop elements create the perfect survey flow to help you collect the needed data.

Step 4: Design and Branding
Make your survey visually appealing and align it with your brand identity. Experiment with colors, fonts, and images to create a cohesive look. The Design section is located on the left side of the screen, just below the Fields button. This step enhances engagement and encourages respondents to interact with your survey.

Step 5: Configure Settings
Ensure your survey operates as intended by adjusting settings. Set up notifications to receive response updates, enable thank-you notifications for participants, and configure integrations, approvals, security, and schedule surveys.

Step 6: Mobile Optimization
One of the beauties of 123FormBuilder is its responsiveness. Your survey will automatically adapt to different screen sizes, ensuring a seamless experience for respondents on mobile devices. No need for extra tweaking – it’s all set for mobile!
To test your mobile survey, you must press the Preview button from the top right side of the editor page and choose Mobile. You can further preview your form in portrait or landscape mode. If something doesn’t feel right, you can always return to editing your survey form to make it even better.

Test your survey thoroughly to ensure everything works smoothly across different devices. Check for any errors or glitches that might affect the respondent experience.
Step 7: Publish Your Survey
Once you’re satisfied with your survey, it’s time to launch! Hit the Publish button and choose your preferred method of sharing. You can embed the survey on your website, share the link via email or social media, or even generate a QR code for easy access.

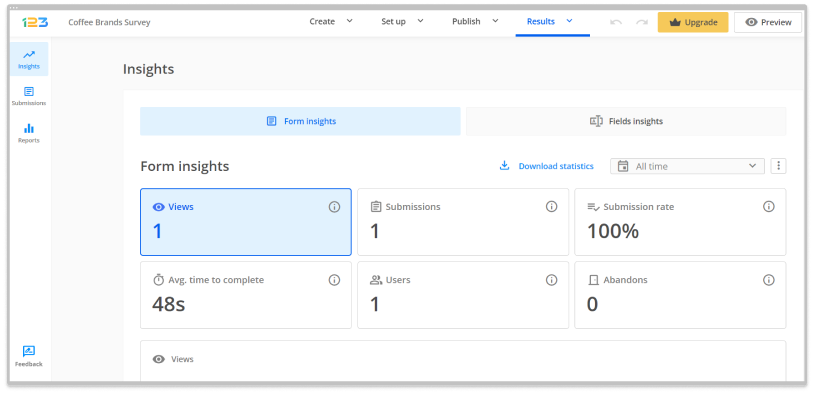
Step 8: Collect Responses and Analyze Data
Sit back and watch the responses roll in. Monitor your survey’s performance in real time on the 123FormBuilder dashboard. Dive into the analytics to gain valuable insights from the collected data, just like in the example below. You can access submission information, including form and form field insights, from the Results section.

Step 9: Take Action and Iterate
Now that you’ve gathered valuable feedback leverage these insights to make informed decisions. Whether refining products, improving services, or enhancing user experiences, use the survey data to drive positive change. Don’t forget: continuous improvement is key, so iterate and refine your surveys based on feedback received.
Conclusion
Creating mobile surveys with 123FormBuilder is an empowering journey to understand your audience better. Follow these simple steps to craft engaging surveys that resonate with respondents and help you make informed decisions. So, what are you waiting for? Dive in and start crafting surveys that unlock valuable insights!