Knowledge Base
To change the font for the Thank You page, use this code in the CSS editor of the form builder:
@import url(//fonts.googleapis.com/css?family=Lobster);
body
{
font-family: 'Lobster', cursive!important;
}
#id123-thankyou
{
font-family: 'Lobster'!important;
}
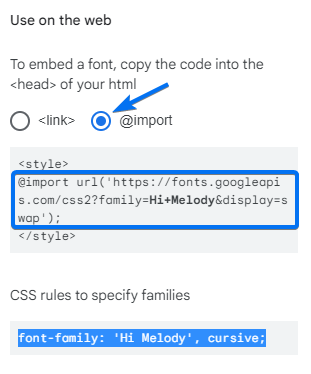
Replace Lobster with the Google font you want to use and cursive with the type of font used (e.g sans-serif, serif, monospace). You’ll find all the information regarding your font listed under the CSS rules section.
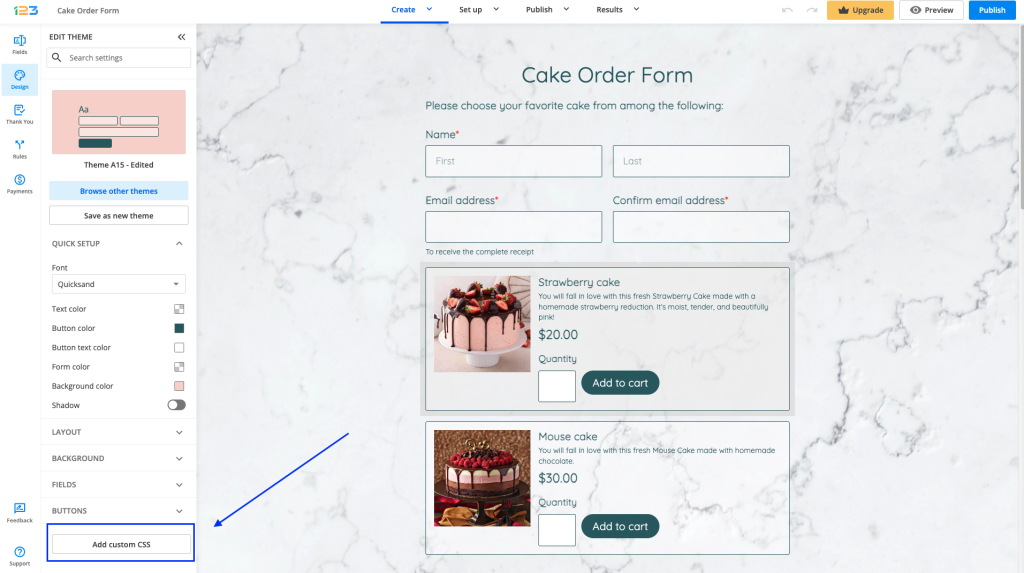
Afterwards, go to the Design section of your online form and click on Add custom CSS. Next, paste the code.

Here’s the result:
You can customize every aspect of the web forms that you create with our form builder.
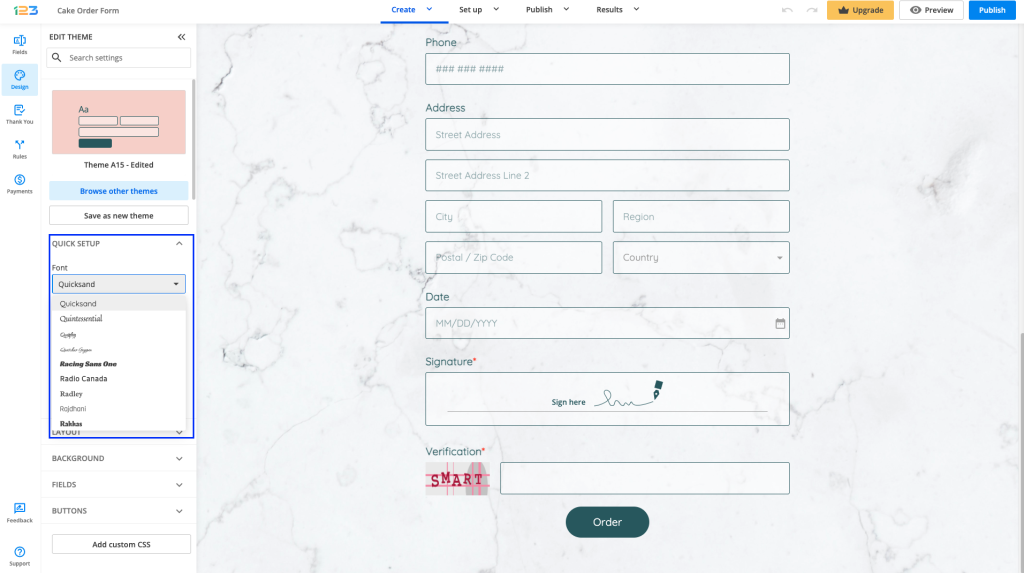
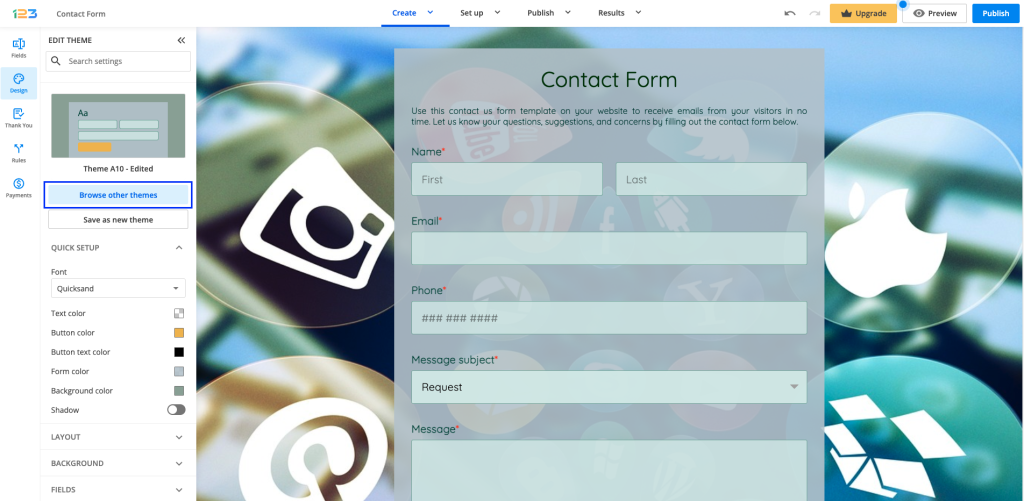
To change the font family for your form inputs, from the Form Editor go to Design. Under Quick setup section, you will find Font option. From here you can change the font family for your entire form.

Learn more about the form customization features we have to offer on our Online Form Decsigner page.
The autofill option is a handy tool to save some time from manually refilling the same information for different forms. It works with any form you build with our form builder.
If you’re a form visitor or you have created a form of your own, the autofill option is always useful. You can save predefined values on your browser for form fields such as name, email, address, country, phone, and so on. However, different browsers have different settings. Follow these easy steps on how to autofill form fields from your browser:
Google Chrome
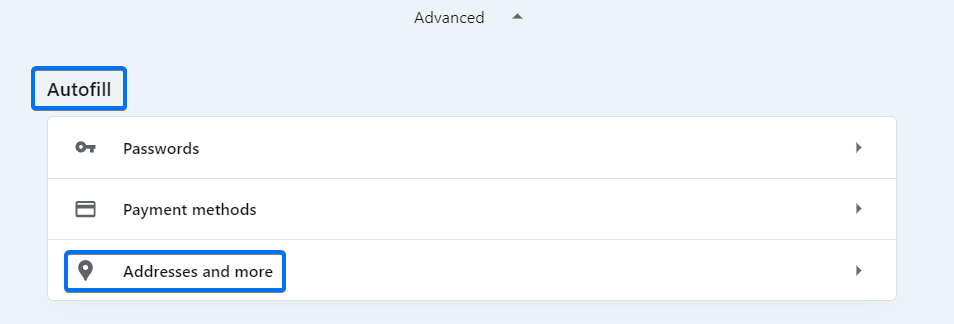
1. Go to Settings → Autofill → Addresses and more.
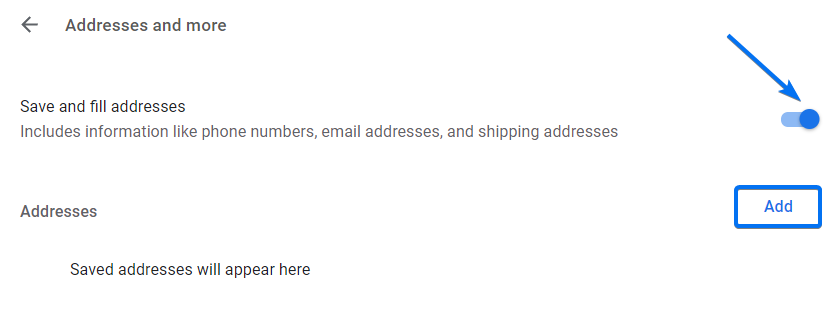
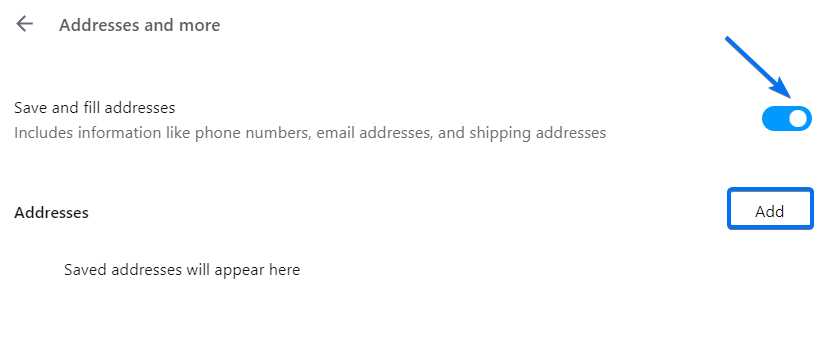
2. Turn on the Save and fill addresses option.
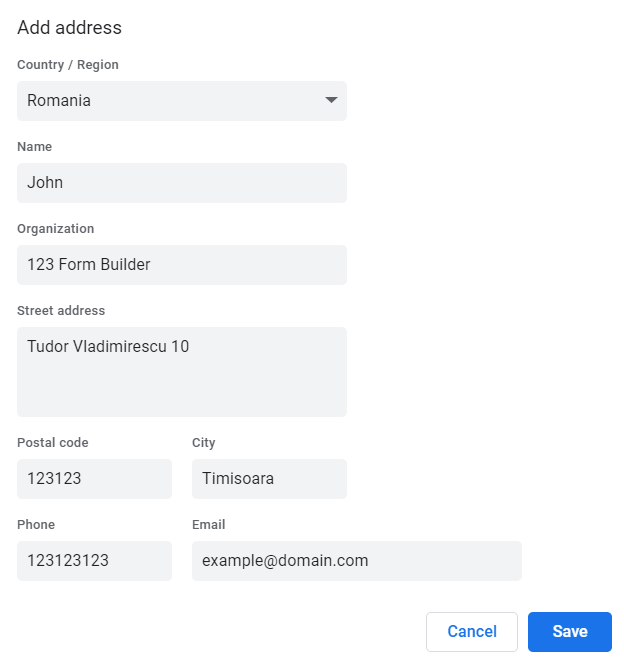
3. Hit Add and fill in the fields with the information you want to predefine.
Mozilla Firefox
1. Go to the menu icon and select Settings.
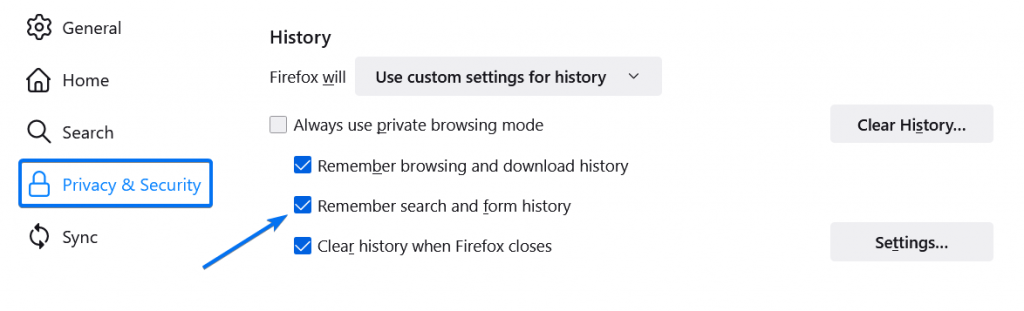
2. Open the Privacy & Security section.
3. Under the History category, select the option to Use custom settings for history from the dropdown.
4. Next, tick the option Remember search and form history.
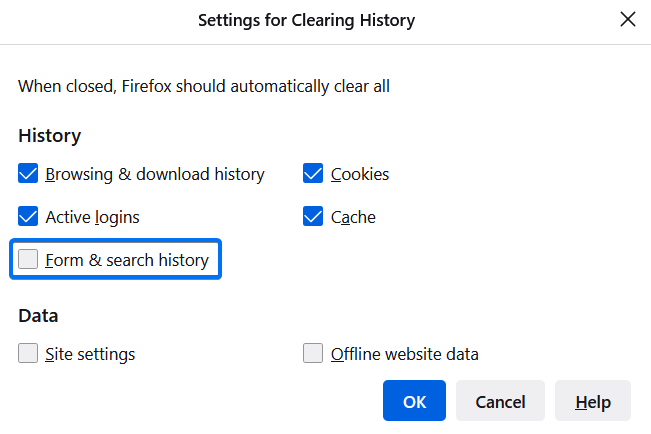
5. If Clear history when Firefox closes is selected then click on the Settings button displayed next to the option.
6. Deselect Form & search history.
If the autofill does not work, check out your browser’s extensions. Antivirus and privacy programs can also clear your form history.
Safari
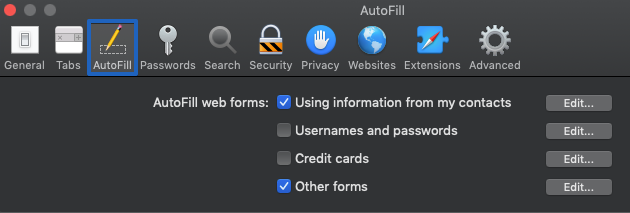
1. Go to the Settings → Preferences section of your Safari browser.
2. Click on the Autofill tab and select which information should be used.
Opera
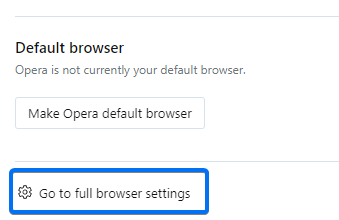
1. Click the settings icon from the top right corner and select Go to full browser settings.
2. Collapse the Advanced options menu.
3. In the main view, scroll down to the Autofill section and select Addresses and more.
4. Turn on the Save and fill addresses option.
5. Hit Add and fill in the fields with the information you want to predefine.
Internet Explorer
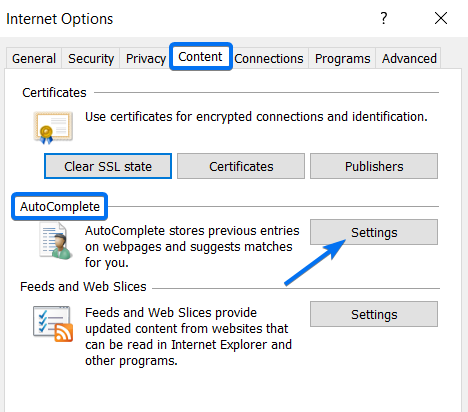
1. From the top right corner select the gear icon and go to the Internet Options → Content tab.
2. In the AutoComplete section, click on Settings.
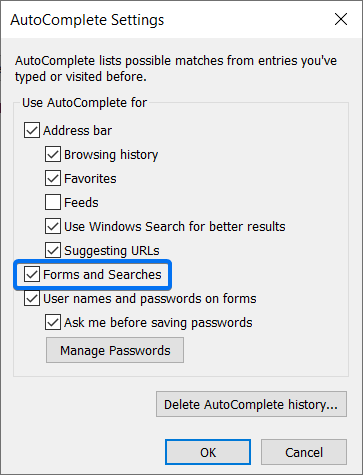
3. Enable the autocomplete option for Forms and Searches, then press OK.
Microsoft Edge
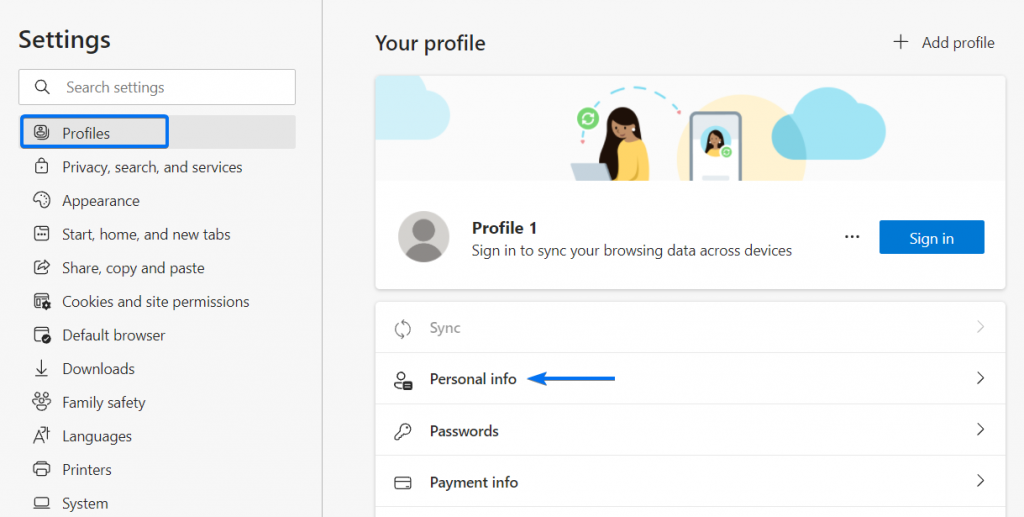
1. Click the menu icon on the top right corner and go to Settings.
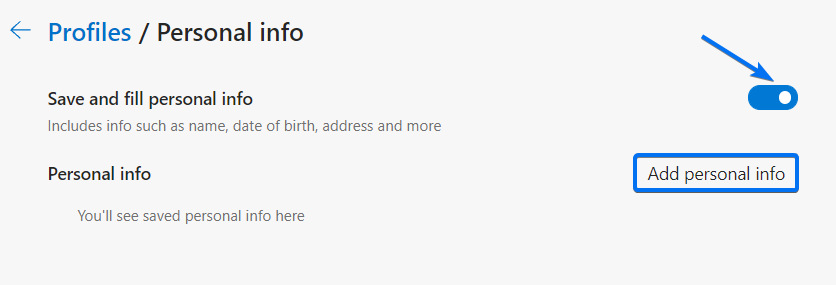
2. In the Profiles section, select Personal info.
3. Turn on the Save and fill personal info option.
4. Press the Add personal info button to fill in the fields with the details you wish to autofill.
Important Note
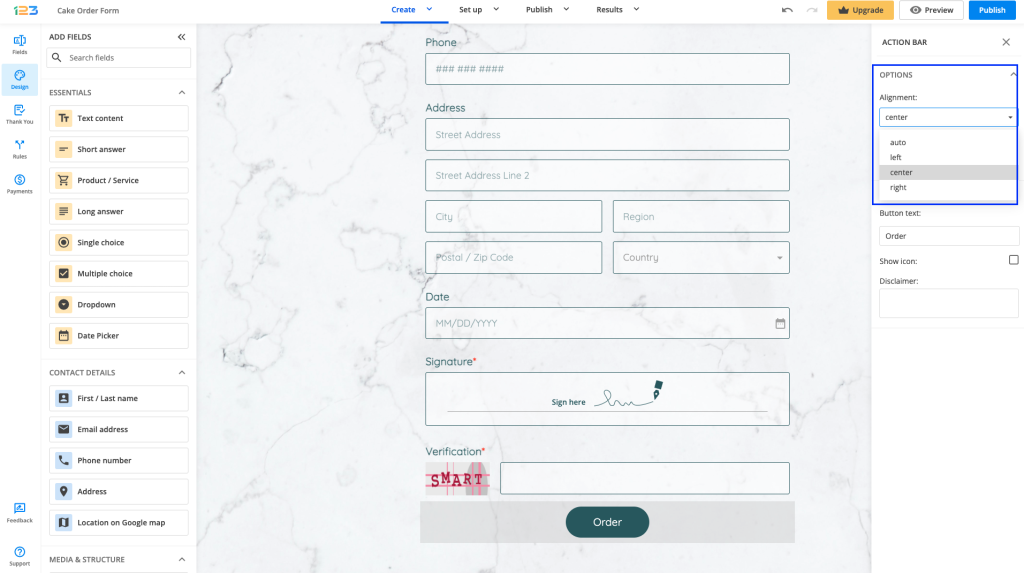
The autofill feature will be activated on your form fields once you have typed the first letter of the data you have saved on your browser (e.g. the first letter of your first name).In order to align the Submit button on your form, all you have to do is to select the button in the first place.
In the left-side panel you will find different settings related to the Submit button. Under Alignment dropdown, you have several options: center, left, right and auto.

Related articles:
123FormBuilder is a professional web form builder that not only creates user-friendly contact forms but also covers them with many features that you might find useful.
It was possible to connect your web forms with a CSV file, however, we facilitate the process. Now you can also send form submissions to your own MySQL or MariaDB database.
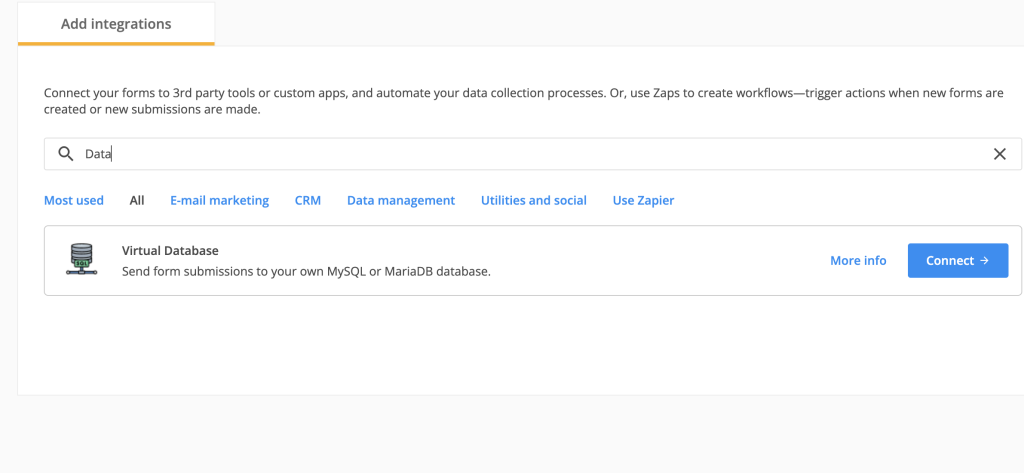
Starting with our Corporate plans you will be able to make the connection. Once upgraded, go to Integrations and look for Virtual Database.
After adding, you will notice two options:
- Use local database
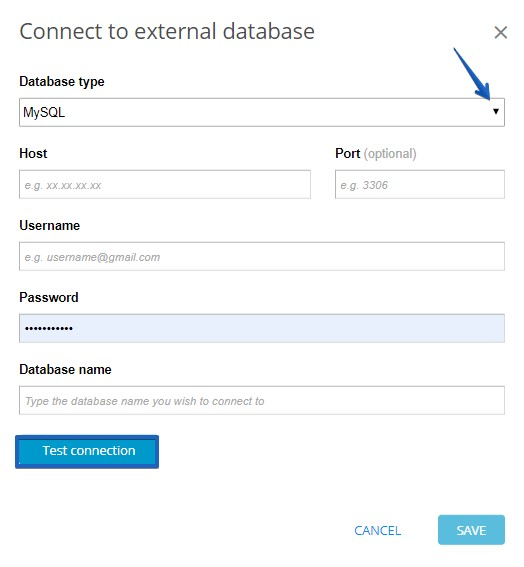
- Connect to external database
Select the second one. In the lightbox that appears enter your database details and test the connection.
For the MySQL connection, we support version 5.7
Below we provided two syntaxes as a starting point.
Inserting into the table:
INSERT (IGNORE) INTO table_name SET column_name=:field_control (SET second_column_name=:other_field_control, etc.)
Update the table info:
table_name SET column_name=:field_control WHERE other_column_name=:other_field_control (AND second_column_name=:second_field_control, etc.)
*Include REMOTE at the beginning of the above syntaxes if table is stored on remote server.
Here is an example:
When the form is submitted, the action should store the data in the contacts table.
Normally, if you fill the form twice using the same code, you will have 2 rows inserted, with the same code, and the corresponding data.
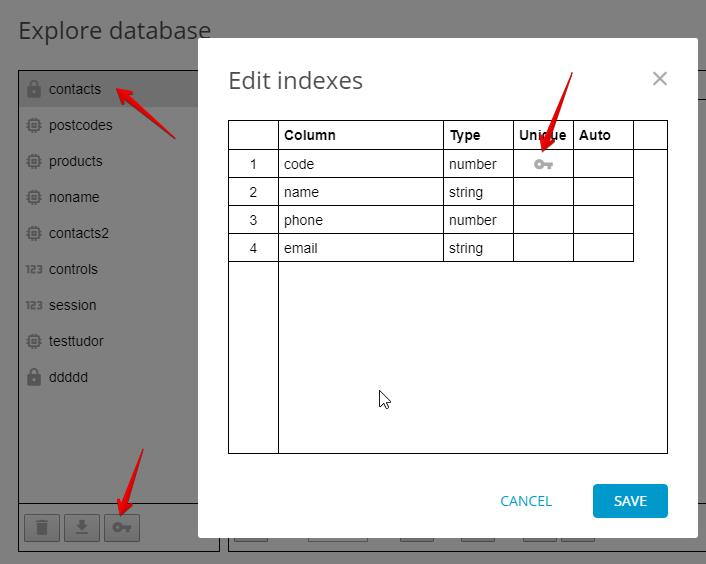
If you wish to only keep the latest data, you have to set the code column as unique. This is done from the Explore database panel. After selecting a table from the list also click on the key symbol at the bottom of the list. This will open up a separate view of the table columns and their type, from which you can enable/disable the primary key lock.
You will be able to use INSERT INTO IGNORE as a function so that you do not get entry rows with the same primary key.
Even if you are not familiar with SQL queries, our Corporate plans have an advantage. Once you sign up, a dedicated Account Manager will help you develop your forms based on your needs.
Related articles
Connect web forms with a database by using our Virtual database and dynamic prefill app integration. Starting with our Enterprise plans you can benefit from this feature to empower your business and productivity using our form builder.
Once the form(s) are linked with your CSV file, the information gathered will populate your database. Prefill forms fields from your CSV table to save time and improve consistency.
Let’s look at an example:
First, you will need your database in a CSV format. Below are listed the CSV file’s requirements:
- Cells are formatted with text
- Field delimiter is set to comma
- Text delimiter is set to quotation marks
- UTF-8 characters supported
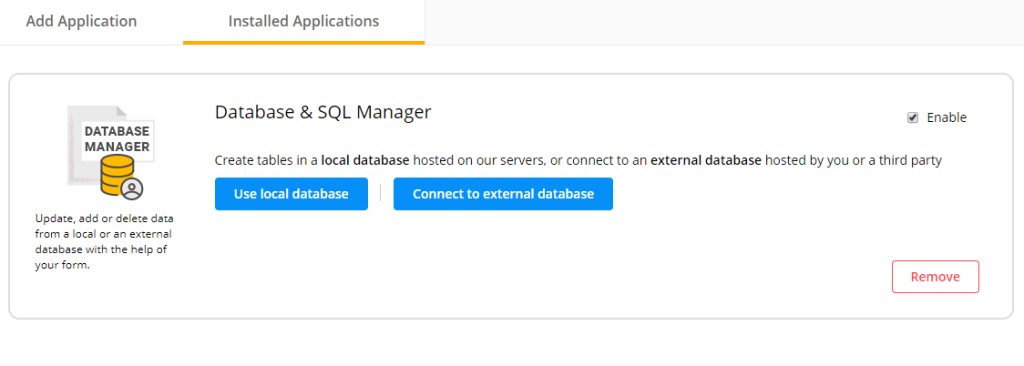
Once you have the CSV file ready, go to your form’s Integrations section. Search for the Database Manager icon and click on Add.
The tables can be uploaded as a CSV file, through the Create table button. Here you can name the table and the given name will be used in the SQL rules, to return values.
Tables can be managed in the Explore database section.

Tables will be displayed in the left-side panel. Clicking on a table will open its content in the main view.

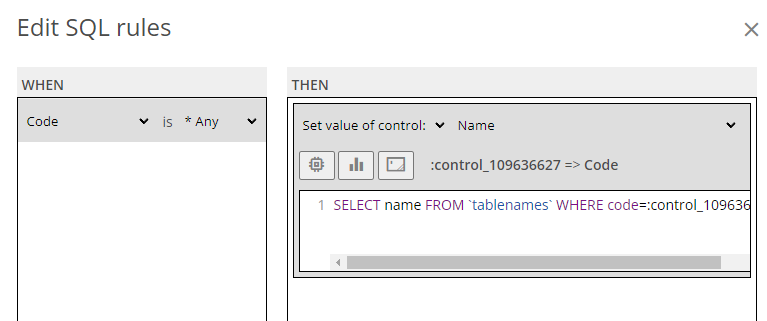
Create SQL rules to specify the acceptable values that can be inserted into a column or to prefill form fields. Create queries to search for certain customers that meet specific criteria.
By prefiling your form fields based on a keyword you can avoid mistypes. The information is automatically pulled from your database and form users don’t need to re-enter their details over and over again.
That’s it! Now your form can read from your database and populate the data on the form.
Here are two syntaxes examples that you may want to use:
Inserting into the table:
INSERT (IGNORE) INTO table_name SET column_name=:field_control (SET second_column_name=:other_field_control, etc.)
Update the table info:
table_name SET column_name=:field_control WHERE other_column_name=:other_field_control (AND second_column_name=:second_field_control, etc.)
*Include REMOTE at the beginning of the above syntaxes if the table is stored on a remote server.
Here is an example:
When the form is submitted, the action should store the data in the contacts table.

Normally, if you fill the form twice, using the same code, you will have 2 rows inserted, with the same code, and the corresponding data.
If you wish to only keep the latest data, you have to set the code column as unique. This is done from the Explore database panel. After selecting a table from the list also click on the key symbol at the bottom of the list. This will open up a separate view of the table columns and their type, from which you can enable/disable the primary key lock.

You will be able to use INSERT INTO IGNORE as a function so that you do not get entry rows with the same primary key.
Even if you are not familiar with SQL queries, our Corporate plans have an advantage. Once you sign up, a dedicated Account Manager will help you develop your forms based on your needs.
Related articles
If you’re looking for a guide on how to create a contact form for your website, consider reading this documentation.
123FormBuilder is a professional web form builder that not only creates user-friendly contact forms but also covers them with many features that you might find useful. Know that you can build a contact form with the forever free plan (Basic), while the paid plans enable more advanced features for your contact form.
To create a contact form, sign up for the 123FormBuilder service and follow the steps below:
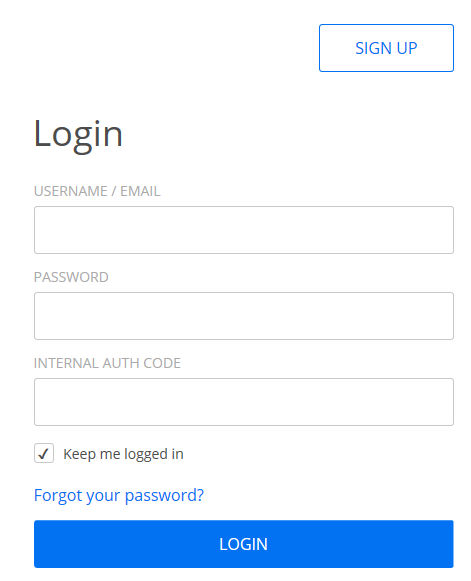
Sign up or log in to 123FormBuilder with your account credentials. If you’ve just signed up, you’re already logged in. If you already have an account, enter your username and password on the login page.
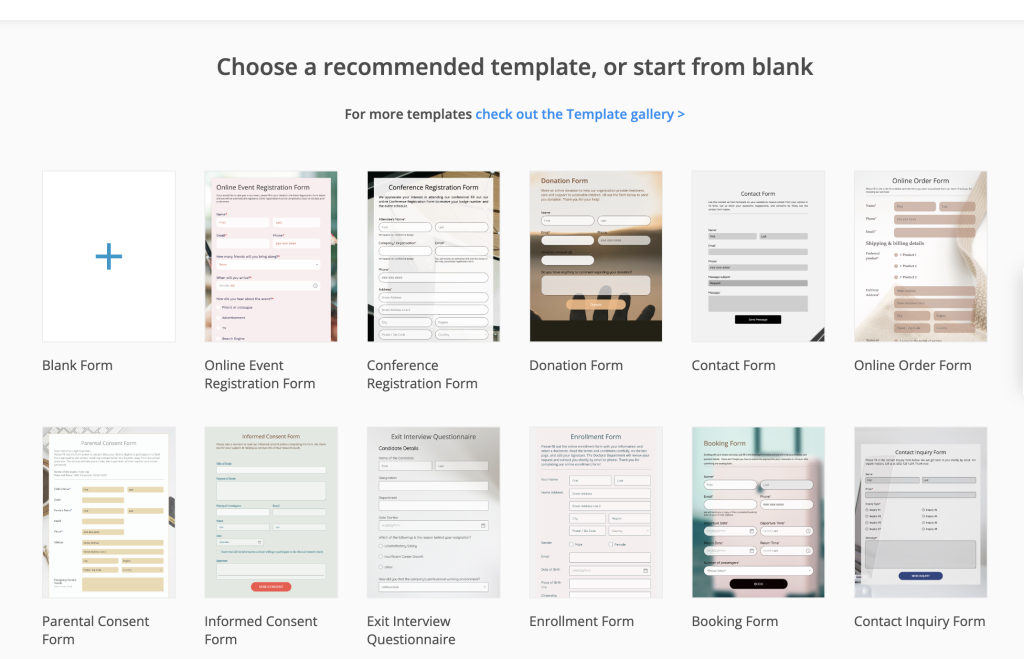
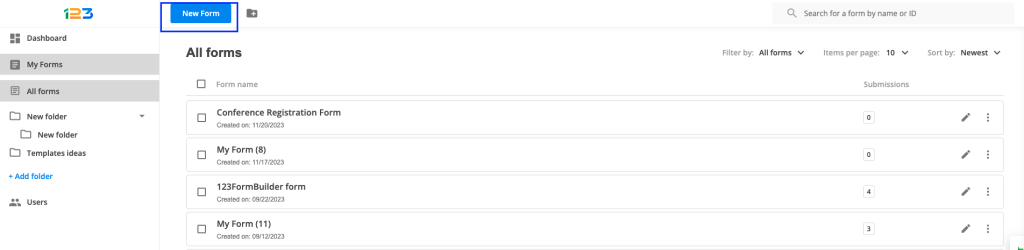
Click New Form on the top right side of your dashboard.

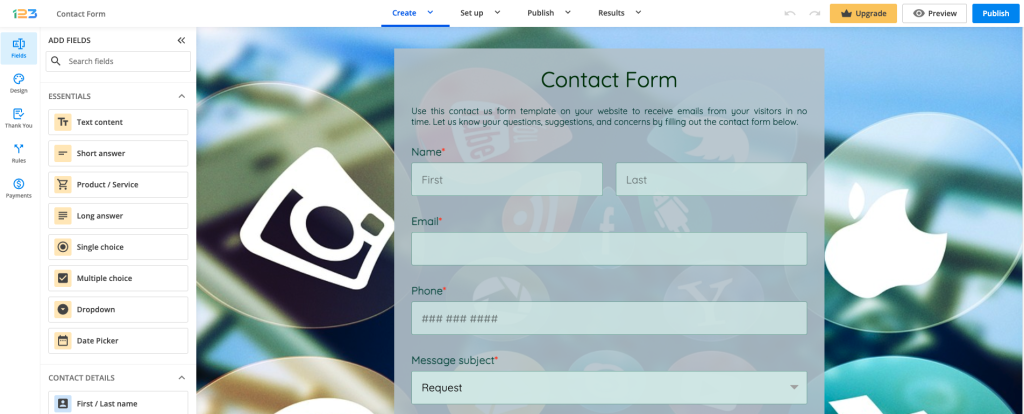
You can select a form template or you can create the form from scratch. If that is the case, select Blank Form.
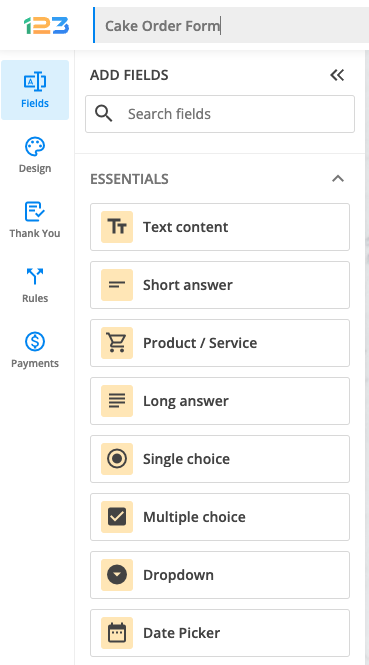
You are now in the Form Editor, where you can adjust the form fields and form layout (if you’ve selected a form template), or add your fields on the form.

There are multiple types of fields, categorized based on different sections: Essentials, Contact details, Media & Structure, Uploads & Consent, Date & Time, Rating scales, Calculations, Payments.
To add a field on the form, select it and drag it to the layout. Hold the click on the field while placing it on the form. You can drag and drop the fields that are already included in the form layout if you want to change the order in which they appear. By hovering on the sides of the fields, you can adjust the layout and design of the form. You can also add multiple fields on one row and adjust their sizes.
You may also change the design of the form by clicking on the Design button from the left-side panel.

When you are done creating and designing the form, there are multiple other settings you can enable. However, in this article, we are going to set up the email notification that we receive after the contact form is submitted.
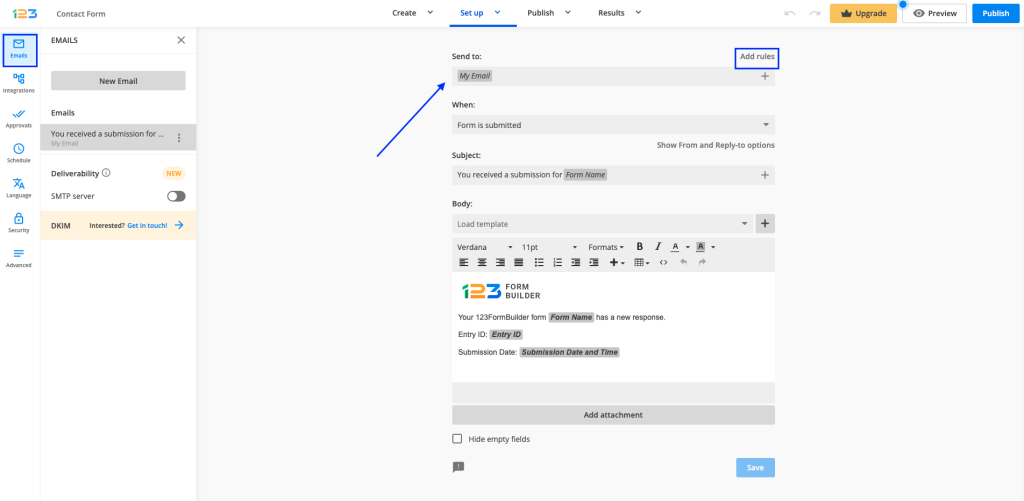
To start, select the Emails button from the left-side panel in your form editor. The email address associated with the 123FormBuilder account is automatically the recipient of the email notifications for each form created (My Email variable). You may change this by hovering over the email variable and clicking it to remove it. You can also add new recipients by using the plus sign button and creating branches based on certain conditions (Add rules).

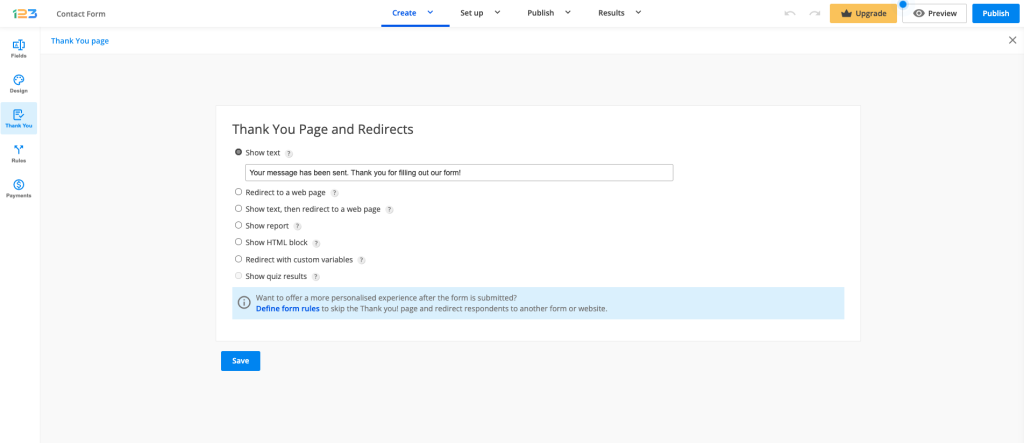
In the Thank you page section, select what should appear after the user submits the form.

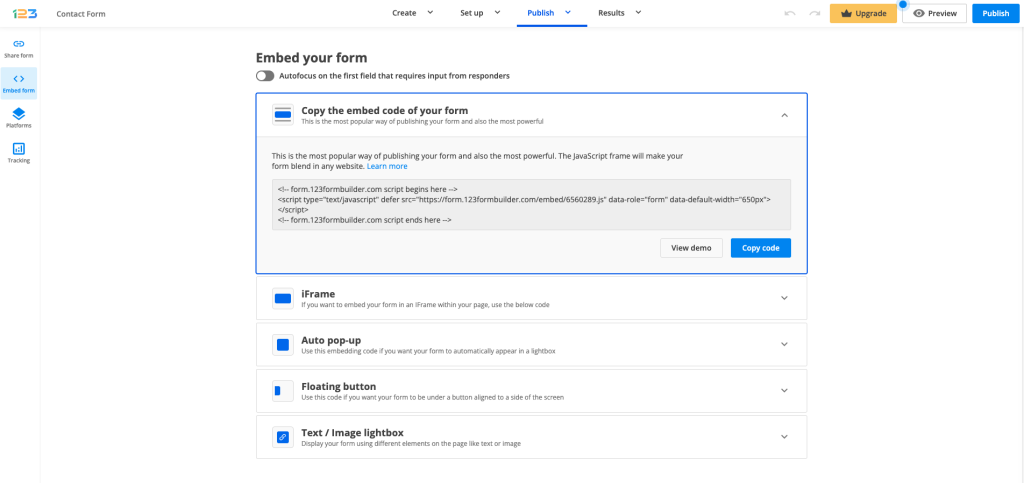
Finally, hit the Publish button to get the publishing code. 123FormBuilder provides many publishing options to choose from, but let’s assume we’re going to use the Javascript embed code.
In Publish, click on Embed form and select copy the first code – Javascript code.

And there you have it!
A great contact form that will allow your audience to communicate with you fast and easily. And as you’ve seen, no coding skills were needed. If you want to build more advanced forms, feel free to browse around your account and create new forms.
Setting up prefilled hidden form fields is a two-step process in our form builder. First, prefill the fields. Then, hide them.
1. Prefill form fields. There are two ways of prefilling form fields. If you publish forms anywhere else but on WordPress, use the approach described here. If you are publishing your form on WordPress, use the instructions here.
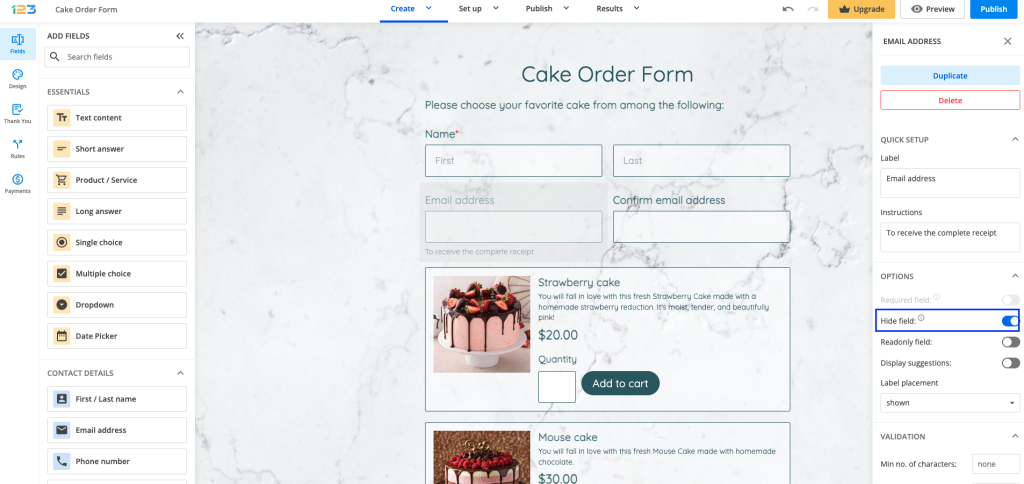
2. Hide form fields. Go to your Form Editor, click on the field that you want to hide in order to open its Edit Field panel, and check the box labeled Hide field.

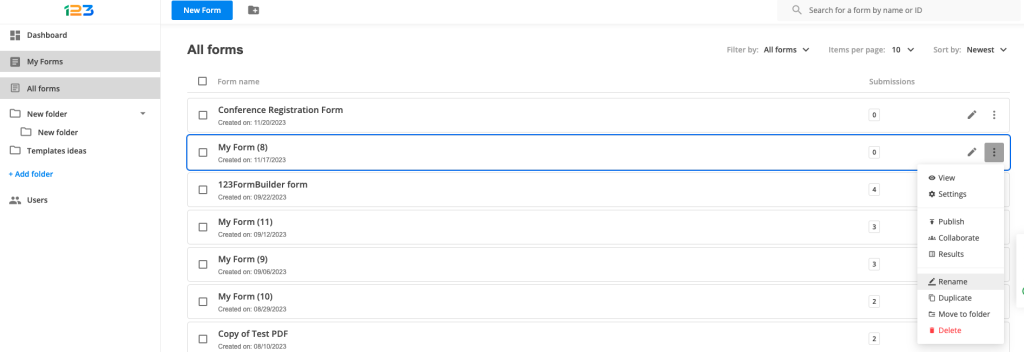
Changing the name of a form couldn’t be easier, and you have two options available to do so.
The faster way would be to go to My Forms from the Dashboard of your form builder account. Then hover over the desired form, click on the menu icon located on the right, and select Rename. A lightbox will open where you can change the name of the form and hit Save to exit.

Another way of renaming your form is directly from the Editor. Spot the form name – it is placed on the top of the page, right above the fields list. Click on the form name, delete the old name, and type in the new one.
In this article, you will learn how to display web forms as buttons on Wix. Once the button is pressed, a lightbox opens the form. Lightboxes are great to grab the user’s attention and create more engagement.
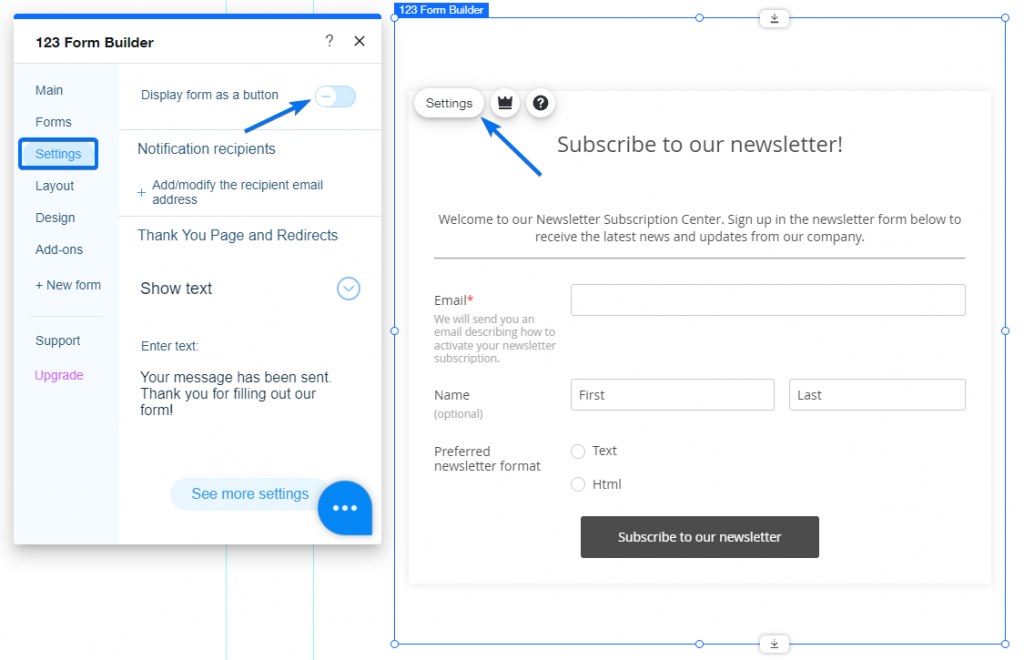
First, go to your Wix Editor and double-click the form to open its main menu. Within the form builder menu, in Settings, toggle on the option Display form as a button.
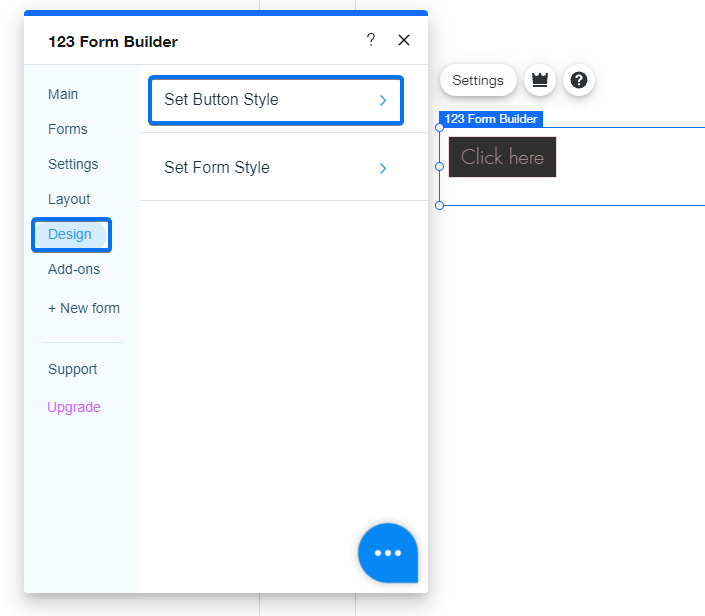
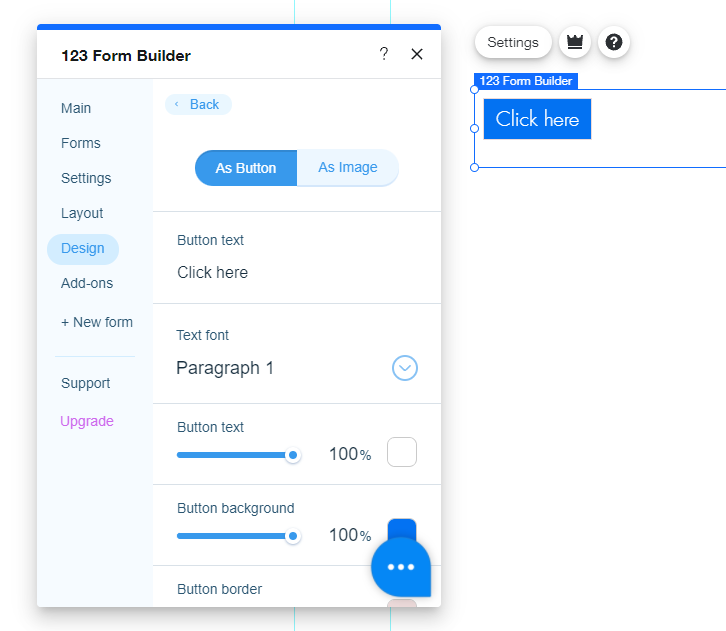
To change the appearance of the button switch to Design and choose Set Button Style.
Here you can customize its design and change the button’s text.
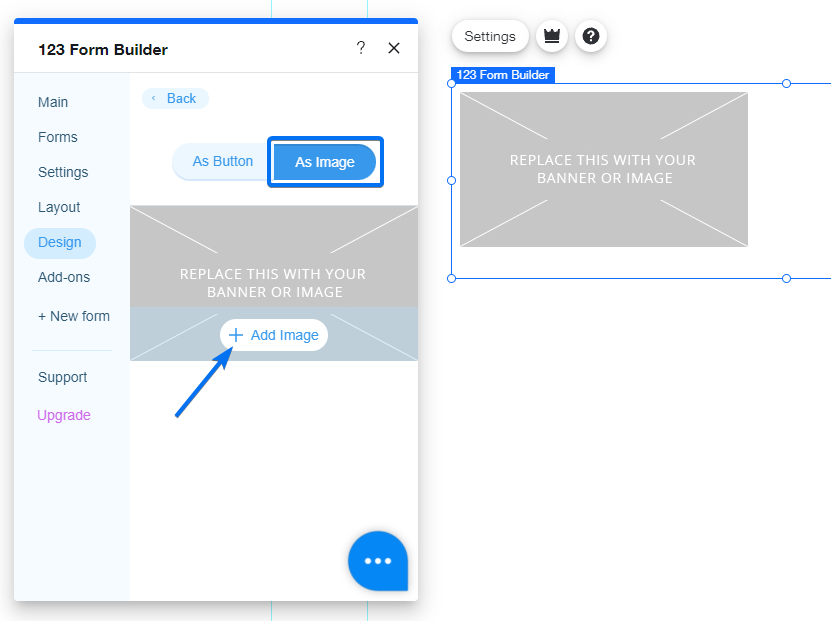
You also have the option to upload your own image for the button.
That’s it! Now your form is displayed as a button on your Wix webpage. Re-position the button on your webpage and hit Publish to save the changes.
Related articles
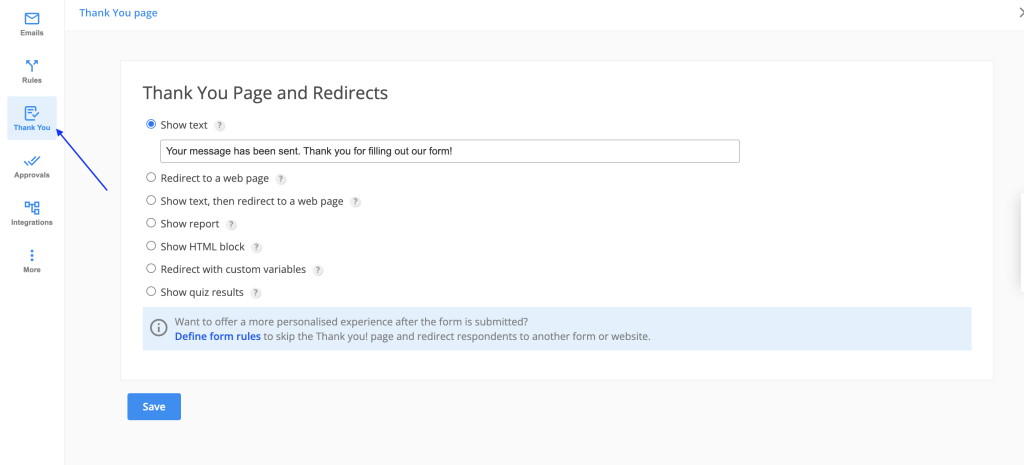
You can easily customize the Thank You page by accessing the Form Editor of your online form. From the left side panel, click on Thank you.
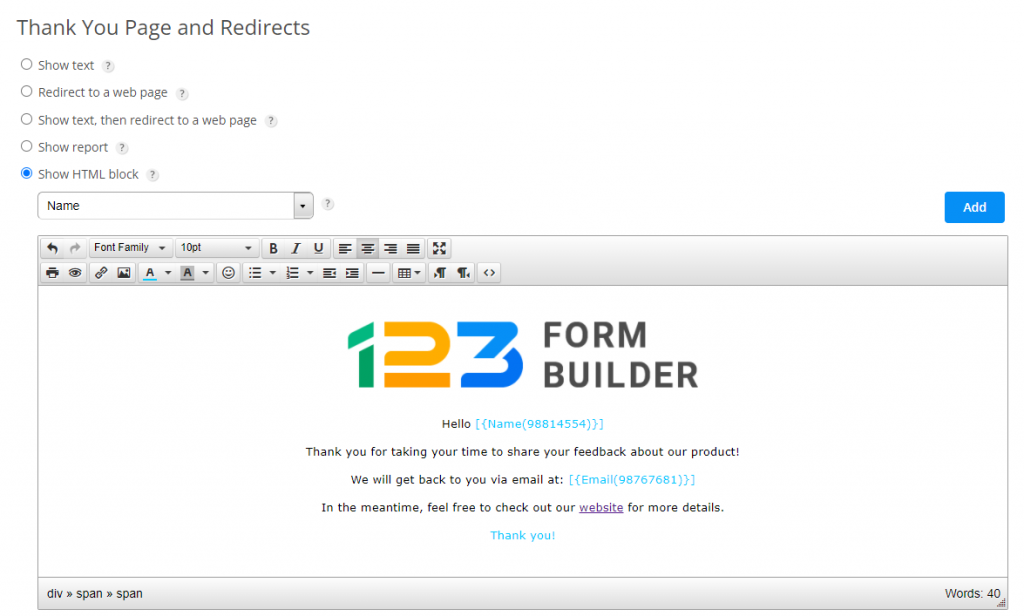
The next step is to click the option Show HTML block. Here you can add different codding elements, images, text styles, form inputs, and videos. You can also add a form input in the HTML block. Just select the field in the dropdown list located on the top, and press the Add button on the right.
After submitting the form, your visitors will be redirected to a page with the content you have customized in the HTML block. It’s important to mention that the form’s header will also appear on the Thank You page.
Important Note
The custom Thank You page does not support JavaScript for security reasons. Instead, you can upload the script on the Web and add it to your form via its URL as described in our documentation.If interested in how to embed videos in the HTML block, follow the steps from this documentation. In short, just hit Source code in the HTML block and paste the embed code there.
Are you familiar with editing notification email templates in HTML mode for your online forms? If so, then the HTML block of the Thank You page is not that different. The content within the HTML block is displayed the same way within the layout of the Thank You page. The only significant difference is the form field, because here you see a code of the field, while on the Thank You page your form visitors will see their input.
Try out the options of the HTML block and see how the content is displayed after submission.
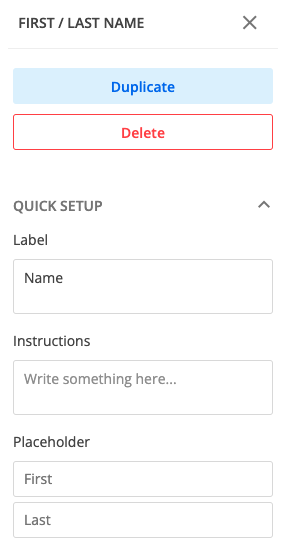
To add and customize additional subfields for the First/Last name field, select the field and go to Options in the right-side panel. Here you can add subfields for respondents where they can Use initials and Use a middle name.

Important notes
If you want to add a Title to the First/Last name field, you can do that by enabling the Use Title before name option.
Once enabled, you are presented with some predefined options for titles that can be easily edited. You can edit the text or add more title options.

In the Submissions table, a new column will appear for each subfield when any of these options is enabled.
Placeholder text
By default, the placeholder text in the First/Last name field is First and Last. These placeholders will be shown by default to respondents so they can understand where and how to provide input.
These two values can be changed with anything that fits your use case. You can also customize the placeholders for the Initials and Middle name subfields.
For example, we’ve changed the placeholder text to Test 1 and Test 2. These two texts will appear on the form by default. However, once respondents start typing inside the field, the placeholder texts will disappear. If your respondents do not provide their names, these placeholder texts won’t be sent to the Submissions table, as they are only a visual aid for respondents and do not represent an actual value.
Most Popular
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.