Knowledge Base
We have different limitations in place that you can set up for the following fields:
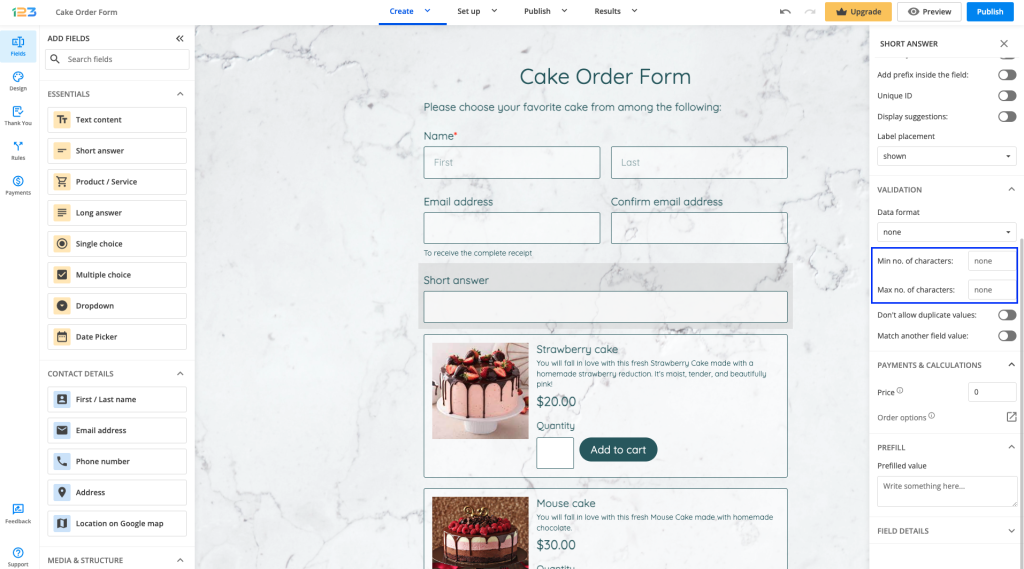
a) for Short answer, Long answer, Email → Minimum and Maximum number of characters
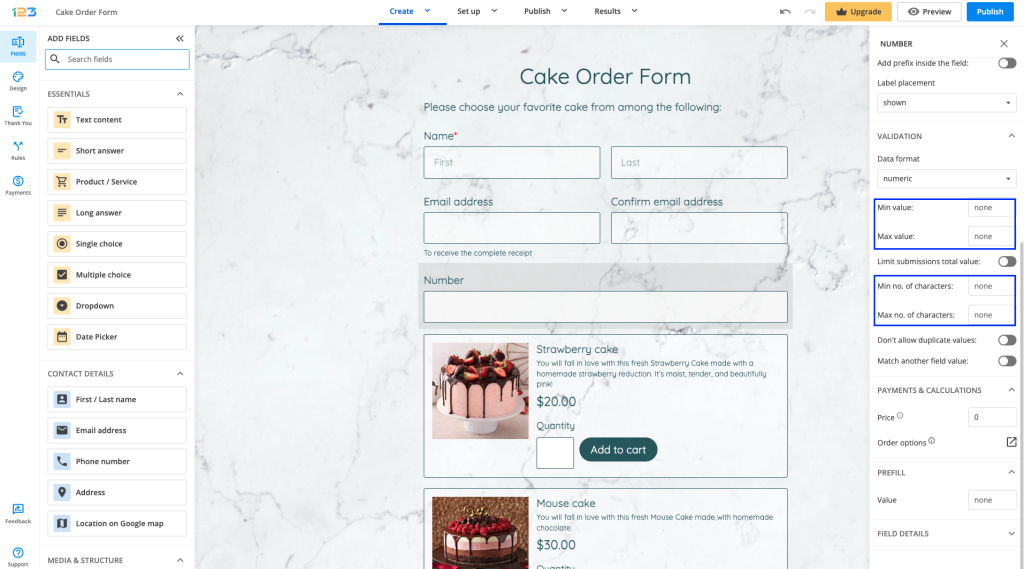
b) for Number → Minimum and Maximum value
Minimum and maximum number of characters can be found under Validation section. The maximum number of characters will have to exceed the minimum number of characters, otherwise you will receive an error.

For Number field, you can set both a minimum and a maximum number of characters, but also a minimum value and a maximum value.
Case scenario: You’re organising an event, perhaps a birthday party, and you’ve created a contact form where people could sign up and attend your event. You can use the Maximum Value on a number field to limit the number of guests to your event if you have limited seats.

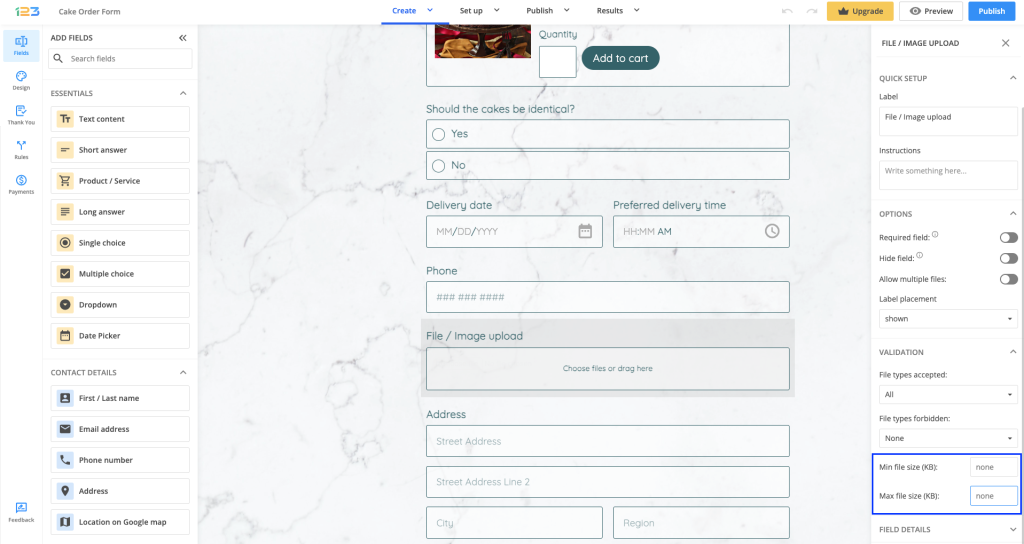
Yes, you can limit the file upload size, although there is already a 150 MB limit cap. This means that form users cannot upload files bigger than 150 MB on each upload field.
To limit the file upload size, go to your Form Editor and click on the File upload field in your form. Its Edit Field panel will open up on the right side of the page. In the Max file size box, type your preferred maximum size (in KB). If you want to add a minimum size limit, type in the Min file size box. That’s it.

Related articles
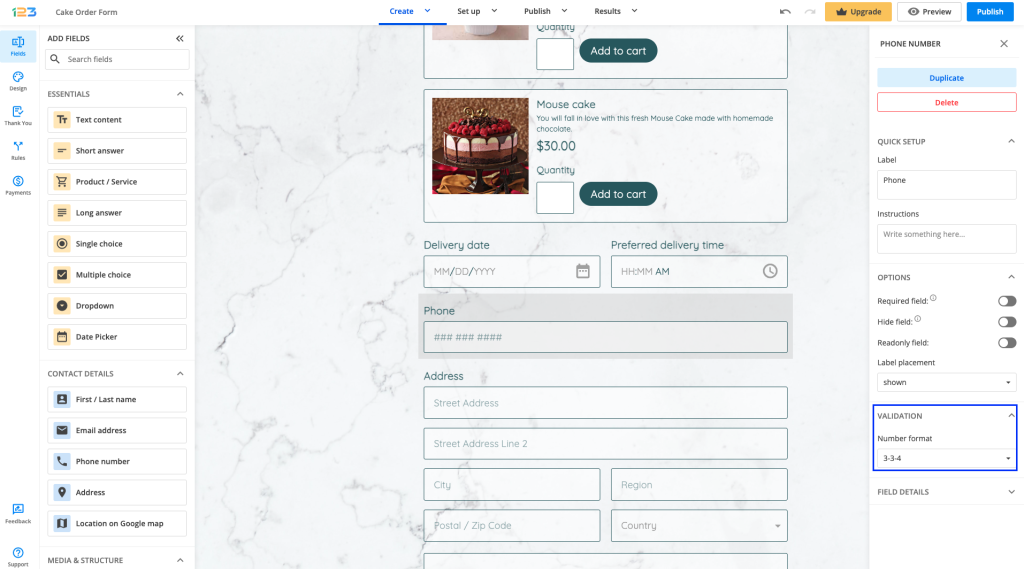
You can modify the format of your Phone number field to match your needs. After you have added the field to your form, in the left side panel, under the Validation section, you can find Number format.
By default, the standard format for Phone number field is set on 3-3-4, but you have plenty of options to choose from. The number format of 3-3-4 means that the field will accept only phone numbers that have the format of 3 digits – 3 digits – 4 digits (e.g: 123-456-7891).

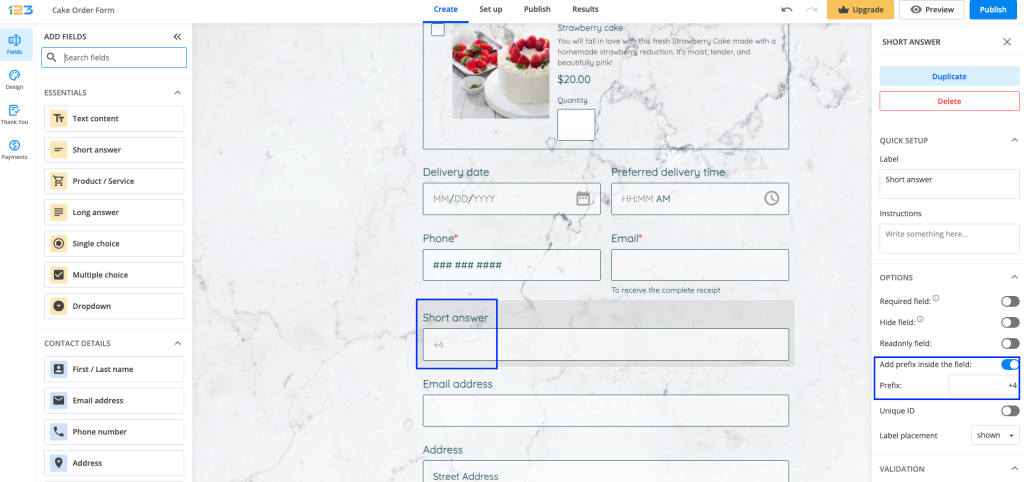
If by any chance you can not find your country’s standard format, you can use a Short answer field instead. This will not limit users to a specific format and you can also enable the Prefix option.

You can also set the field validation to regular expression where you can add the regex code to define your desired phone number format.
Related articles
Any field that you add to the form can be marked as required, meaning your respondents won’t be able to submit the form as long as they don’t complete the field.
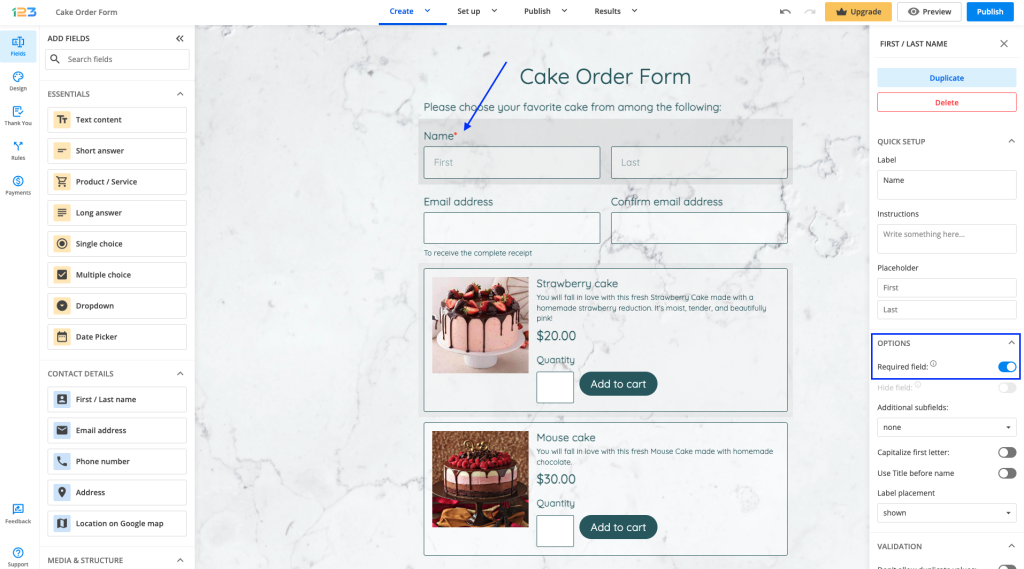
Once a field has been added to the form, in the right side panel under the Options section, you can find the Required field option. By default, this is disabled, so you will have to tick this option if you want to make a field required.
Once a field has been marked as required or mandatory, a red asterisk will be placed near the field label so that respondents understand that they have to provide their input in order to submit the form.

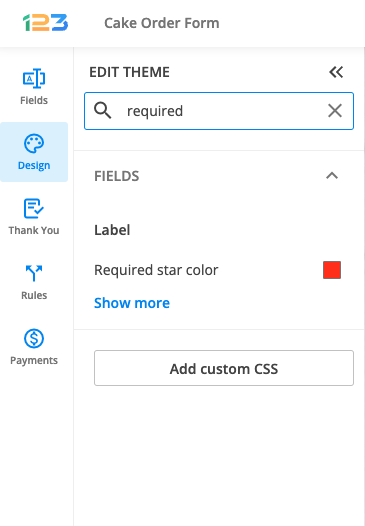
Tip: If you don’t like the way the red asterisk looks on your form, you can change the color by navigating to the Design section, searching for required, and selecting a different color. Alternatively, you can make the asterisk transparent, and mark the non-required questions as optional, by adding this piece of information to the label or field instructions.
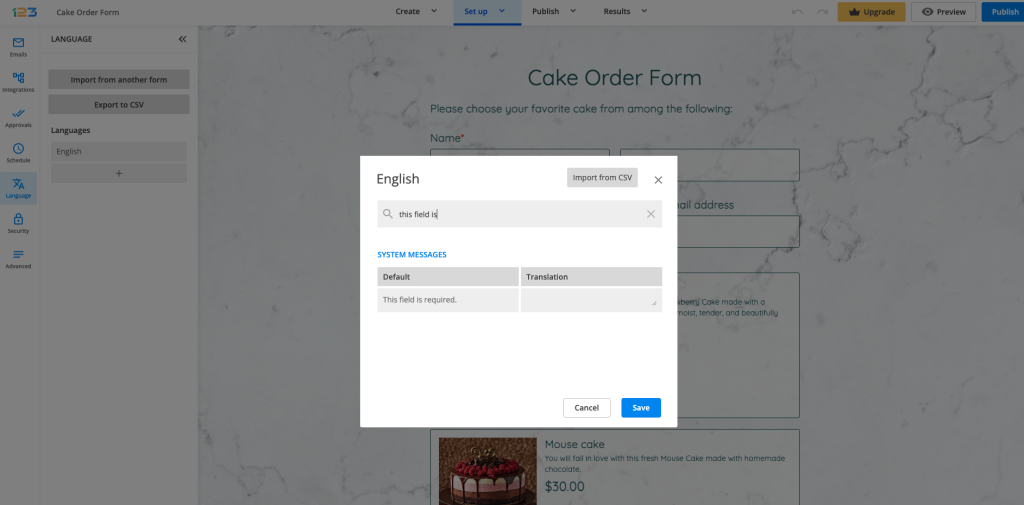
When users try to submit a form without filling out one or multiple required fields, the fields will be highlighted and an error message will be displayed on the form. If you want to edit this error message, you can do so by navigating to the More > Language section, clicking on Edit and searching for “This field is required” and adding an alternative message in the left column.

Related articles:
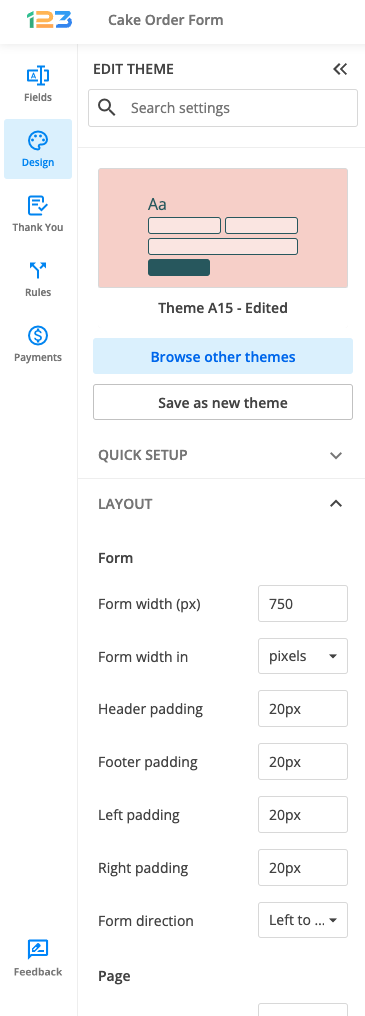
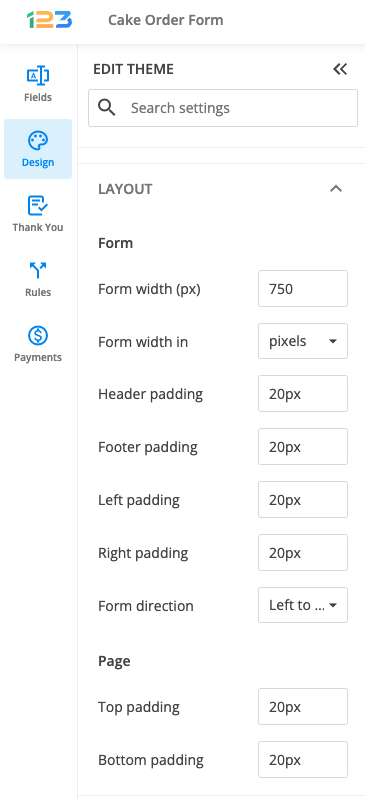
With our online form designer, you can customize every element of your web forms. If you want to resize your form, open the Form Editor and select the Design icon.
Afterward, search for Layout section, expand it and under Form subsection, you will find various options for design settings related to Form layout. Form width is by default set on 750 pixels.
The form’s height depends on the number of form fields displayed on your form. However, you can change the Header and Footer padding values in the same section.
Create a compact form or resize multiple fields to reduce the size of your online form. The possibilities are endless with our form builder.
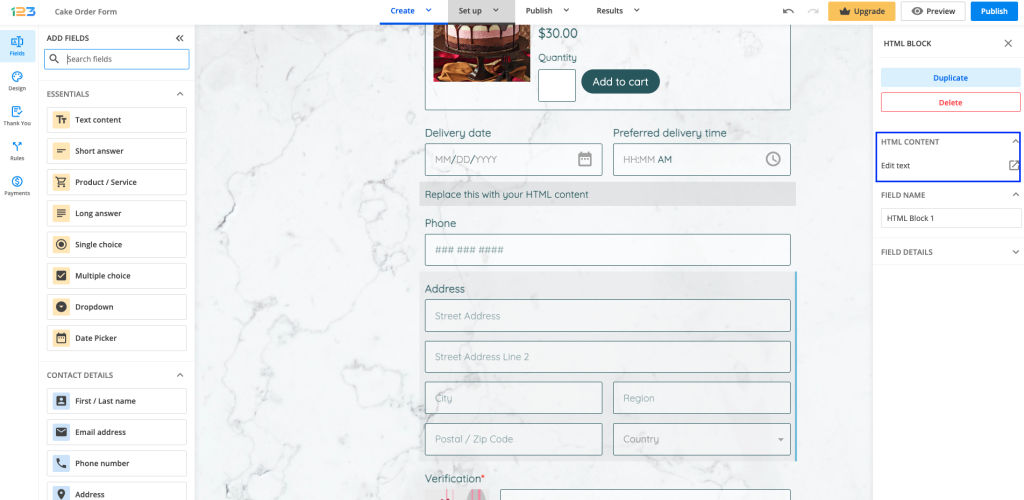
If you want to insert a hyperlink in your form, all you have to do is add an HTML block field. Once the field has been added to the form, in the left side panel, under the HTML content section, click on Edit text.

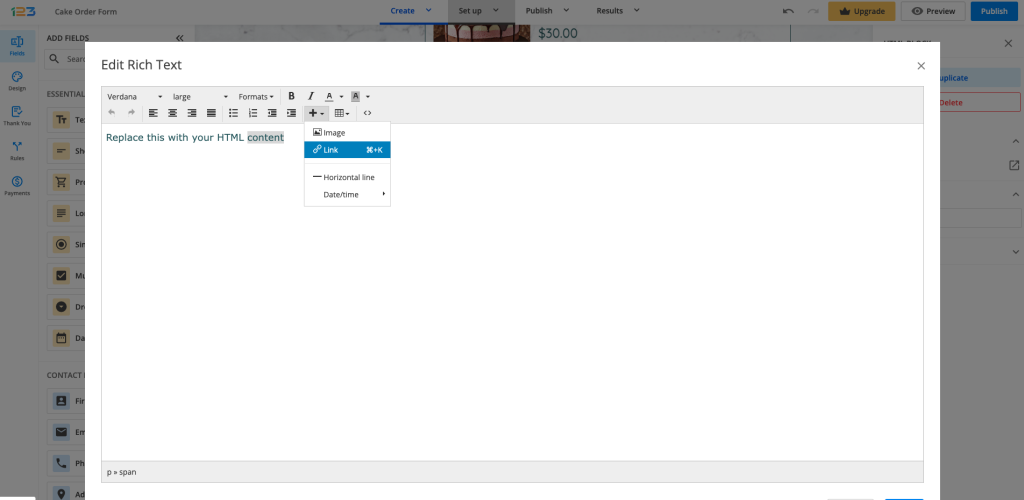
In the pop-up that opens, click on the + sign to open up a dropdown with several options, where Link is available.

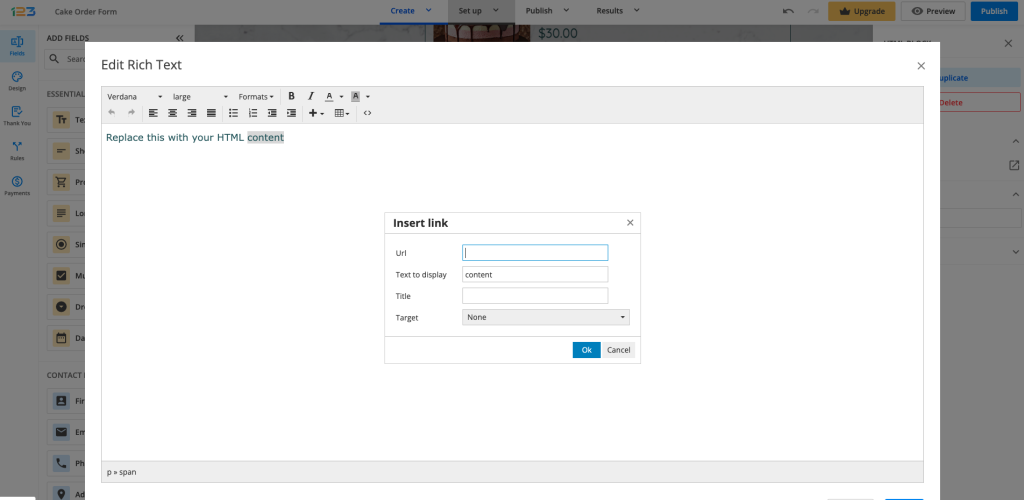
Now you are one step closer to adding a hyperlink to your form! You have to provide the URL, and the text you want to display for your respondents and you can choose if you want to open up the link in the same tab (None) or in a new tab (New page).

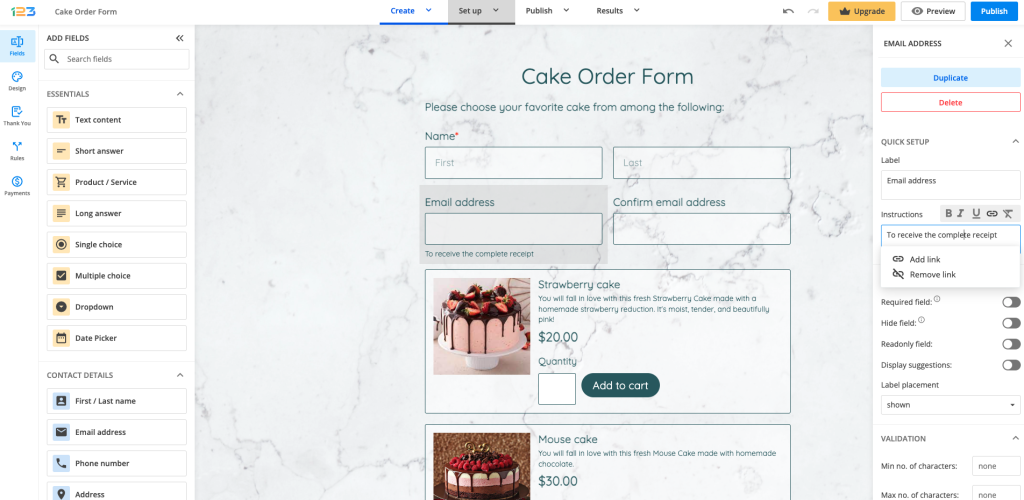
Tips: you can also add hyperlinks inside any field label. All you have to do is select the words you are interested in associating with your hyperlink and click on Add link. Don’t forget to add the full URL (including the https://www… part).

If you want your respondents to acknowledge that they have visited a link before submitting the form, you can also use Terms of service field.
Another way of redirecting respondents to a link after the form is submitted is by using Thank you page.
Related articles:
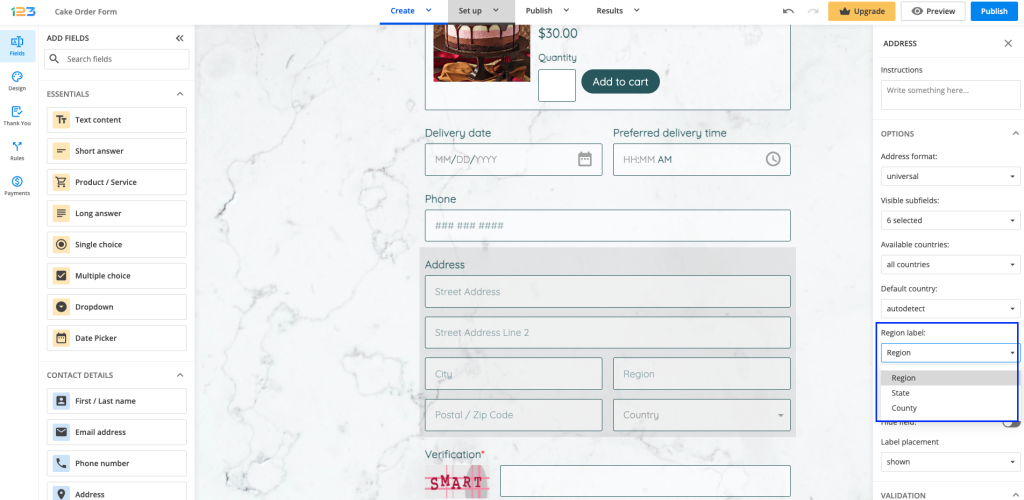
To have a State subfield instead of a Region one in your Address field, go to the Form Editor of your form builder account and under Options section, you will find Region label.
From there, you can select State in the Region/ State/County dropdown list.

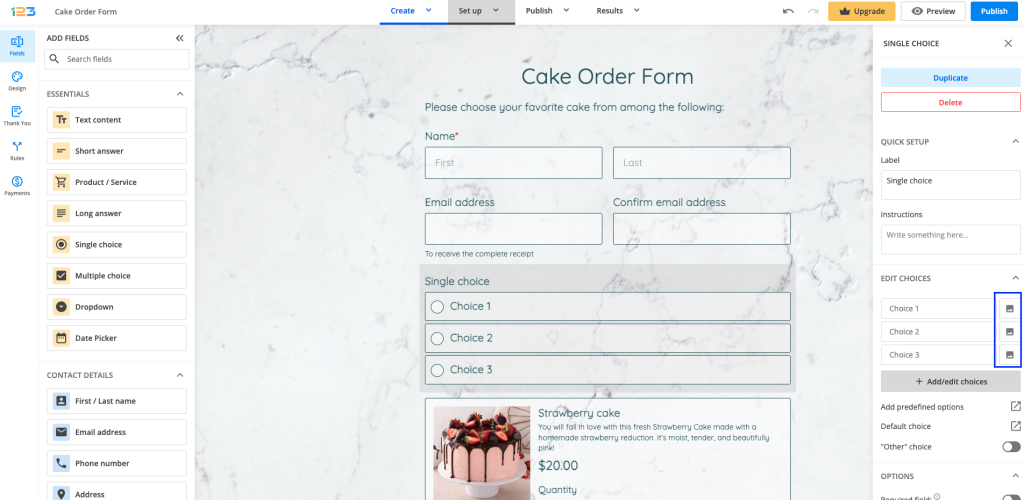
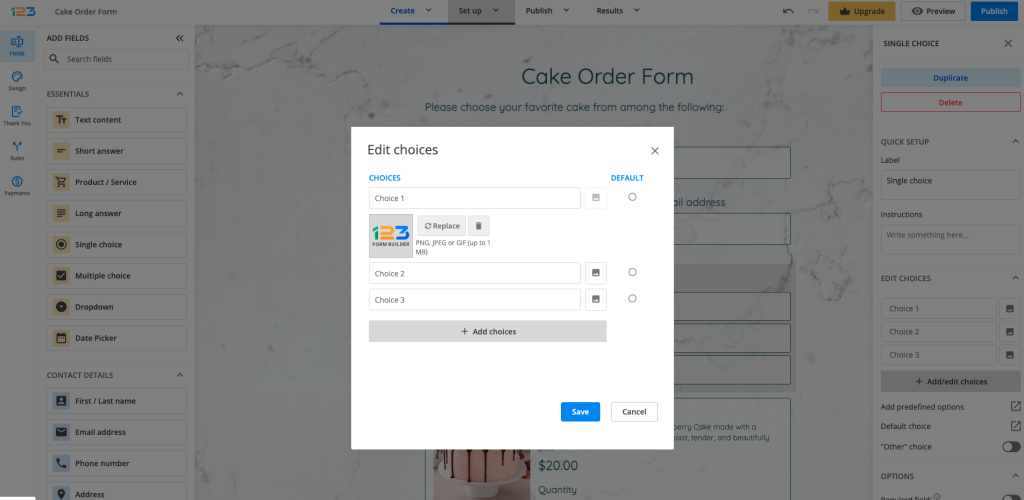
Yes, you can use images as single or multiple choices to make your form look more dynamic.
All you have to do is to add a Single choice field and under Edit choices section, for each choice you can find the option of uploading an image to be displayed as a choice.

Only .png, .jpeg or .gif format are accepted, up to 1 MB per image. Once you have uploaded all the files, do not forget to save your changes.

Related articles
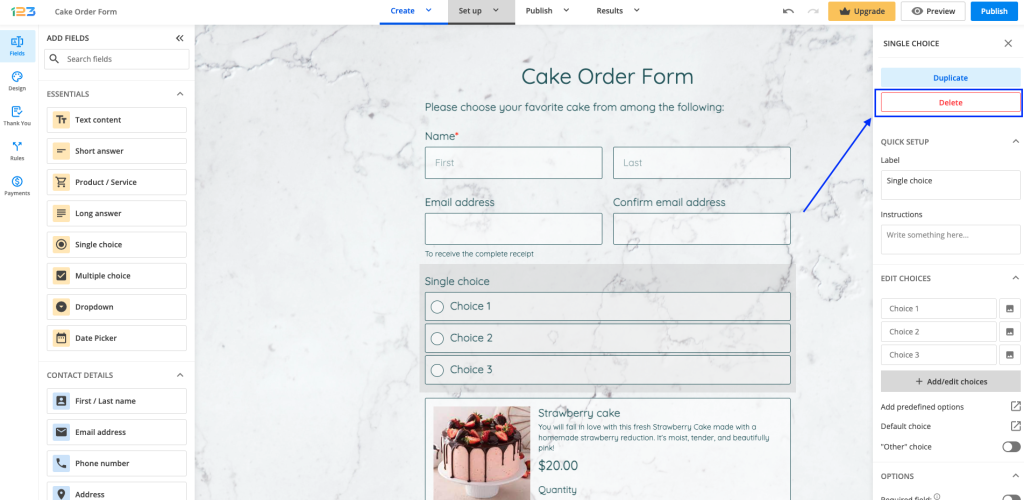
To delete a form field, access the form builder editor, click the form field, and hit the Delete button that appears on the right side panel. You’ll get a confirmation alert. Choose Yes to remove your field.
Another way of doing it is simply selecting the field you want to delete and hit the Delete button on your keyboard. Done!

Important Note
All data submitted by users in this field will be deleted and can not be recovered.Multi-page forms are great to use when you need to collect a considerable amount of data from your respondents. They help form visitors feel less anxious about filling in a longer form.
How can I add a page break?
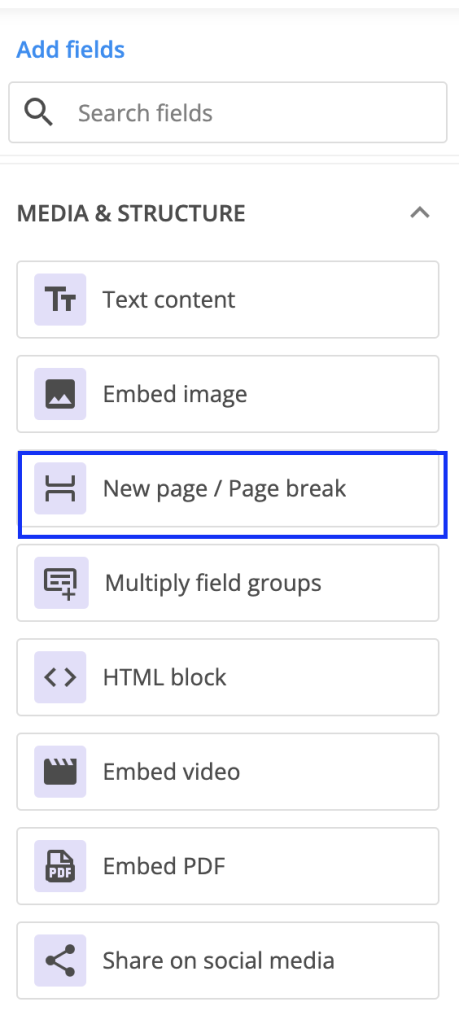
In order to make your form a multipage one, you will have to add a new field New page/Page break where the page should end. The way it works is by splitting a long page into smaller sections that are easier to follow and feel less overwhelming.
Tip: This works like any other form field, you can grab it and drag it into the desired place, or click on it and add it at the end of the form.
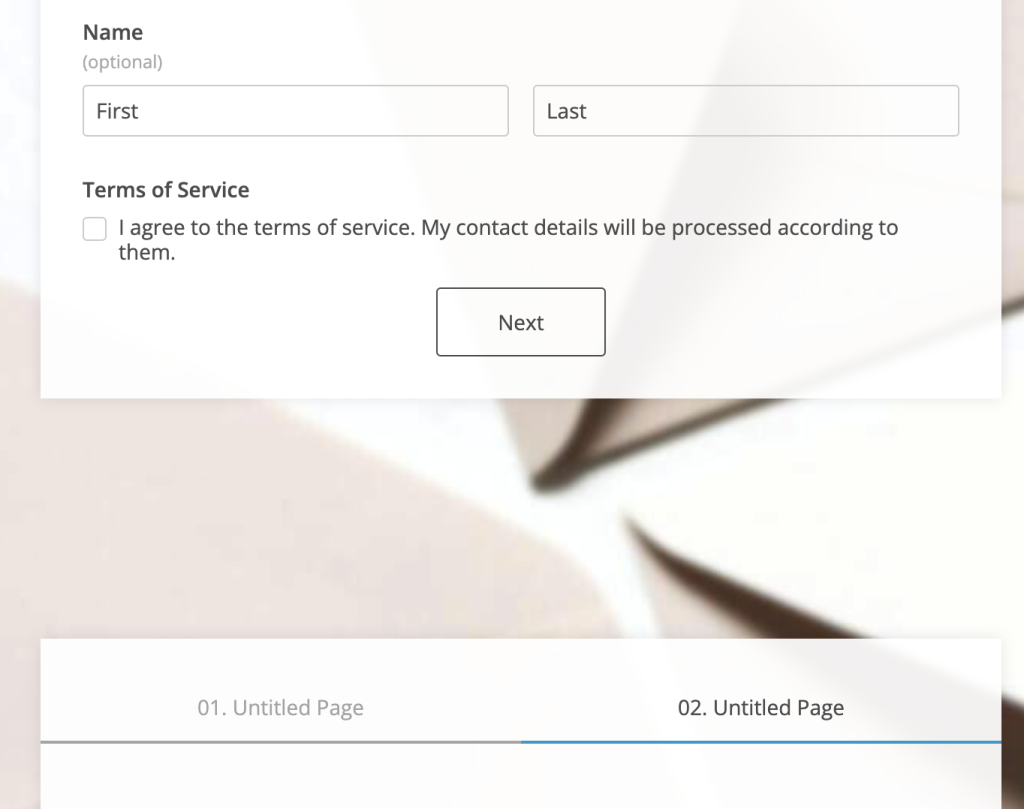
Once you have added a New page/Page break, you will notice two changes on your form:
a) a page break element has been added
b) a pagination progress bar has been added
How can I customize it?
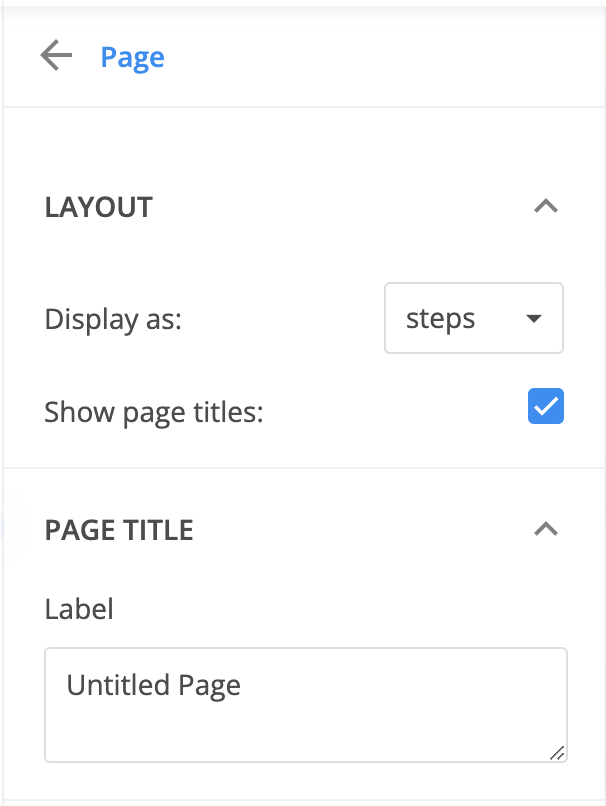
To customize the form pages or sections further, click on the top of the pages you have created. In the left side panel, you will find different customizations that you can bring to this feature:
a) you can choose to display the progress bar as steps (1, 2, 3 displayed as basic text), percentages (25%, 50%, 75%), or page numbers (1/4, 2/4, 3/4). Also, you can hide the progress bar
b) by default, Show page titles are enabled, but if you don’t want to have page titles, you can disable this option
c) each page can be renamed according to your needs. You will have to click on each page individually in order to modify the page title.
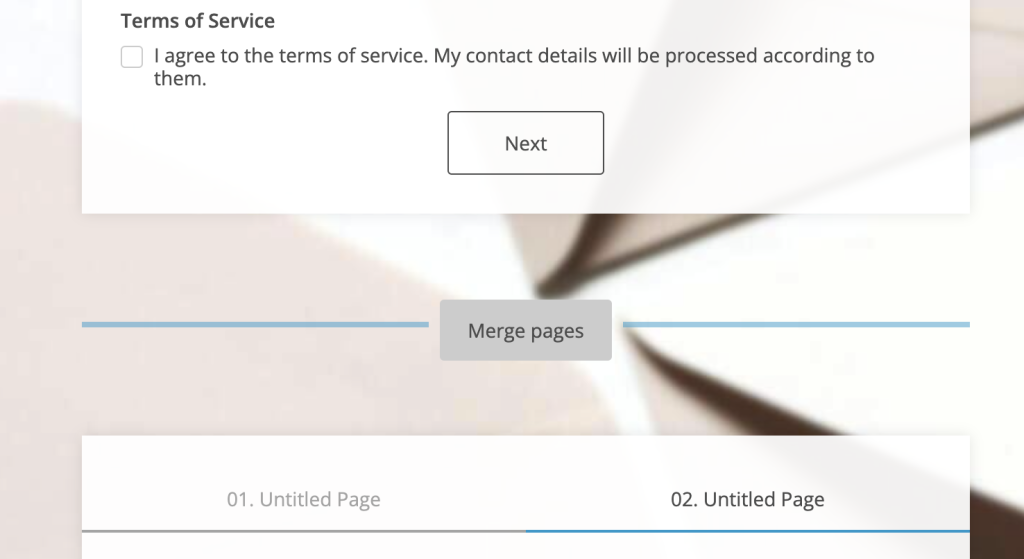
How can I remove a page break?
In order to remove a page break, hover over the space between two pages, and a button will show up, Merge pages. By clicking on it, the two pages will be merged into one.
With the form creator by 123FormBuilder, you have total control over the layout of your web forms and surveys.
You can specify your form’s width, choose whether it is displayed in one or multiple columns, and position labels and instructions. Customize your form layout any way you see fit with the various options that our platform provides.
If you want to change the form’s width, go to Design, expand Layout section and look for Form width. You can type in the desired pixels or you can change the setting from pixel to percentage.
Under Fields section, you can change the label placement – move it from Top to Right or Left. You can also change the text direction on your form for Hebrew reading users.
123FormBuilder uses the most common encoding set, UTF-8. Therefore, any special character added in your input fields will display without any problem.
The forms built with our platform also have a responsive design, meaning that they will display properly across any device.
If you’re looking to build beautiful forms, check out our Form Designer page.
As essential fields, you can use Text content, Short answer, Long answer, Single choice, Multiple choice, Dropdown.
Thanks to the awesome drag and drop form builder, you can easily add any field to your form. Drag fields from the panel on the left to your main view, to the place where you want them to be. You can reposition them afterward. You can also add fields by just clicking on them in the left panel. Each element comes with an Edit option that lets you control its appearance and behavior. In this article, we’ll cover all the essential fields available.
General Particularities
- Type in the Label of the field, the title you want your users to see.
- Set the label’s Visibility – shown, hidden, inside the field, removed
- When you edit the Label you can also choose the title’s style: normal, bold, or italic.
- Check the Required box if the field must be filled in (a red asterisk will indicate that the field is required).
- Click on Hide field if you don’t need to display it on the form.
- Add Instructions if you want to provide additional information regarding the text box; instructions will appear right below the field label.
- Default Value. Specifies the default value of the text field (e.g John Doe).
- Short text fields can show a Unique ID. The ID is automatically generated when the form’s page is refreshed.
- Match another field value. Match two input fields to force the user to type the same value in both.
- You can choose to make an input field Read-Only.
- On choice fields, you can set to Accept Other values instead of the pre-established choices. Once clicked, it will open an input field.
- Limit the number of times a choice can be selected. Once the limit is reached, that particular option will be grayed out.
- Choice fields can be used for Quiz forms.
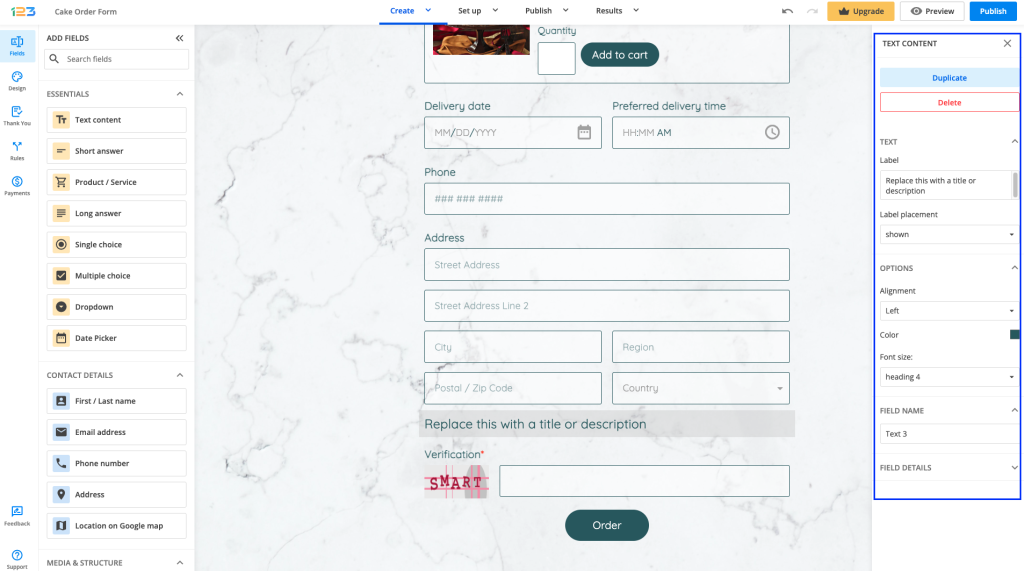
Text content
Text content field is used to input a title or description for your respondents. In this way, you can structure your form so that your respondents could easily navigate and provide you the data you are looking for.
You can customize the label placement, the alignment of the field, color and font size of the text and also assign an internal field name for it that won’t be shown to your respondents.

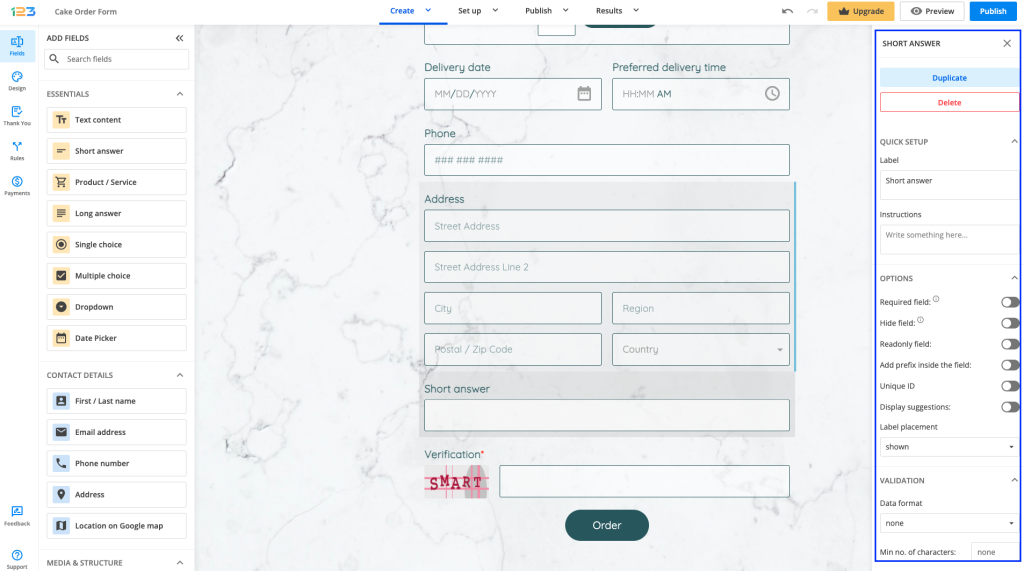
Short Answer field
A short text field allows users to enter any characters. You can use this field type to collect simple text inputs.
You can make this field required, meaning that your respondents won’t be able to submit the form unless they provide their input. From Validation, choose the input type you will accept for this field. For example: alpha numeric (letters and numbers), alpha numeric space (letters, numbers and space tab), full name, and regular expression.
If you are interested in setting the length of your respondents’ answers, you can use Min no of characters and Max no. of characters.
Providing additional information for your respondents could be made by using the Instructions field. If you are interested in making this field a read-only one, you have the option of setting this up.

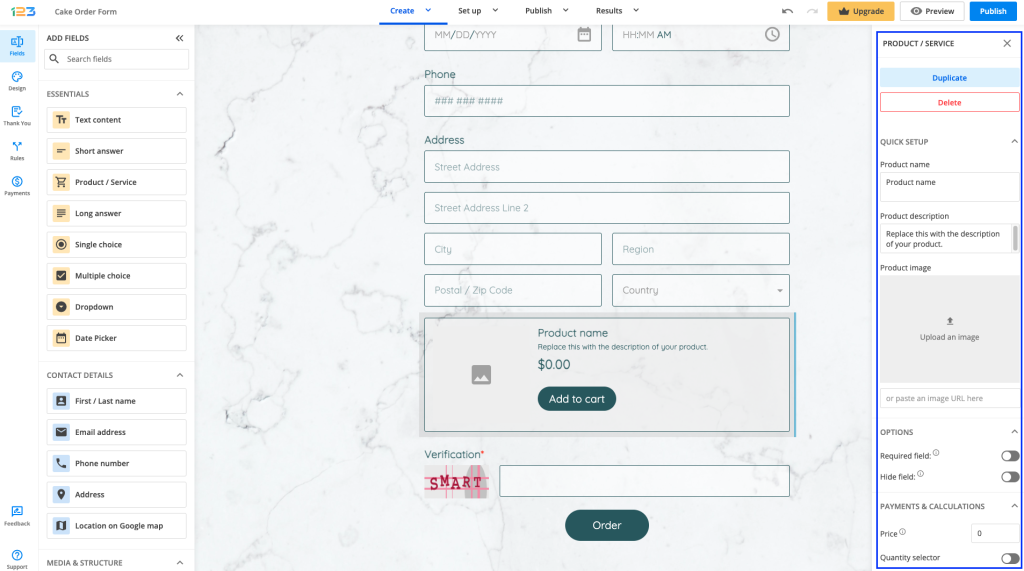
Product/Service Field
Product/Service field is perfect if you are selling any type of products or services. You can upload an image of your product, mark it as required or hidden. As we are talking about products, you can display a price for it and a quantity selector – so that your respondents could type it how many items of that product they want to order.

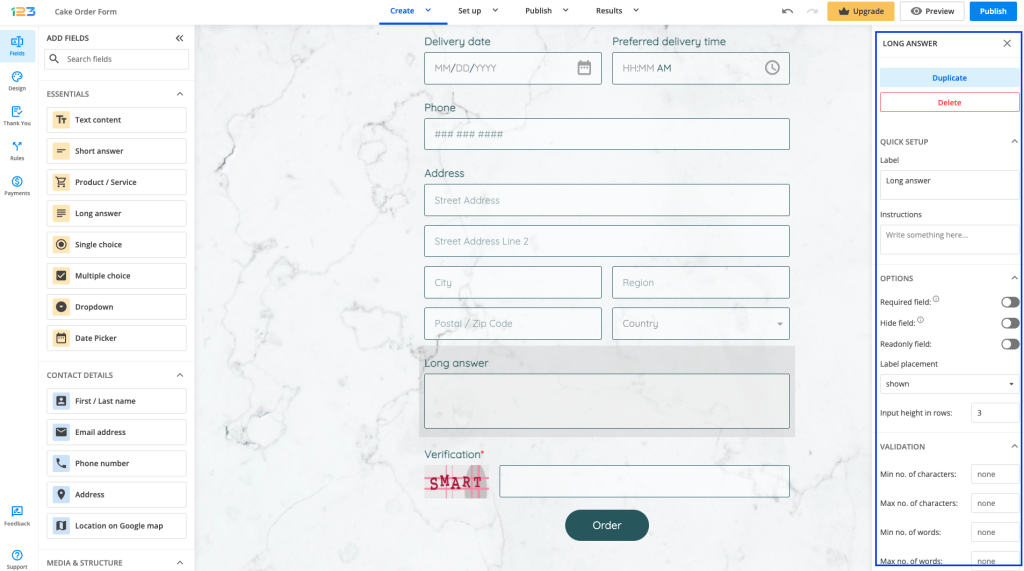
Long Answer Field
Long answer fields are similar to short answer ones, the difference being that they allow for more text input. For example, you may use long text fields for comments or suggestions. You can set the minimum and the maximum number of words allowed or increase the height of the field in rows. Your respondents can manually increase the Long answer typing area by dragging its bottom-right corner.

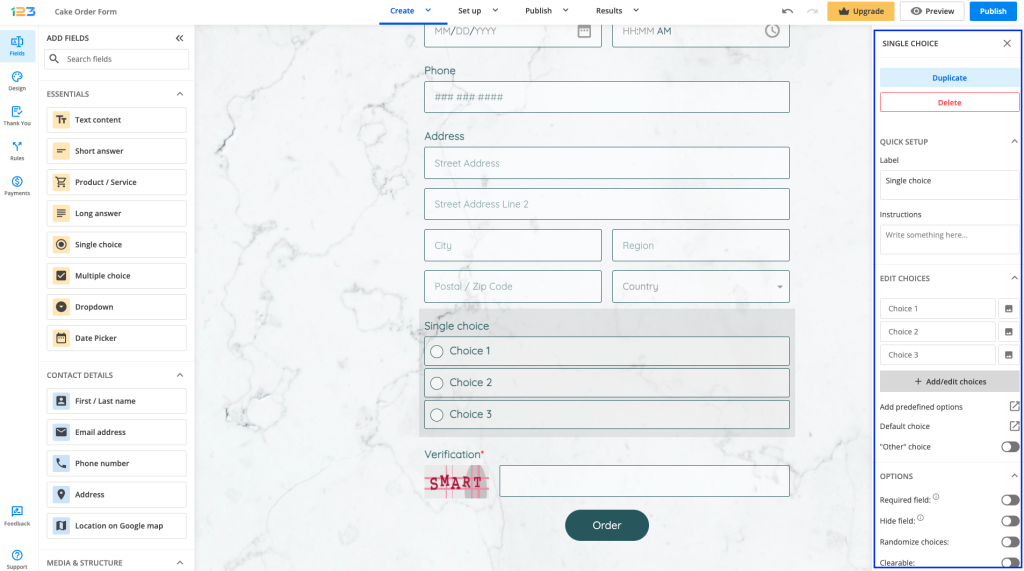
Single Choice Field
The Single choice field allows users to choose only one item from a list of options. By using Choice alignment, you can set them to be horizontal or vertical. If the choices are set to be vertical, then you will have the option of placing them on one, two or three columns.
By default, the choices are set to have a button-like design, but if you want to disable this, you can do this by unchecking Button-like choices.
If you want to make the form more visual for your respondents, you can upload an image for each choice option.
You can select a default choice, randomize choices, or even bulk import choices of your liking. By enabling the option Clearable, you can offer your respondents the possibility of erasing the choice selection so they could select another option.
Another cool feature is the possibility of limiting the number of times a choice can be selected. The limitation can be Reset every day and you can also opt-in for Showing the number of choices left.

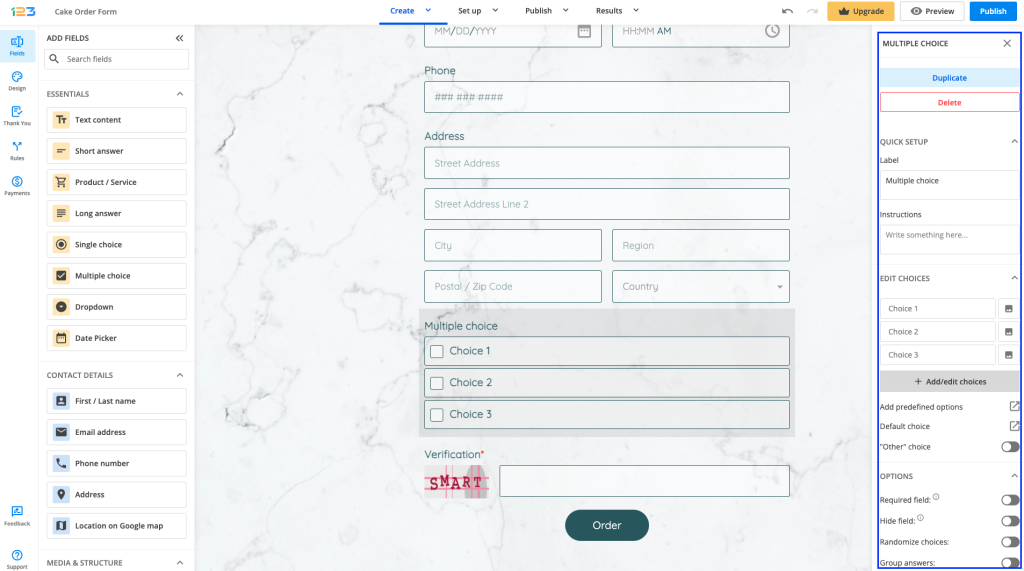
Multiple Choice Field
The Multiple Choice field allows users to choose any number of items from a list of options. Besides all the settings already outlined for Single choice field, Multiple choice field offers the possibility of setting a minimum and a maximum number of choices to be chosen by your respondents.
You can choose to Group answers to receive the actual choice text instead of the Yes and No indicators.

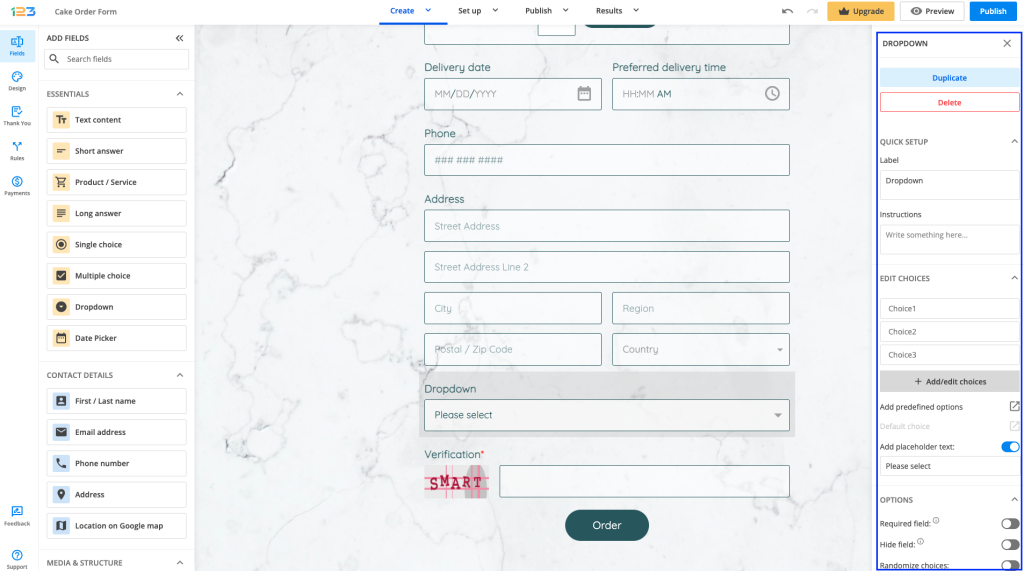
Dropdown Field
The Dropdown field provides a list of several options from which your visitor will have to select one. You can make the dropdown Searchable for your respondents, you can also set a default choice. Show how many times each option can be selected on the form with the help of the Limit choices option.
Add a placeholder text that will show up on the first line. If you want to keep the first line blank, delete the Please select default message.

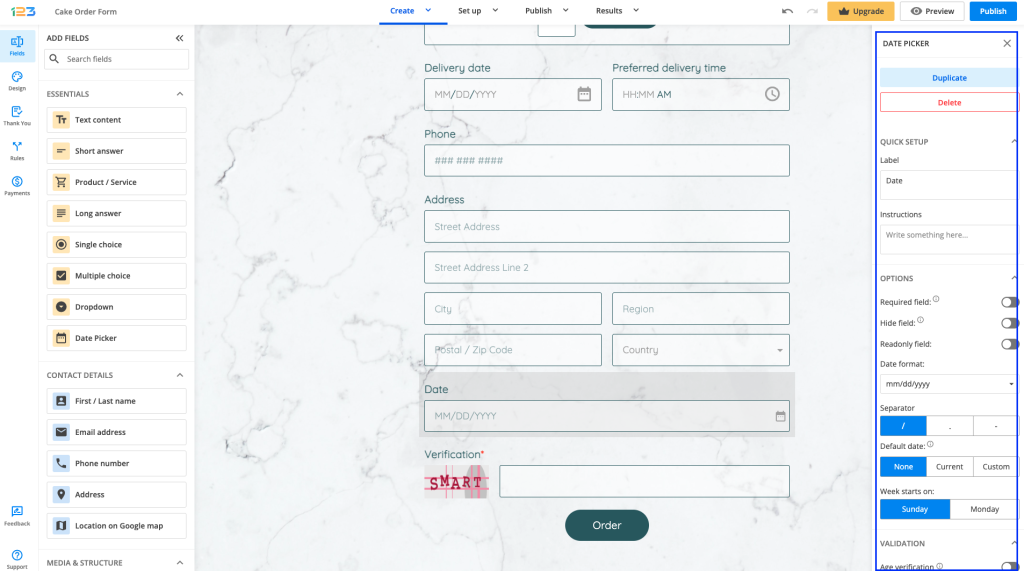
Date Picker Field
If you want your respondents to select a certain date, all you have to do is to add a date picker field on your form. You can mark it as required, hidden or readonly.
Other settings are related to the date format – by default, it is set on month – day – year, but you can change it according to your needs. You can choose the separator, set a default date and the day on which the week starts on.
The new aspects of this field are the age verification feature. You can set the minimum age and we will perform a check on the form once your respondents select their birthday date.
You can also disable days to be selected by your respondents or even set up a start & end date.

Most Popular
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.