The Smart Captcha feature in the 123FormBuilder Form Editor
Captcha images are the colorful letters and numbers displayed at the end of your form. They are also referred to as a verification number or verification code. Users have to type those characters in a box, to confirm that they are persons, not robots (robots can not read them). Smart Captcha is the code that shows only if your form is being abused (e.g. multiple submissions from the same IP). Smart Captcha will appear only after the second attempt coming from the same IP address.
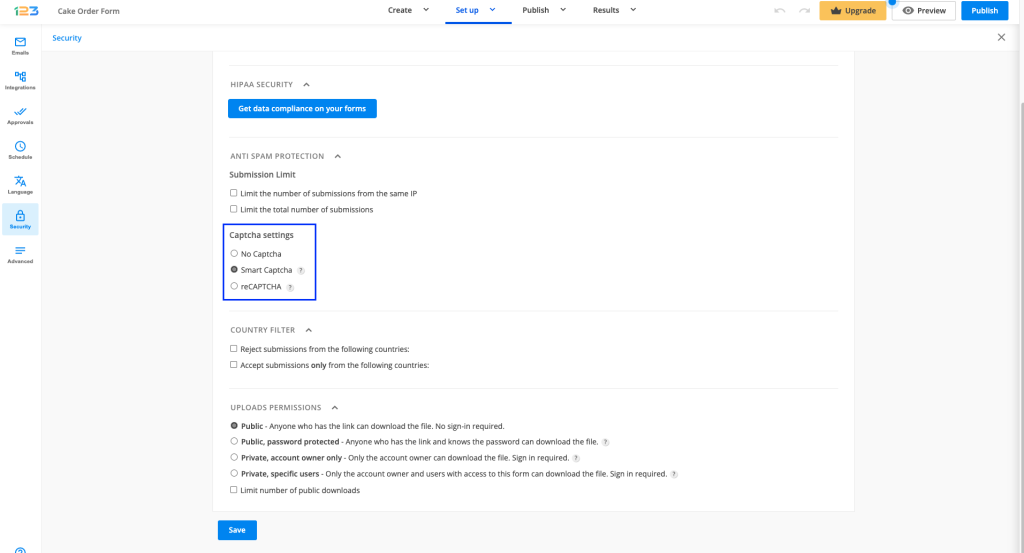
You will find the Smart Captcha option in the Security section of your form, under Captcha settings within the form builder. To add captcha to the form, select any of the available Captcha options, as shown below:
- No Captcha. Tick this option if you want to remove Captcha completely from your online form.
- Smart Captcha. This option is set by default when creating an online form. The Captcha verification numbers will appear only after the second attempt coming from the same IP address. A different code will be generated each time the form is being accessed.
- reCAPTCHA. This option generates the reCaptcha from Google, where the form user needs to tick a checkbox. It appears from the start.

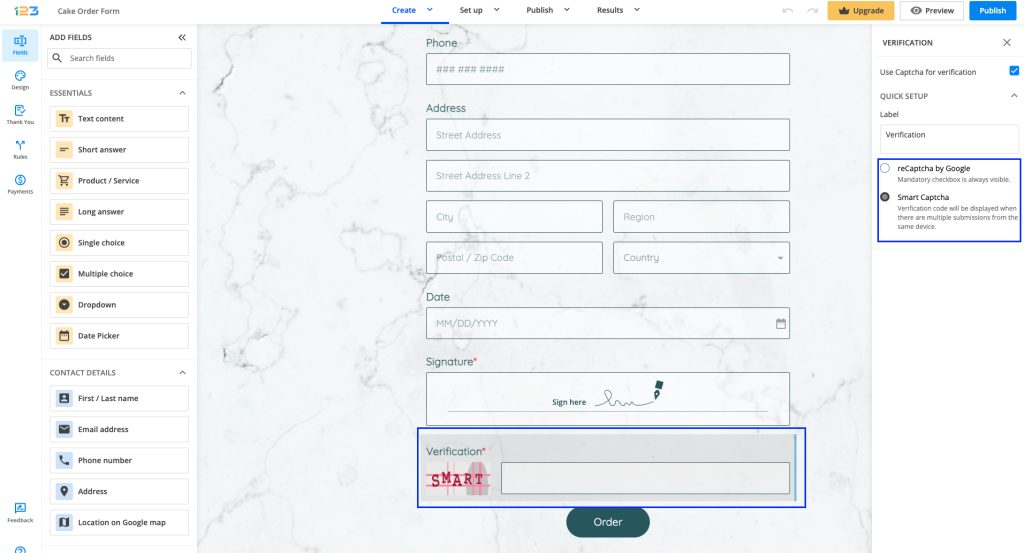
You can also find the Smart Captcha feature in the Form Editor. Just click on the Verification field that appears above the submit button.
You will be able to disable Captcha by unchecking Use Captcha for verification, even though we strongly recommend use it. The label can also be changed and you can opt from reCaptcha and Smart Captcha.

2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I want to know my verification code
The verification code will always be different each time the form is accessed.Therefore, it will not be the same. What you can do is to select the Daily Captcha. The code will be the same the entire day and the next day you will have another code.