How to pass input data from one form to another form with 123FormBuilder
There are cases in which you want to redirect users from one form to another. The two forms may contain common fields and you don’t want users to fill out the same information twice. This is where custom redirect URLs come in. The custom links are created by using our own domain (123FormBuilder.com) and this procedure can’t be used on the forms embedded on your website.
Watch our video tutorial below
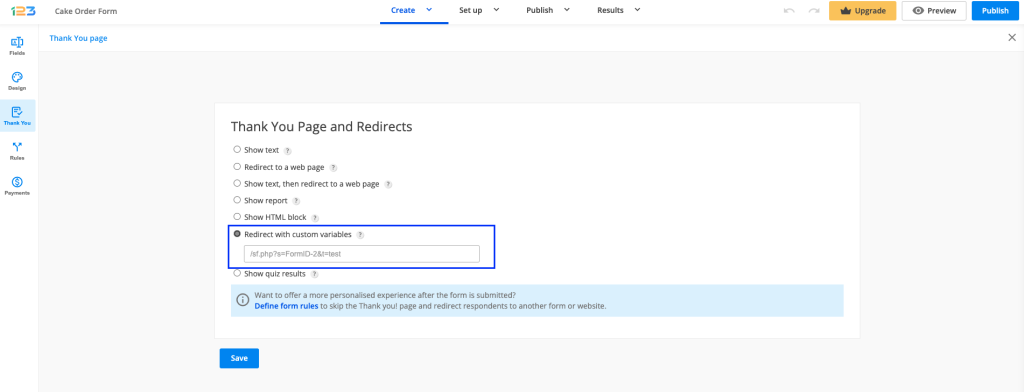
The redirect URL can be specified in the Thank You Page section of your form within your form builder account. Select the Redirect with custom variables option and provide the custom URL.

If you are using the new Thank You Page, then all you need to do is enable the Redirect to URL option from the right-side panel and copy the URL in the box below.

Important Note
Files uploaded through File Upload fields, Single/Multiple choice fields, Dropdowns, Likert Scales, and Phone fields cannot be passed to another form.Creating the custom link
Build your custom URL using the following structure:
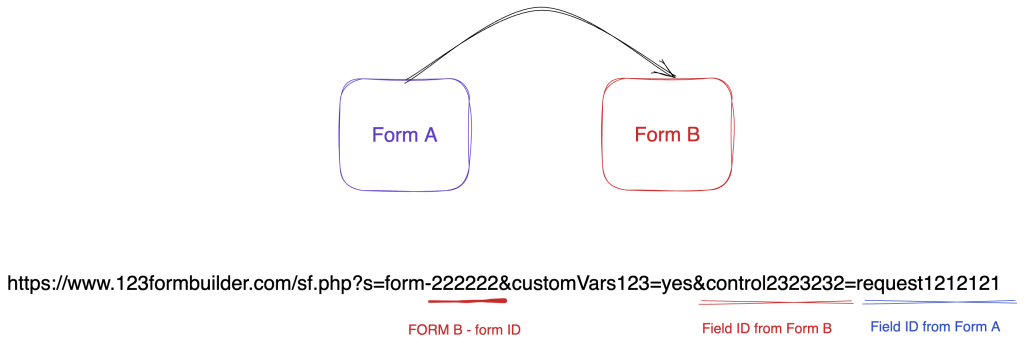
https://www.123formbuilder.com/sf.php?s=form-222222&customVars123=yes&control2323232=request1212121Copy it into a text editor. The bolded variables from the URL remain unchanged and they are required for the custom URL to work.
Now, you will need to add your own information from your forms. Let’s take an example. We have Form A and Form B. We want to have some fields from Form B prefilled based on the answers to a field from Form A.

Find out the form ID of the form you want to have prefilled
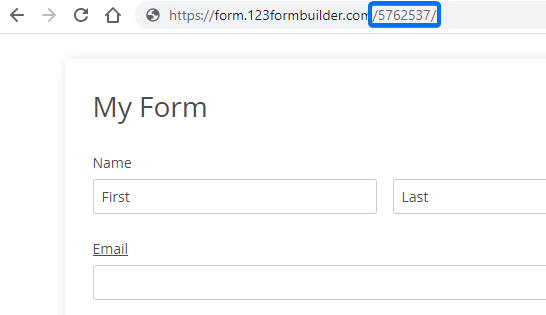
1. Replace 222222 (where it says form-222222) with the ID of the form where you want to redirect the user’s input (the second form, where you want the data prefilled. In our example, it is the form ID of Form B). You can retrieve the ID from the URL or from the Publish → Link section of your form.
Find out the fields IDs & create URL
2. Now the next step would be to find out the fields IDs. You need to know the field A from form A from where you want to have the prefilled data taken from and the field ID from form B, where you want to prefill the data taken from form A.
Following our Form A and Form B example, let’s say that in Form B I want to have the First/Last name field already prefilled with the answer provided by respondents in Form A at the same First/Last name field.
In this case, in the below URL example, we need to change the control variable to have the Field ID of our First/Last name field from Form B. The request variable needs to have the Field ID of our First/Last name field from Form A.
https://www.123formbuilder.com/sf.php?s=form-222222&customVars123=yes&control2323232=request1212121In the above URL, replace 2323232 (value for control) with the ID of the field where the value will be passed (from the second form, where the data will be prefilled, in our example, Form B).
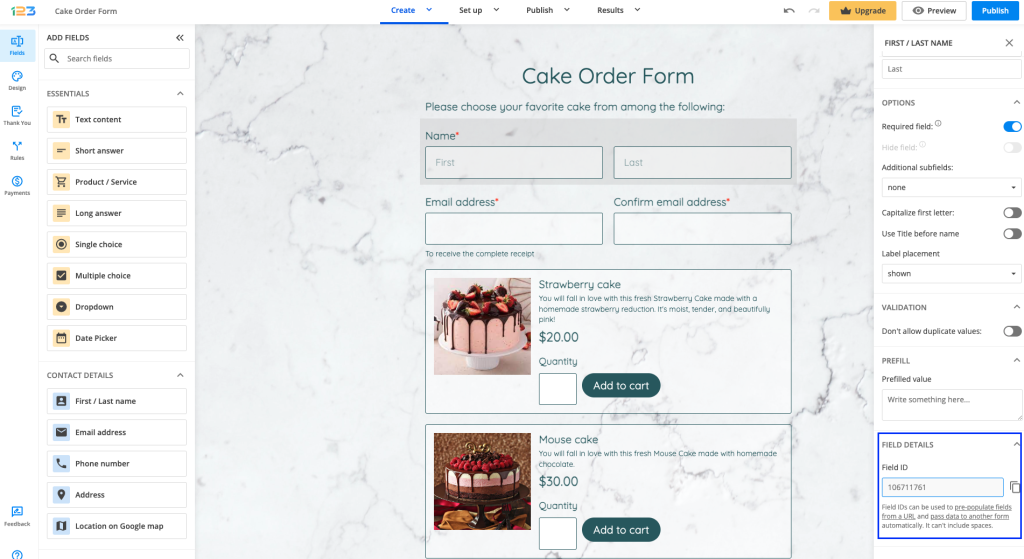
You can find the field ID using two options:
a. select the field on your form and go to Field details – there you will have available the field ID and all you have to do is copy it and paste it in your custom URL.

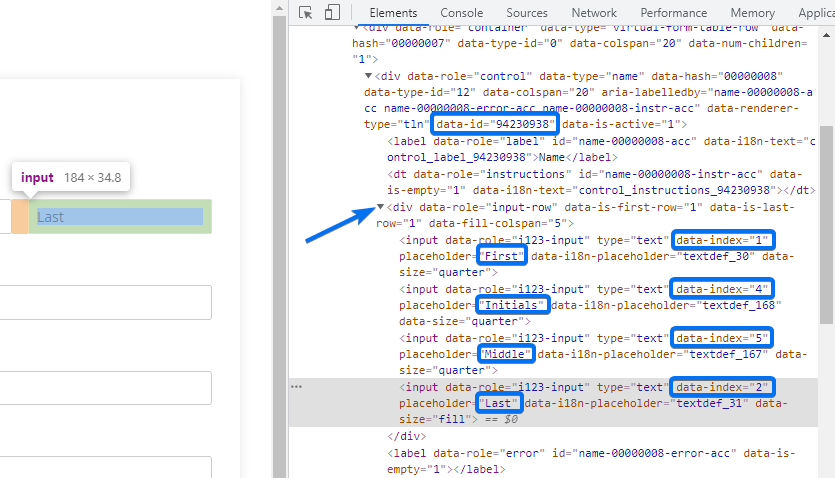
b. a more complex option to take the field ID would be to go In Preview mode of your form, right-click on the input box and select Inspect. The ID is a set of numbers located next to “data id=”.

https://www.123formbuilder.com/sf.php?s=form-222222&customVars123=yes&control2323232=request12121213. Replace 1212121 with the ID of the field from where the value will be retrieved (from the first form, where your respondents have already provided their input, in our example it would be Form A). Retrieve it the same way as described above, only this time you’ll need to view the form from where you retrieve the input (the initial form filled in by the user, in our example it would be Form A).
More complex scenarios
If you have a Name field or Address field that contains multiple subfields, you will have separate IDs. In this case, you need to look at the data-index. For example, in the Name field, you will have First Name – 1234567-1, Last Name – 1234567-2. Therefore, the right syntax will be &control1234567-1=request2222222-1&control1234567-2=request3333333-2. To add the initials continue by adding &control1234567-4=request2222222-4.
Add as many parameters as you need to.
e.g. control222222=request333333&control444444=request555555
Related articles
21 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.



Hey,
It is possible to retrieve parameters from a page of my website and then use these params to query data from Salesforce and then pre populate a form ?
Here is a use case : A user logs into my website (with his id ex: 1234, which is the parameter we want to get) , then this user visits the form page , we want to use the ID (1234) to query informations on our Salesforce ( ID = external ID on our Salesforce) and then pre populate the form.
Thanks
Hello! If you are using Salesforce Communities you can prefill form fields with Salesforce field User ID. A lookup will identify the user login data. More information on this subject you can find here. Also here is our entire Salesforce category for more guides. If you have further questions, don’t hesitate to contact us.Have a great day!
Hello,
I use both java script and iFrame to showcase your forms on my site. i was hoping that there was a way to transfer customer data from one form (if the customer choose that particular product) in an iFrame, to another form further down the web page. In a nutshell:
Our customer will have the option to enroll in several benefits, all ala carte. If they enroll in the major medical, they will fill out a health questionnaire. The form for the health questionnaire takes every demographic from the customer that will be needed for the final complete product enrollment form. I would like to pass along the demographic information collected in the questionnaire to the final product enrollment form.
To be clear, the customer will NOT be going from the questionnaire directly to the enrollment form. They will fill out the enrollment form after going through the website, looking at video’s, etc, for a full education of what is being offered.
Is this possible some how? Thanks!
Hello! We will need more details about your scenario. Since this is a complex request, please address your need of assistance to our Customer Care team. Get in touch with them directly from your account or from our Contact Page. They will be more than happy to assist you.
I’d like to put the value of a drop-down selection straight into the redirect URL, similar to how I can output it into the HTML block with the [{xxx(###)}]. Do you provide a way to do that?
I’d like to use that to control which ‘thank you’ page a user sees based on their selection, this would be a straightforward way to do that if I can directly request the value.
Hello Shawn,
If you want to redirect the users to a different page depending on the answers they give it is easier to use Conditional Logic for this. By going to Settings–>Rules you can redirect the users to the specific pages. If you need further support, be sure to contact us at support@123formbuilder.com
Hi, i’m trying to pass customer variables to another 123 form. Both are hosted on my domain within wix. I tried changing “https://www.123formbuilder.com/sf.php?s” to my web address with the new form: “https://www.viranow.com/account-setup” and then appendid the rest. But it doesn’t work to carry the data over. When I try it with the 123formbuilder.com/sf.php?s, it does work to carry the data. Please help
Hello Chuck,
Thank you for reaching out to us.
Indeed, for the Redirect with custom variables option, you will need to use the direct link of the second form, which contains 123FormBuilder.
Whenever you need further assistance, please do not hesitate to contact us at support@123formbuilder.com.
Thanks.
How to redirect to the same frame?
Hello!
Does the redirection not occur in the same frame? Please contact our support specialists at support@123formbuilder.com with details of what you want to accomplish.
Thanks!
hi
when redirecting with custom vars in my form within a wix site, the frame suddenly becomes small and you cannot see the form and the color pallet changes to an ugly grey from the color pallet of my site.
How can i redirect a form to another form and keep the frame size plus keep my site pallet?
How to redirect to a custom url from a form with dynamic variables and how to pass custom data to the form? I need to pass user details to the form and get back after the quiz completed.
Hello!
We do not support the feature to pass custom variables while showing the quiz results. If you’d like, we’d be more than happy to receive more details about it and an example on how you would use it at the address: support@123formbuilder.com
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
How do I pass along the information from a form into my WIX store checkout page?
Hello!
Unfortunately, you cannot pass user input to your Wix store checkout page. If there’s an order form you want to create that will take form users to payments after submission, wouldn’t you want to try one of our payment gateways we are integrated with starting with our Platinum plan? We are currently integrated with 11 payment gateways, such as PayPal, PayPal Pro or Stripe. Moreover, we have many payment features: you can add coupon codes, markups and discounts to your forms. Not to mention the notifications you can create which will trigger an email to the buyer once the payment has successfully gone through.
Here’s our payment gateways comparison page.
To see what each plan has to offer, follow our features matrix page.
To read more about the features we offer for order forms, consult our documentation here.
If interested in an upgrade, have questions or need assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
how do i enable users to complete multiple forms. Eg: tey compete a form to register 1 child then they want to register a 2nd child using another form. I don’t know how to redirect them to a refreshed form. All that happens is the notification that the registration has been sent.
Hello Paula!
Select the option Redirect to a web page in Thank You and Redirects. Next, provide the direct link to your form. You can find this link in Publish Form → Form Link, under URL(Email, Messenger). Simply copy the link and paste it back in the Redirect to a web page input box. Follow more in our documentation here: https://www.123formbuilder.com/docs/how-to-redirect-users-to-a-web-page-after-submission/.
For more questions or assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
I’m reviewing my form after building a custom URL passing variables form the first form to the second form…after submission of the first form, a message saying something like “please wait for form submission”; after several minutes of waiting, the second form still never showed up…here is the URL I built…is it possible that it is incorrect…123formbuilder.com/sf.php?=1025535&customVars123=yes&control11025614=request8314591&control8315463=request8314592&control8314766=request8315474&contol8314594=
request8315643
Hello Leauretta!
I have studied the URL you were using. It seems that you have missed the ‘s’ at sf.php?=. It’s actually sf.php?s=. Try now to add the line 123formbuilder.com/sf.php?s=1025535&customVars123=yes&control11025614=request8314591&control8315463=request8314592&control8314766=request8315474&contol8314594=
request8315643 in the Redirect with custom variables box, from Settings → Notifications. Hope this helped!
For more questions or assistance, please contact our Support Team at support@123formbuilder.com
Thanks!
Hi, My form is not working well. my notification of form is not working well. i have problem with after sumit inquiry. it’s not redirect on orginal form
Hello,
Have you included the correct ids of both your forms and fields in the URL? Please contact our support specialists to offer you assistance at support@123formbuilder or https://www.123formbuilder.com/contactus.html.
Thanks!