Connect 123FormBuilder forms with HubSpot
HubSpot is a great Inbound Marketing and sales automation platform that helps small and big companies. Managing all leads in one place and creating automated workflows is what a company aims for. With 123FormBuilder, you can automatically sync form responses to your HubSpot account.
To integrate 123FormBuilder with HubSpot, follow the steps below:
1. Log in to 123FormBuilder and go to your form’s Integrations section.
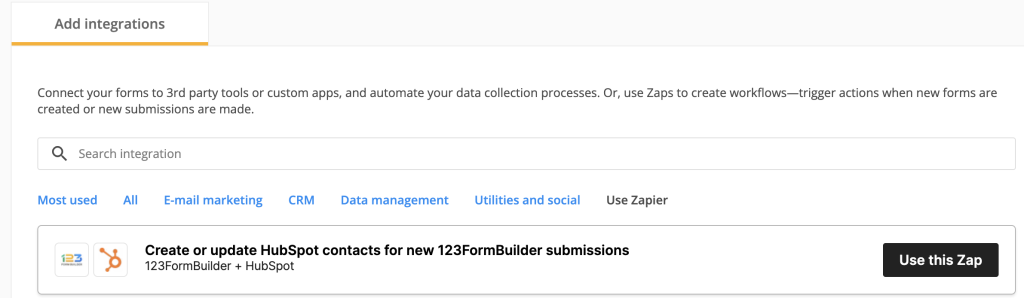
2. Click on Usa Zapier and click on Use this Zap for Hubspot.

3. Connect your 123FormBuilder account and choose your form.
4. Make a test submission to sample the data.
5. Choose the triggers New Submission in 123FormBuilder and Create or Update Contact in HubSpot.

6. The last step is to associate the fields. After that, test out the zap and toggle ON the zap. Now, all form submissions will be automatically synced.
Important notes!
- The application’s settings and status can only be checked on Zapier’s side.
- Keep in mind that the Basic free plan allows only 100 API calls per day, and the Premium Wix plan has 200 API calls per day. If you wish to create more API calls per day, you’ll need to upgrade your account. Starting with the Gold plan, you can make unlimited API calls.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.