Embed Code to publish your form in 123FormBuilder
Our form builder provides various embed codes to publish your online forms. The form code can be embedded in your website in multiple ways such as JavaScript (recommended), as an iFrame, or as a Lightbox that also has its own options.
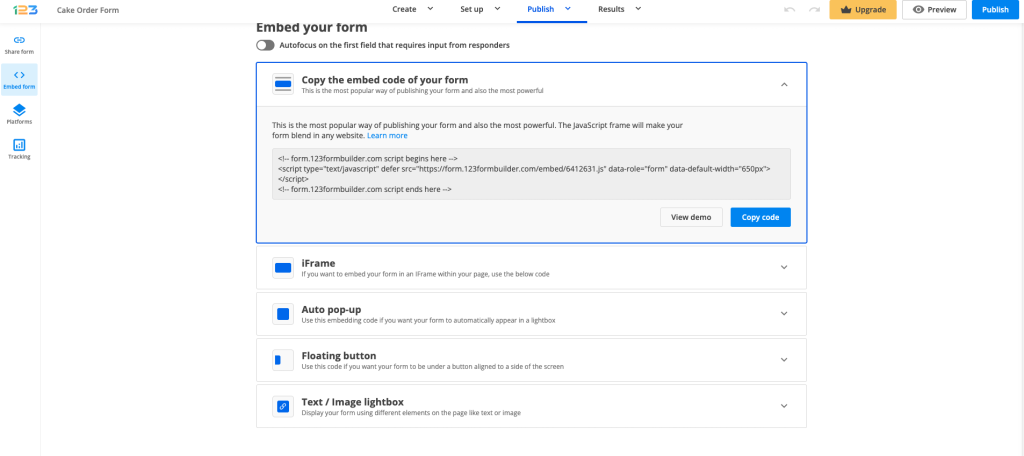
JavaScript
This is the easiest, safest, and most elegant way of embedding the generated code into your webpage. The JavaScript publishing will automatically adjust the height of your form, without showing any scrollbars. Each publishing method has a View demo button which illustrates how the form will display on your webpage.

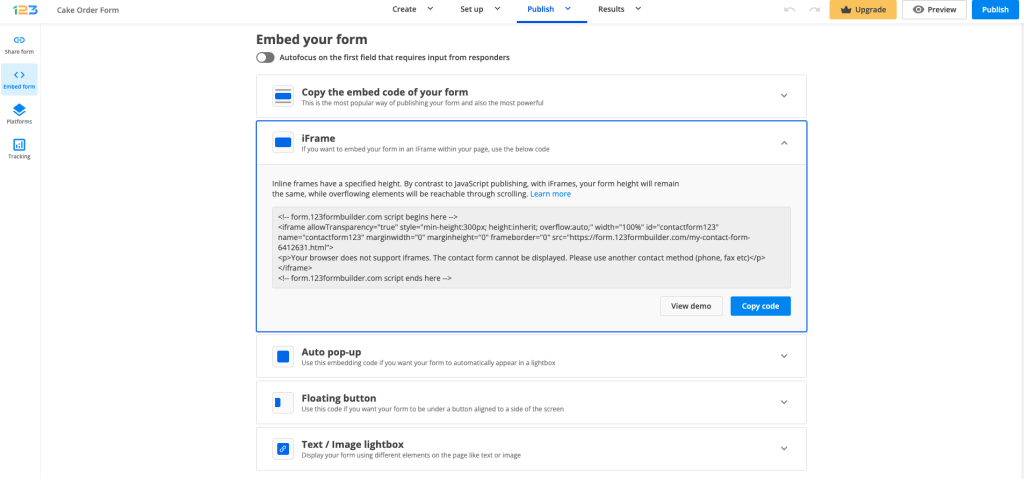
iFrame
Inline frames have a specified height. In contrast to JavaScript publishing, with iFrames, your form height will remain the same, while overflowing elements will be reachable through scrolling.

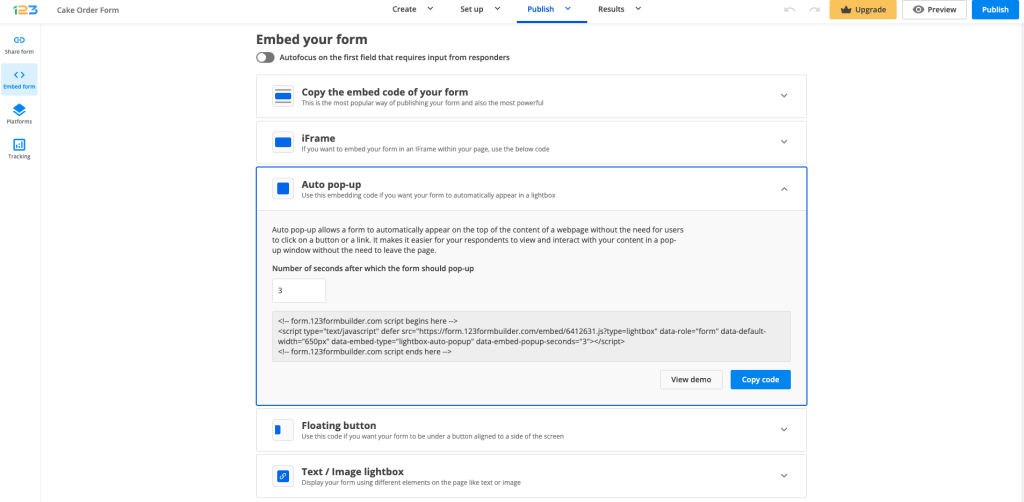
Auto pop-up
This option will auto popup the form on your webpage after a number of seconds you have set. By default, it pops up after 3 seconds.

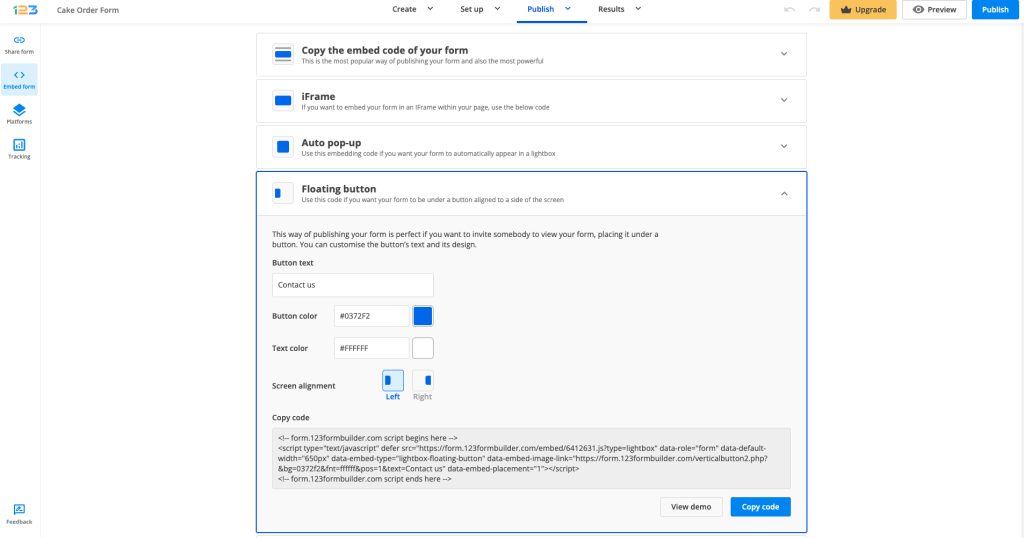
Floating button
When published in lightboxes, forms will appear to be floating above the page and will definitely become the center of attention. Use this embed code to add a floating button with text on your webpage. Adjust the text, font style, color, and placement of the button.

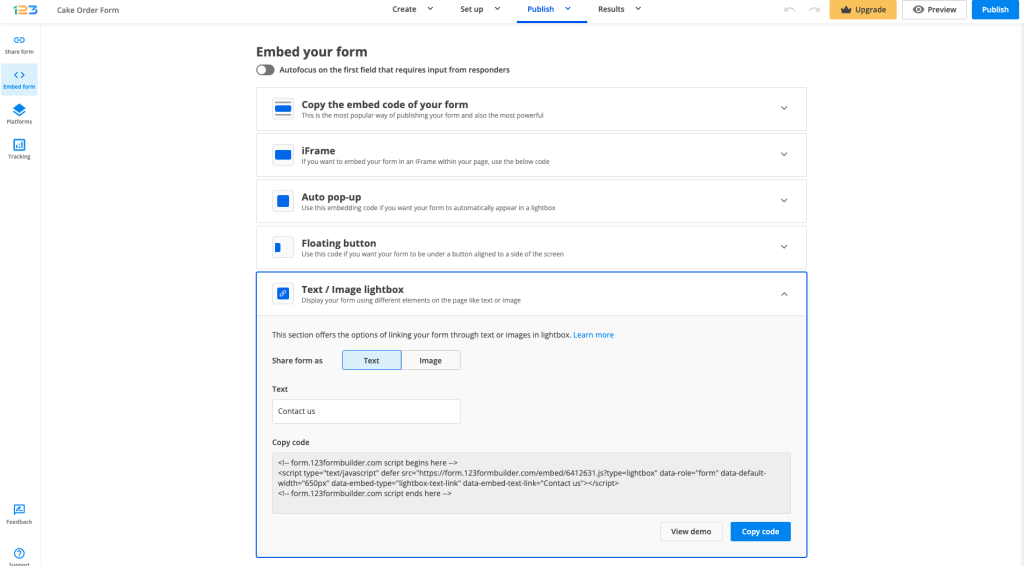
Text/Image lightbox
By using this option, you can display your form using different elements on the page like text or image. All you have to do is to select which option your are interested in and provide the text or the image URL.

FAQs
1. What is the best way to publish my form?
Ultimately, it depends on your needs. However, the most recommended publishing method is the JavaScript embed code, as it allows for greater flexibility, interactivity, and customization.
2. How does JavaScript publishing differ from using iFrames to embed a form?
Publishing your form using JavaScript will automatically adjust the height of the form without showing scrollbars, while iFrames maintain a specified height where overflowing elements are reachable through scrolling.
3. What is the purpose of using Lightbox embedding for forms?
The Lightbox embedding method allows you to display your form in a modal window that overlays the content of your webpage. Users can easily open and close the form without navigating away from the page. With 123FormBuilder, you can use the Lightbox embedding method to publish your form as a floating button, a text, or an image.
Related articles
21 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
I am trying to change the link to the form to the school name at the end
Hi Stacey, if you rename the form and then go to the Publish – Link section, the link will contain the name of the form at the end. You can also add the school name at the end of the link manually, after copying the link in the browser or on a word document. If you have additional questions or need any assistance, please reach out to us at customercare@123formbuilder.com or via live chat.
I am trying to add a page for unsubscribe. I have made a form and trying to use the jave link in the HTML mode in the page but when I publish and click view, it goes straight to the home page. Why is this?
Hi Jose! Without having specific details, I can only give you a possible solution. Try to publish your form using the Javascript code from the Publish section and place it in the back-end of your page. Make sure that the code is added in the right page, maybe it wasn’t.
If this solution does work for you, you can reach out our Customer Care team directly from your account.
Hi. I have used the HTML code to embed the form at the bottom of my scrolling site, however, it makes the page automatically load at the bottom with the form. How do I remove that automatically scroll to form bit from the code?
Hi Moe! To avoid that, please go to your form’s Settings – Advanced section – Form Tab and disable the option called Autofocus on the first input field of the form
Thanks!
This is great and I have embedded my form into my site. How can I use a “CONTACT AND INFO” link on the home page to direct to my form – does anyone know, please? I know the HTML is:
< href="XXXXX" rel="nofollow">CONTACT & BOOKINGS
but what is the XXXXX?
Hello,
Thank you for reaching out to us.
There are several lightbox publishing methods in the Publish section of the form. For your scenario, you can use the text link, image link or floating button one. Also, you will find there the form’s direct link.
Please let us know at support@123formbuilder.com if you need further assistance.
Thanks.
Where do I put the code in my html? You do explain this in your instructions. I’m do a Lightbox – floating button and there’s no explanation of where the code should be inserted in my html.
Hi Linda!
We don’t mention where the code needs to be inserted in your HTML because that’s entirely up to you.
Depending on how you structured your website, and where you want your form, you should place it within the
tags.But we can’t be specific because only you know exactly where you want the button placed.
Hi, im using your free forms for my website, my question is, how can i implement a google adwords objective code (like a contact us objective when the user click send) inside the html or js. code? ty for your time and impresive web tool!
Hello Marco!
I don’t quite understand. Could you please send us an email at support@123formbuilder.com so that the Support Team can look into it? Thanks!
Whenever you require assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com
I am using the HTML version of the form to embed into my goDaddy website using the GoDaddy WebsiteBuilder. The reason I used yours (aside from the fact that it looks much better!), is to be able to place a Facebook tracking pixel into the code which will be triggered upon someone clicking on the “submit” button. I have it set up so that when someone clicks submit, a ‘Thank you’ message comes up.
Where do I place the tracking pixel into the code such that it will work? Facebook says to place it between the tags on a confirmation page, but I am not using a confirmation page, just the Thank you message.
Thanks for your help!
Dan
Hello Dan!
Follow our documentation on how to add Facebook conversion tracking to your online form (the link will redirect you to the article).
May I recommend you use the JavaScript code instead of the Inline HTML code to embed the form on your GoDaddy web page. We have a documentation that shows the steps on how to embed online forms on GoDaddy. With the Javascript code, the form is automatically updated on the page whenever you adjust it in the form editor. With the Inline HTML option, you will need to re-embed the form whenever you’ve applied changes to it in the form editor. You can save more time this way.
For further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact page.
Thanks!
I would like the form to work with AJAX, so that the submission doesn’t lead to a redirect to 123formbuilder.com – is there some way to achieve that? thanks.
Hello Sameer!
You can redirect your form users to a web page after submission. See the option in Settings → Notifications → Confirmation Settings. You can also redirect your form user depending on the choices they have selected in the form. You’ll find the option in the Settings → Rules → Form Rules section of your form. If you do not want the links of your forms to be with 123FormBuilder, upgrade to the Platinum plan and use Domain Aliasing.
If this is not what you are looking for, please contact our support specialists to assist you and offer the help you need at support@123formbuilder.com
Thanks!
Hi – I would like to have the submission of the email address be entirely within an AJAX call, so that it doesn’t lead to a re-direct to 123formbuilder.com after the submission is done. How can I achieve that?
i tried to copy the embedded code into adobe dream weaver cs3, but i didn’t work. what should i do?’
Hello Lina!
Have you read our documentation on how to embed web forms in Dreamweaver at https://www.123formbuilder.com/docs/how-to-publish-my-form-with-dreamweaver/ ?
Have you used the Inline HTML option, IFrame or JavaScript? For JavaScript your webpage has to be live in order to view the form.
If you need more assistance, please contact our Support Team at https://www.123formbuilder.com/contactus.html.
I’m using the HTML version of the code. My page background is black so I have changed the text colour to white for each of the classes. However, the days in the calendar are white when I first import the code prior to editing any styles. Can you please tell me how I can make the calendar dates black?
Thanks
Hello, Amanda! Use Inspect Element of your Internet browser to grab the IDs of the calendar dates. You’ll usually find them as ‘id123-control7559309-1’, ‘id123-control7559309-2’ and ‘id123-control7559309-3’. Next, go to the Settings → Themes section of your form in 123FormBuilder and click on Use custom CSS. Enter the code:
#id123-control1111111-1, #id123-control1111111-2, #id123-control1111111-3{
background-color:black;
color:white;
}
Change the IDs with the ones used for your date field inputs. This code will change the color of the input box to black and the color of the input text to white.
We usually recommend using the JavaScript code and adjust any changes to your form in the Themes section. This way, each time you’ll modify your form on 123FormBuilder, the changes will be automatically applied on your web page.
For assistance or help, please contact our Support Team at https://www.123formbuilder.com/contactus.html.
Thank you!