How to set up the Header of your email notifications on 123FormBuilder?
When editing your form’s Emails within the form builder, you can customize the way email notifications arrive in your Inbox after each form submission. You can edit aspects such as the email address and name associated with the sender, the subject of the message, as well as the content itself.
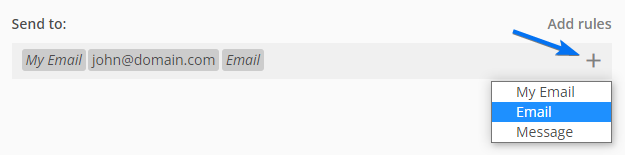
First things first, at Send to you will notice that My email appears. This is the email address associated with your 123FormBuilder account. To add another email recipient, simply type it in. To send emails to your form users, click on the plus sign and select an email field from the form.
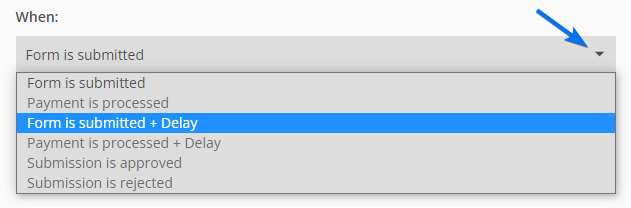
Next, choose When to deliver the email. You can select to send the email right after the submission or payment, based on the approval status or with delay (X minutes, days, weeks, months).
Collapse the Show From and Reply-to options section.
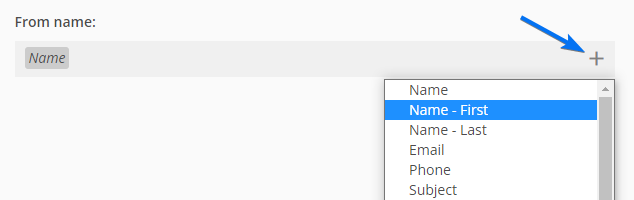
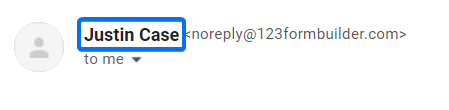
The first option refers to the name of the sender that is displayed in the first column of the email in your Inbox. Here you can associate a form field (e.g. Name – with the input provided by form users).
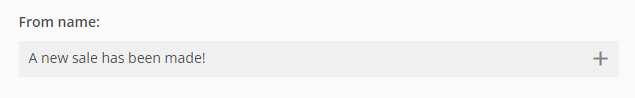
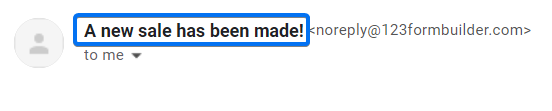
You can also type a custom text that will always appear when the form is submitted (e.g. A new sale has been made!).
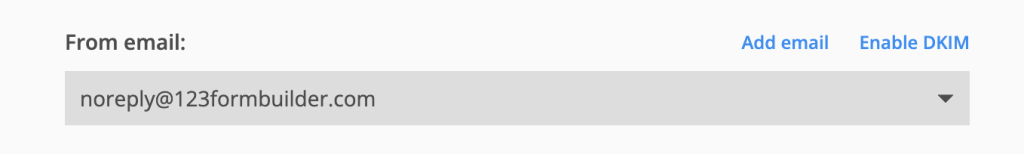
The second option, From Email, refers to the email associated with the sender. We recommend choosing our default email address (noreply@123formbuilder.com) or enabling the SMTP option (send emails through your own email server). You can also choose noreply@myfor.ms (to simply remove any reference to our domain) or configure a custom domain to be the sender.
The option Reply to email sets the recipient to whom the message is sent if you reply to the email notification. Select the Email field from the dropdown in order to reply to your form users.
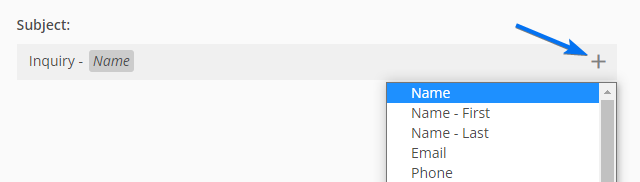
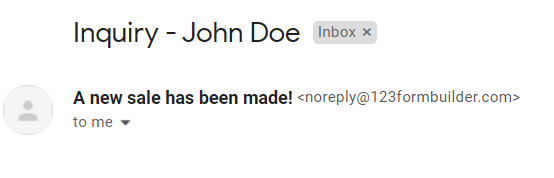
Subject refers to the title of the email, as seen in the example below. You can either add a custom text, the input of a form field, or both.
Example: Inquiry John Doe. Inquiry is typed and John Doe is the input provided by the user in the Name field, which is included in the message subject. Therefore, if another submission is made with the name Ana Baldwin, then the message subject will be Inquiry Ana Baldwin. Use the dropdown on the right to include a field in the message subject. Once the field is selected, it will be automatically included in the message subject as a tag.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.