How to add online forms to Edvance360 LMS with 123FormBuilder?
If you teach on Edvance360 and use 123FormBuilder to create web forms for your students, follow this guide on how you can add those forms to an Edvance360 LMS module. Create, edit and customize your online forms in 123FormBuilder, and afterward publish them on Edvance360 with the help of the JavaScript code located in the Publish → Embed form section of each form you want to use.
The JavaScript code establishes a live connection between your form builder account and wherever the online form is published. If you edit your form at a later time, the changes automatically take place in Edvance360.
To add online forms to Edvance360, follow the steps below:
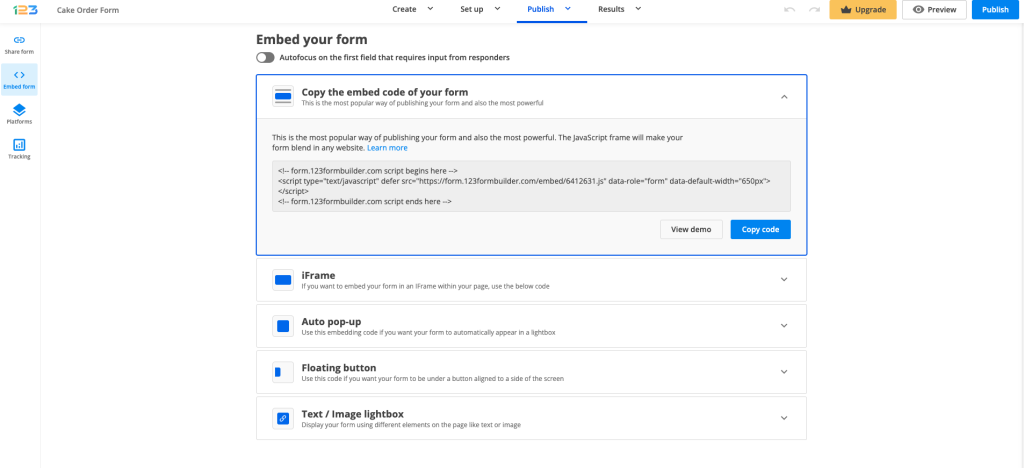
1. In your 123FormBuilder account, go to the Publish section of your online form and click on the Embed form tab on the left. Click on the JavaScript box and copy the script.

2. Log in to your Edvance360 admin account, go to Courses and select the course where you want to add your online form.

3. Go to Settings and add a new module to your course.
4. Click on Source inside the Page Content. Next, paste the JavaScript code of your online form in the content and hit Submit to save the module.

Don’t forget to enable the module in Settings so that your students can see the module and complete the online form. Each entry will be sent to your 123FormBuilder account, in the Submissions section of your form.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.