Add a divider/separator on the form
One way of making your form more user-friendly is to divide the form in several sections giving it more structure and making it easier for respondents to fill in.
Divider field
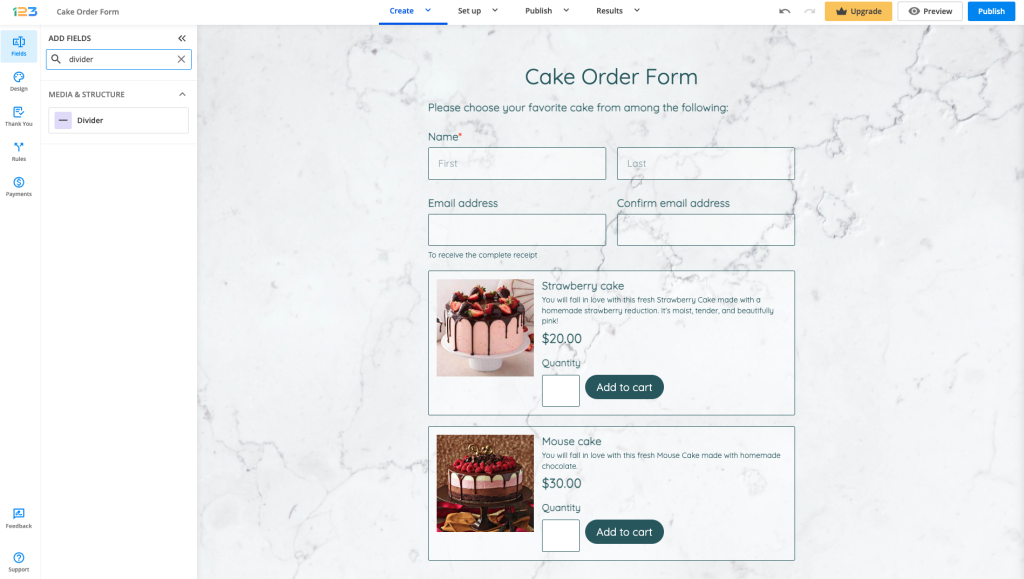
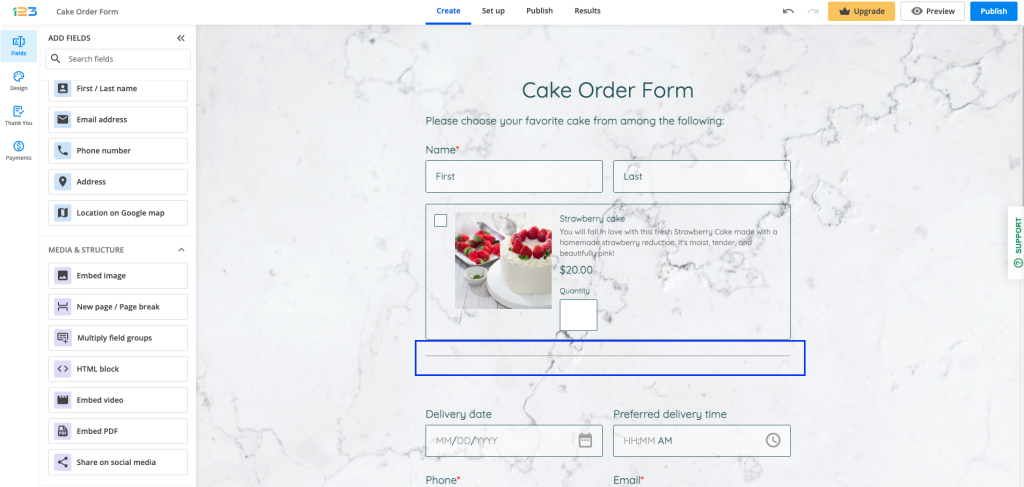
The easiest way of adding a divider/separator on your form is to search for Divider field.

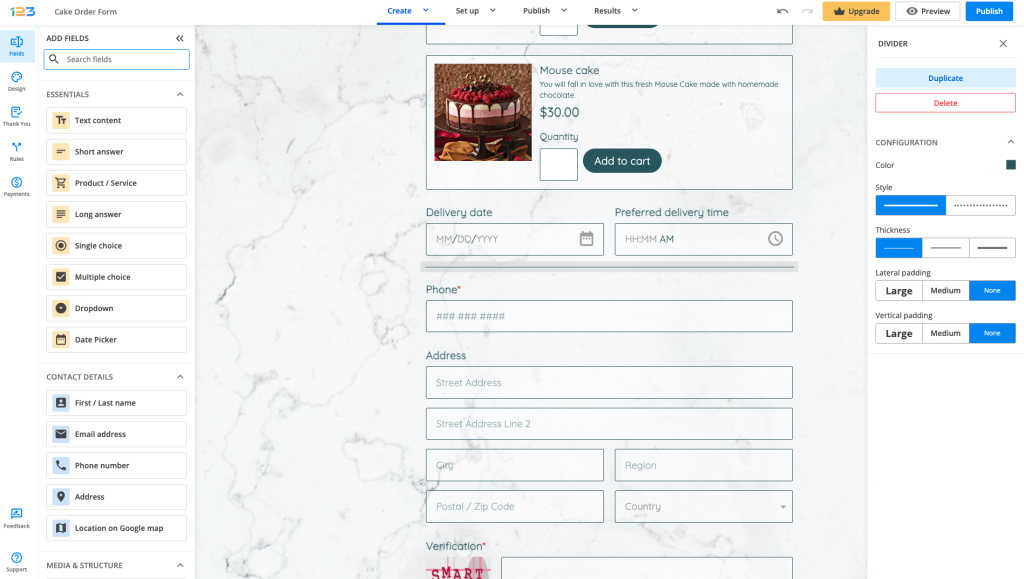
Once added on the form, to the right side you will see all the settings you can apply to the divider field. You can change the style (continuous line or dotted line), choose the thickness and select the padding that suits your form.

HTML block field
Before we have created the Divider field, the old way of adding a divider/separator was by using the HTML block field.
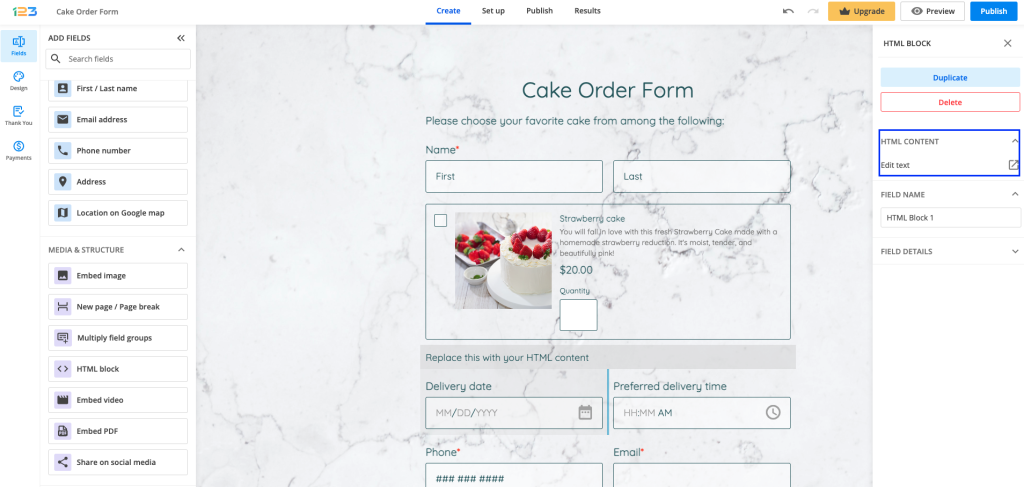
In order to add a separator on your form, you will have to add a HTML block on the form. Once added, go to HTML CONTENT and select Edit text.

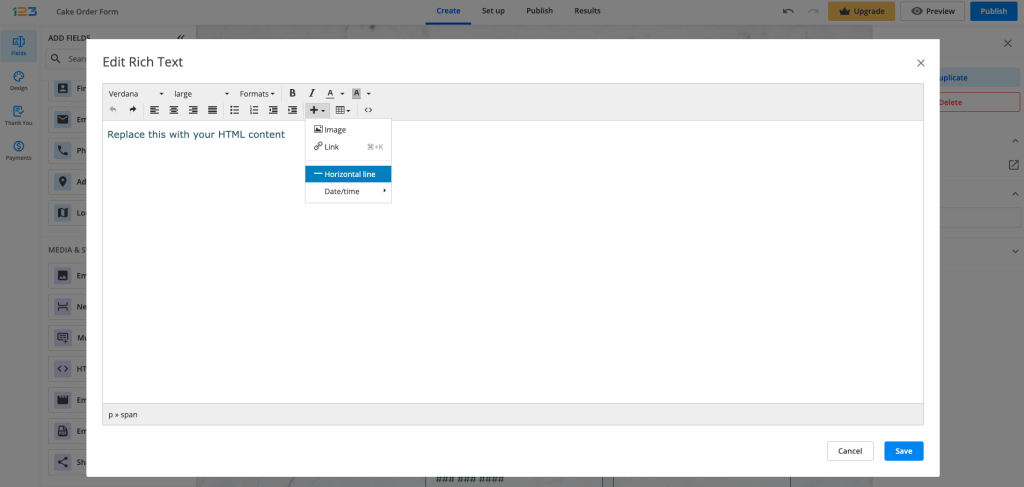
You can remove or replace the default text. By clicking the + sign, you will find several options. By clicking on Horizontal line, a separator will be added under your text in HTML block.

Click the Save button and there you go, you’ve just created a section in your form! Do not forget, for longer forms it is recommended to add New page/Page break.

For complex forms, take a few moments to analyze the structure of the form. Headings should be short and on point. Improve readability and comprehension by using white space in your form’s design.
Form users will identify the main points of each section more easily and focus on the key concepts of the form.
If you need to collect a considerable amount of data from your form visitors, you might also consider creating a multi-page form.
Related articles
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.