How to publish 123FormBuilder online forms on SnapPages?
There are many options to choose from when publishing online forms on a SnapPages website from your 123FormBuilder account. We recommend that you embed your form with the JavaScript code from the Publish → Embed form section of your form so that any changes you perform on your form are automatically reflected on your website.
To publish online forms on SnapPages using the embed option, follow these simple steps.
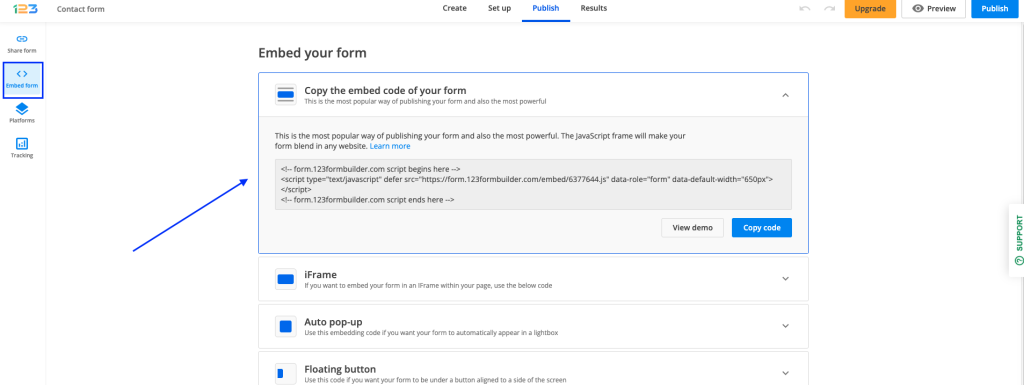
Go to the Publish → Embed form section of your form and copy the JavaScript code.

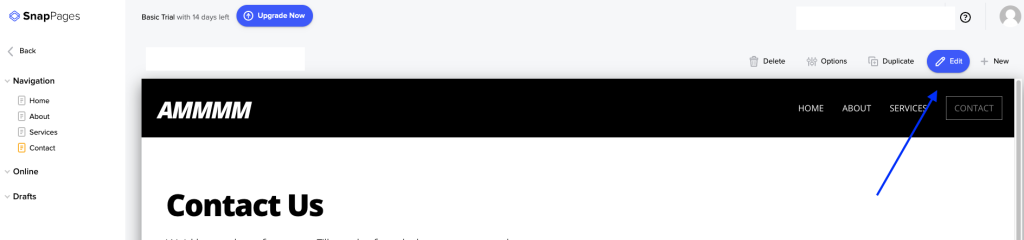
In SnapPages → Pages, select the webpage where you want to publish your form and access it in edit mode (Edit Page).
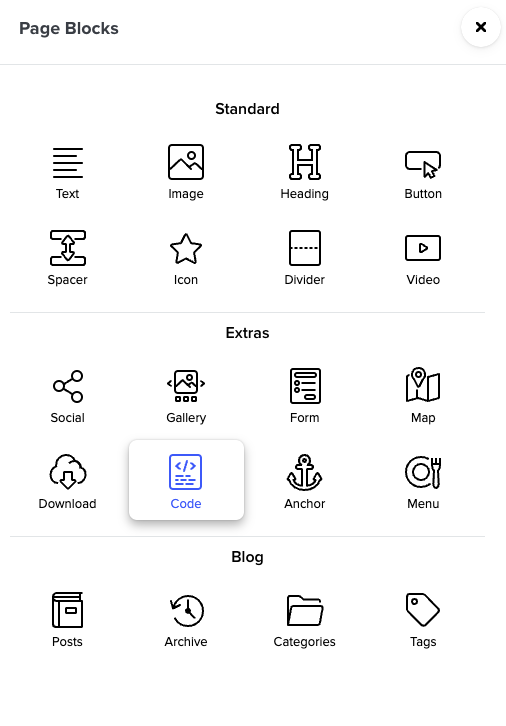
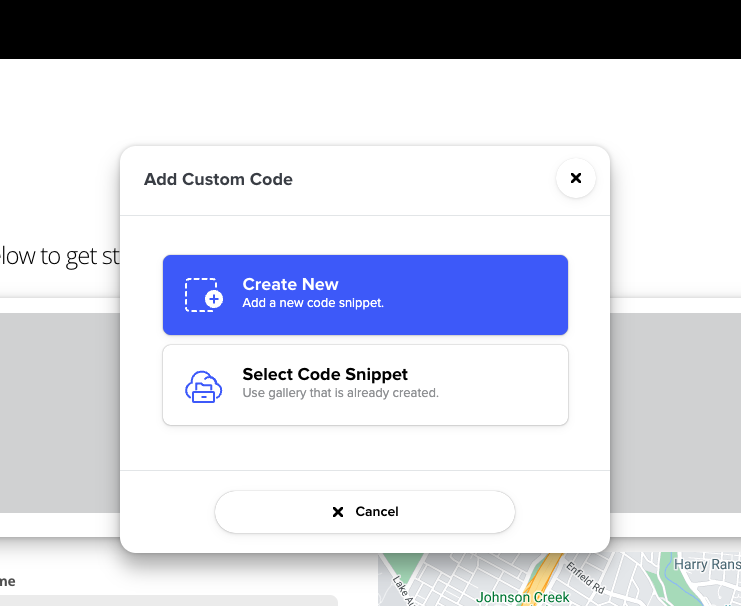
From Add Blocks, drag and drop the Code Box widget on your page and in the popup, select the Create New option.
Paste the JavaScript code from 123FormBuilder and press Save. The form will not be displayed in the editor, so you’ll need to save the changes made to your webpage (Save and Continue) and publish it.
You’ll see the results in the Pages section, where all your web pages are displayed in preview mode. You will now be able to receive submissions from your SnapPages website. Enjoy!
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.