How to align the Submit button of your online form in 123FormBuilder?
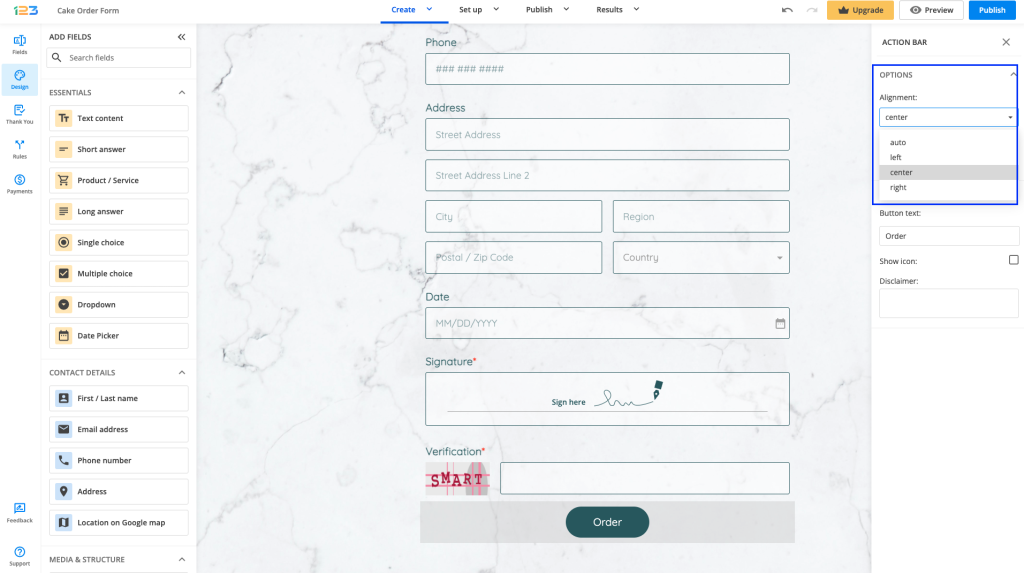
In order to align the Submit button on your form, all you have to do is to select the button in the first place.
In the left-side panel you will find different settings related to the Submit button. Under Alignment dropdown, you have several options: center, left, right and auto.

Related articles:
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
My form has NO submit button option to add.
Hello Dwight!
Please send us a detailed description of the issue that you’re facing together with a print screen that will help our Team investigate the issue better. Our customer support email address is support@123formbuilder.com
For assistance and questions, don’t hesitate to contact our customer support specialists at support@123formbuilder.com, via our contact us page or by phone at +40 356 466 058 (Timezone GMT+2, Monday to Friday for phone calls).
Thanks!