How to add 123FormBuilder online forms to SmugMug?
Use our web form builder to create the web forms you want and publish them on your SmugMug website as easily as 1-2-3! Follow this guide on how to add your web forms on SmugMug.
To add online forms to SmugMug, simply log in to your 123FormBuilder account. Afterward, select the online form you want to publish, and access its Publish section.
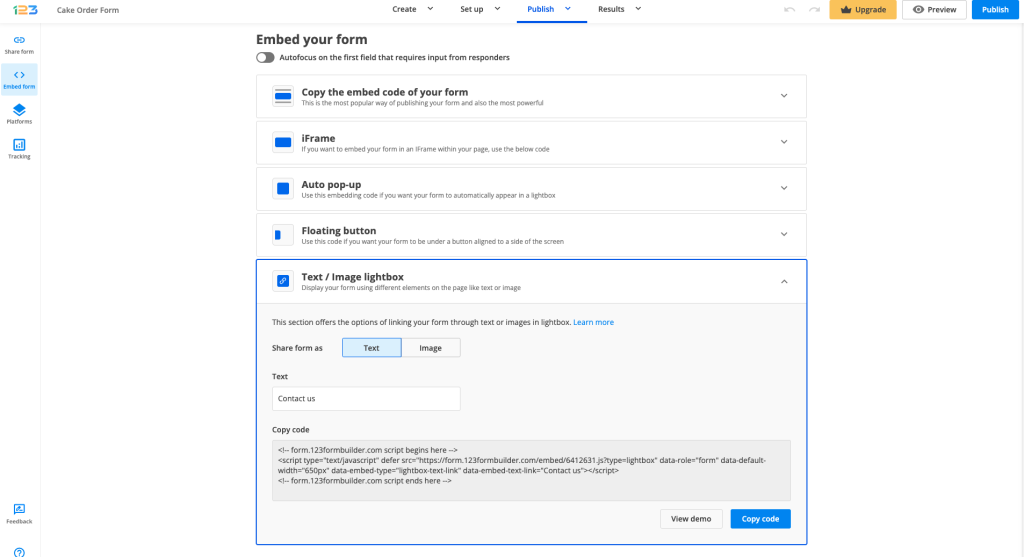
Next, select Embed form → Text/Image lightbox and choose the HTML link you wish to use (Text or Image). These are the available methods to publish our forms on your SmugMug website since you can’t insert Javascript codes.

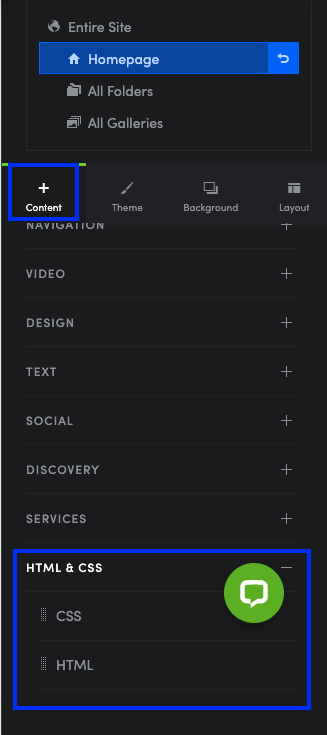
In your SmugMug account, go to Site -> Customize Design and select the webpage you want to edit from the panel on the right. Click on the Content tab and select HTML & CSS from the list below.
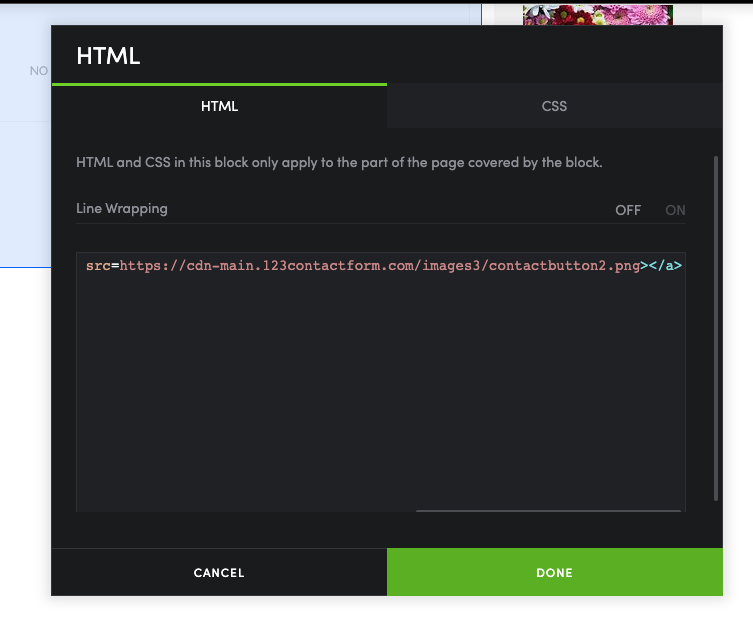
Drag and drop the HTML element on your page and paste the code of your form inside the HTML box editor. Hit Done and you’ll see the online form displayed on your webpage. Don’t forget to save the changes made to your page before you exit.
From now on, visitors can submit your online form on your SmugMug website. All submissions will be saved in the Submissions section of the form in your 123FormBuilder account.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.