Receive Braintree payments with your 123FormBuilder forms
123FormBuilder provides a very simple way to receive Braintree payments with your forms. You will be able to accept donations, orders, and subscription fees easy as 1-2-3.
Setting up your Braintree integration
1. Click New Form from your account dashboard and start creating your payment form.
You can use choice fields (single/multiple choice and dropdown lists) to display the products on sale or, even better, Product field.
2. In your Form Editor, in the left side panel, you will notice the Payments section. By using the search bar, you can quickly find Braintree.
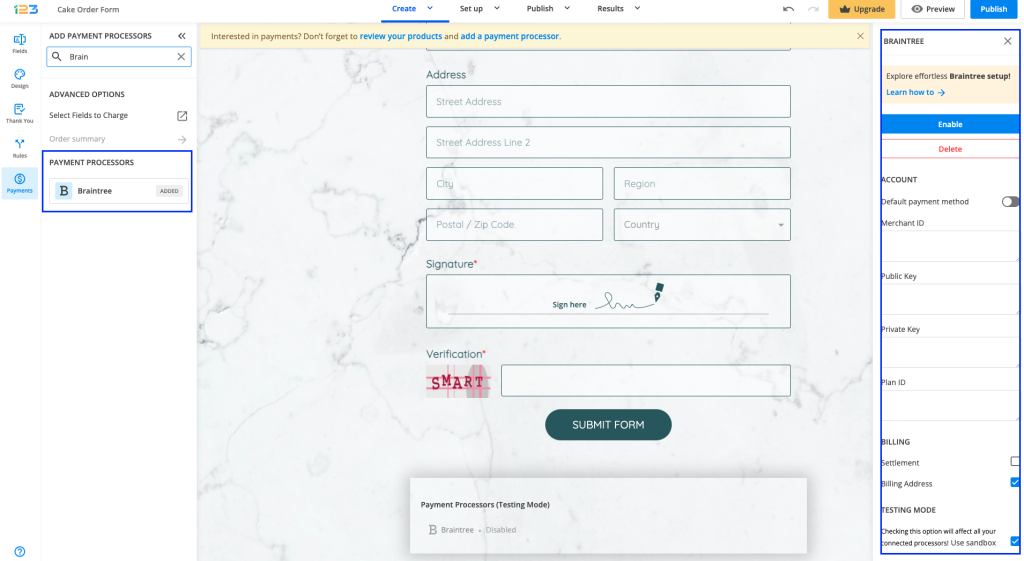
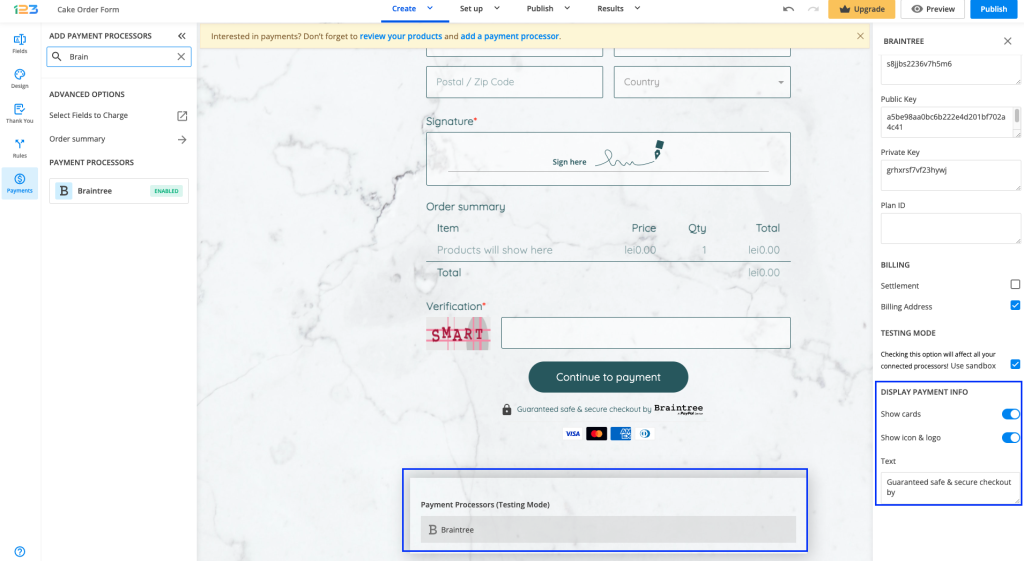
3. After adding Braintree on your form, you will notice a couple of changes: the Braintree payment processor has a tag near its name & the settings panel opens up to the right side of the page.

4. In order to enable Braintree, you need to provide the Merchant ID, the Publich Key, Private Key and Plan ID.
The Braintree payment processor on the left side panel has an Enabled tag on it so you could easily scan which payment processor is enabled.

You may check the box for Settlement that will submit the payment for settlement in your Braintree account, although it’s only optional.
To test your 123FormBuilder – Braintree integration, you’ll need to create a sandbox account in Braintree (if you do not have one already).
Go to https://sandbox.braintreegateway.com/ to obtain a sandbox account. In 123FormBuilder, enter the credentials of your sandbox account from Braintree the same as above. Enable the sandbox on the bottom page. From now on, each payment will be submitted in sandbox mode.
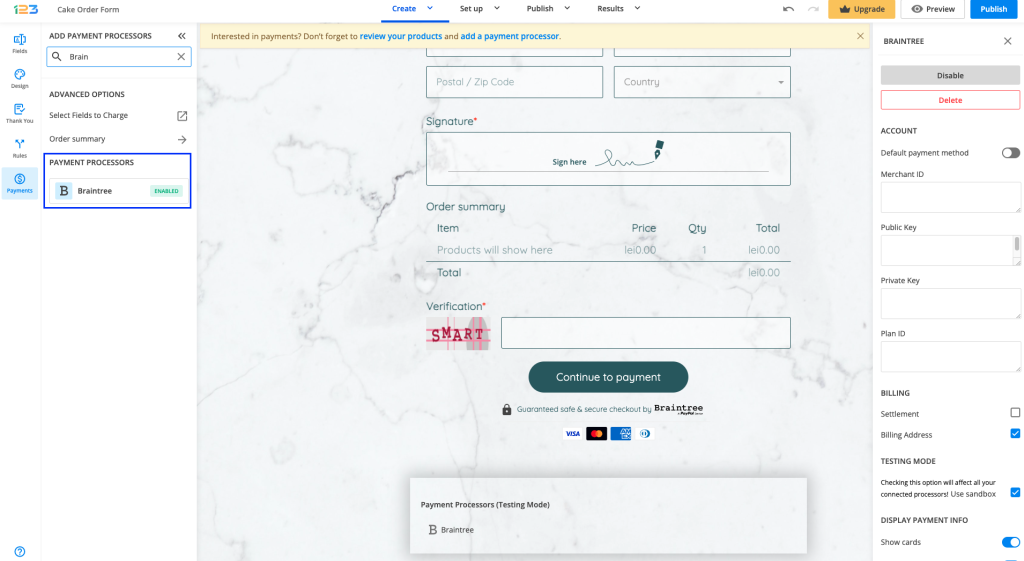
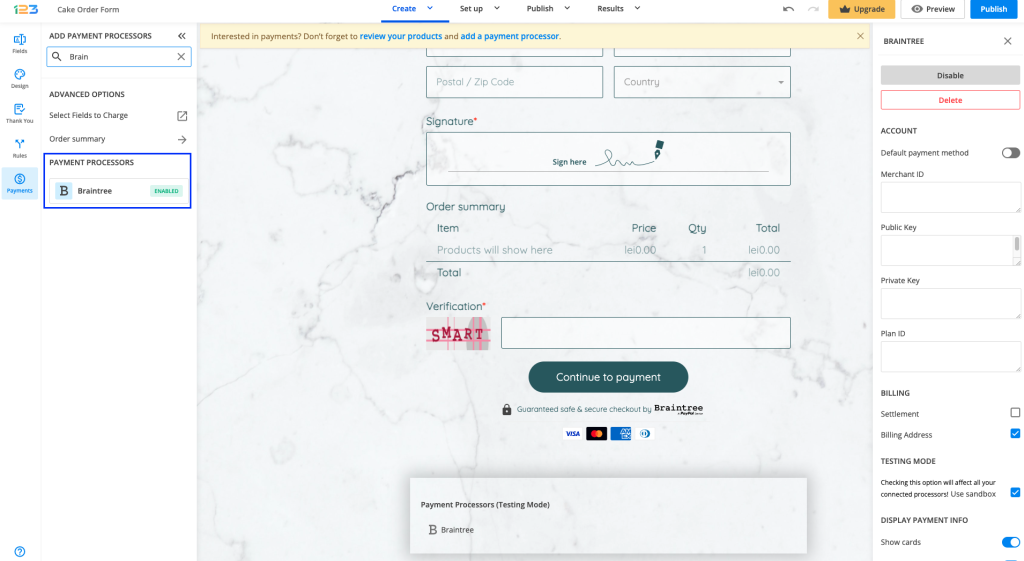
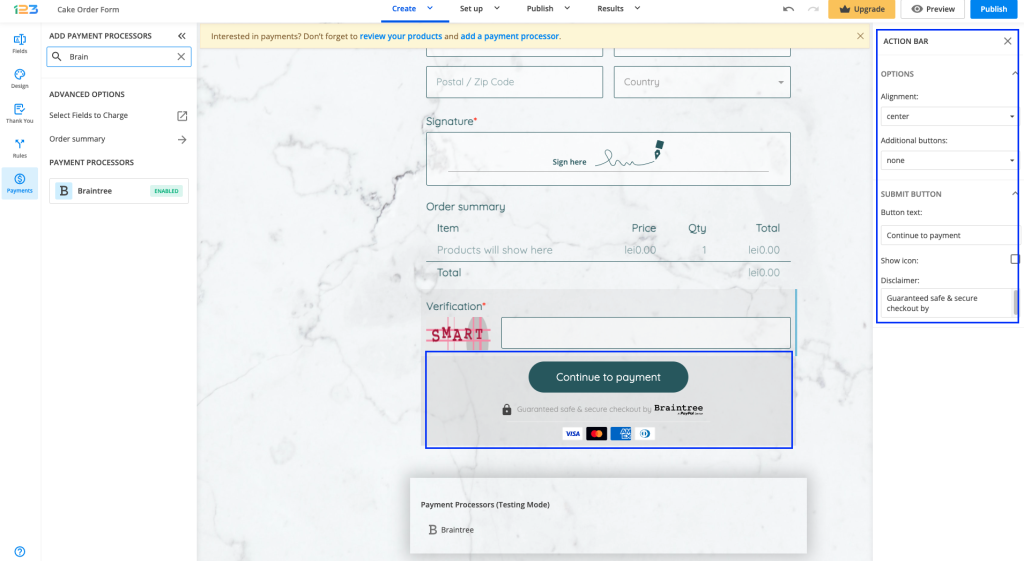
5. By enabling Braintree, you will notice a couple of changes on your form.
The Braintree payment processor on the left side panel has an Enabled tag on it so you could easily scan which payment processor is enabled.

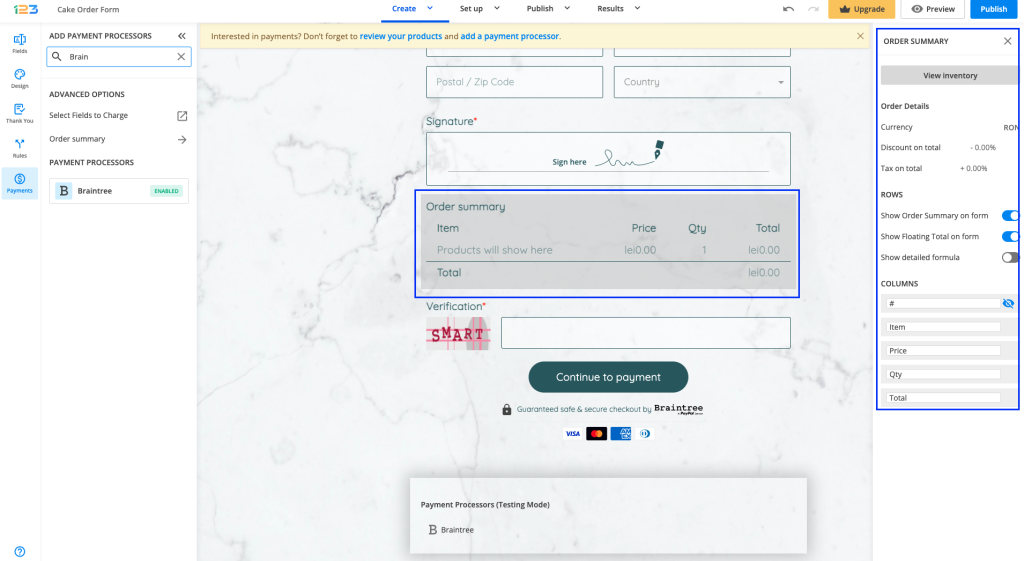
Another change is that on your form it will be displayed an Order summary. Here will appear all the products your respondents select on the form, together with the price per option, quantity and the total price. If you want to customize the order summary, all you have to do is click on it and the available settings appear on the right side panel.

Another change is related to the Submit button. Once your payment integration is enabled, the Submit button is changed to Continue to payment. Below it, we are displaying a disclaimer together with the Braintree logo so that respondents are aware they are proceeding to a payment.
Also, the accepted cards by the Braintree integration are visually displayed so that respondents know from the start what is the accepted payment method.
You can customize the action bar (everything that is related to the submit button, additional buttons, disclaimer, etc) by simply clicking on this area.

By clicking on the Payment processor below the form, the settings for the payment processor are opened to the right side panel. Another thing that you can customize is whether you want to show the accepted cards & the icon and logo on the form. By default, they are on.

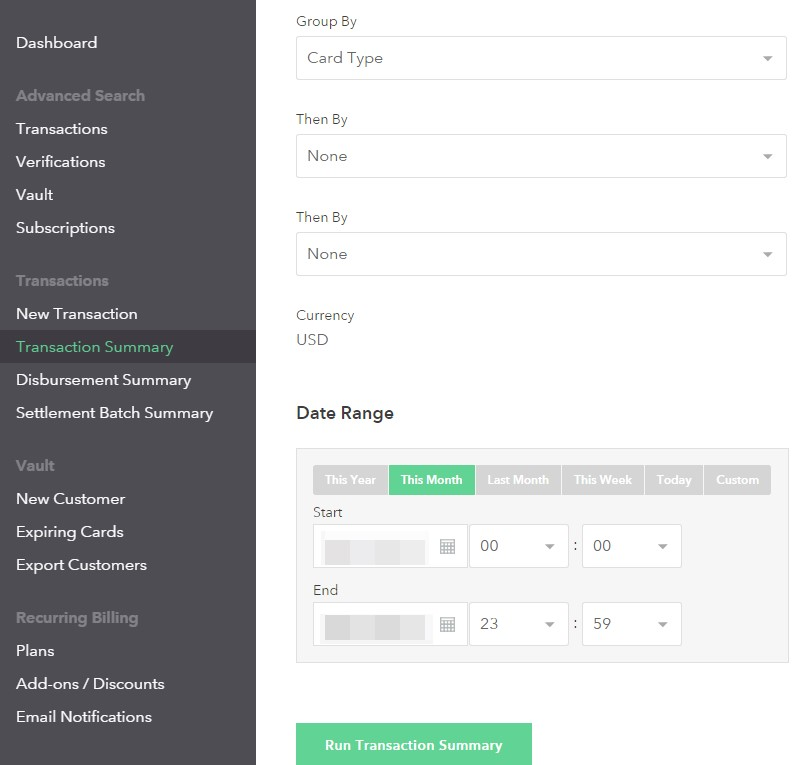
In order to check your transactions in Braintree (Transaction Report), in your Braintree account, go to Transactions → Transaction Summary. After you customize the settings according to your needs, simply click on Run Transaction Summary to see your transactions.
In order to set up recurring payments with your Braintree integration, you will have to create a new plan. Go to Recurring Billing → Plans and hit New. Next, specify the Plan Details and the Billing Details. Finally, paste the Plan ID in the Settings → Payments section of your 123FormBuilder account, under Braintree → Plan ID.
Customers who are using the Braintree payment processor to send you money will pay in the currency you have set up in your Braintree account. This setting will override the currency selected in your form’s settings. To double-check the currency go to Products and click the currency sign.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.



Hi,
I’m interested in your Braintree Payments integration for recurring payments in multiple currencies.
On the Braintree side I have multiple plans set up but each is set up for a different currency. Usually with the Braintree SDKs I need to provide both the PlanID and the MerchantID to make sure that the plan being subscribed to is being charged to the correct currency/merchant.
I have read the integration documentation but it doesn’t specifically say if this is possible. Is this behaviour supported?
Benn
Hi Benn!
At this time our forms only support one currency at a time.