How to publish 123FormBuilder online forms on Squarespace?
To publish an online form from 123FormBuilder on your Squarespace webpage, you’ll need to copy the Javascript code we have provided for you in the Publish -> Embed form section of your form in the form builder. You’ll use the code to paste it in an Embed widget in the editor of your Squarespace webpage.
Let’s take it step by step.
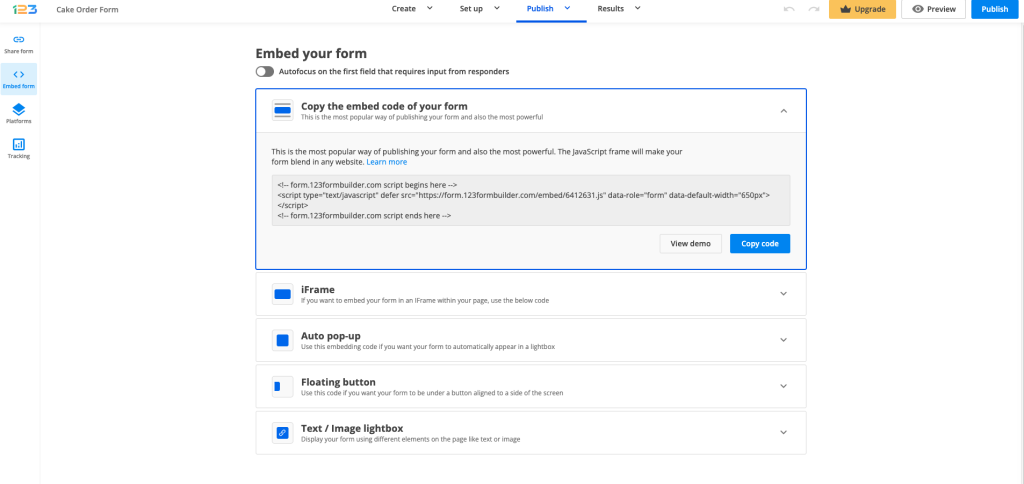
In 123FormBuilder, go to the Publish – Embed form section of your form and copy the Javascript code (which is also recommended when embedding the form on any website).

In Squarespace, enter the editor mode of your website and select the page where you want to embed your form (or create a new page). In order to open the widget panel, click on Add block and search for Embed. Now you have to edit the widget by clicking on the pencil icon and select Code Snippet->Embed data where you have to paste the JavaScript code from Publish section.
The form is not visible in the editor, therefore you’ll need to save your webpage and preview it afterward.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
Hi,
The form will disappear on Squarespace every time for the first landing. Once I refresh, it will display.
Can I fix this issue?
Hello! I reloaded your webpage and each time the form was displayed. Could you please clear your cache and cookies from your browser and try again? If you still encounter display issues on your side, please contact us to solve it.