Step by step guide on PayPal Express Checkout integration with 123FormBuilder
PayPal Express Checkout is using the shipping and billing information from your client’s PayPal account. This will make the payment process an easy experience. A big advantage is that Paypal Express Checkout allows you to accept payments directly on your online order form, without redirecting away from the page.
Setting up your PayPal Express Checkout integration
1. Click New Form from your account dashboard and start creating your payment form.
You can use choice fields (single/multiple choice and dropdown lists) to display the products on sale or, even better, Product field.
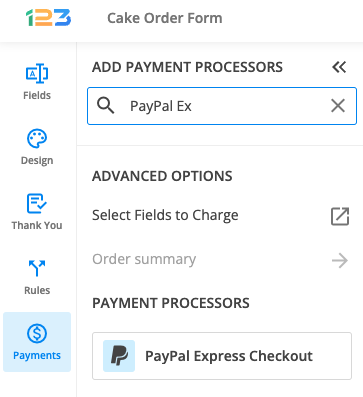
2. In your Form Editor, in the left side panel, you will notice the Payments section. By using the search bar, you can quickly find PayPal Express Checkout.
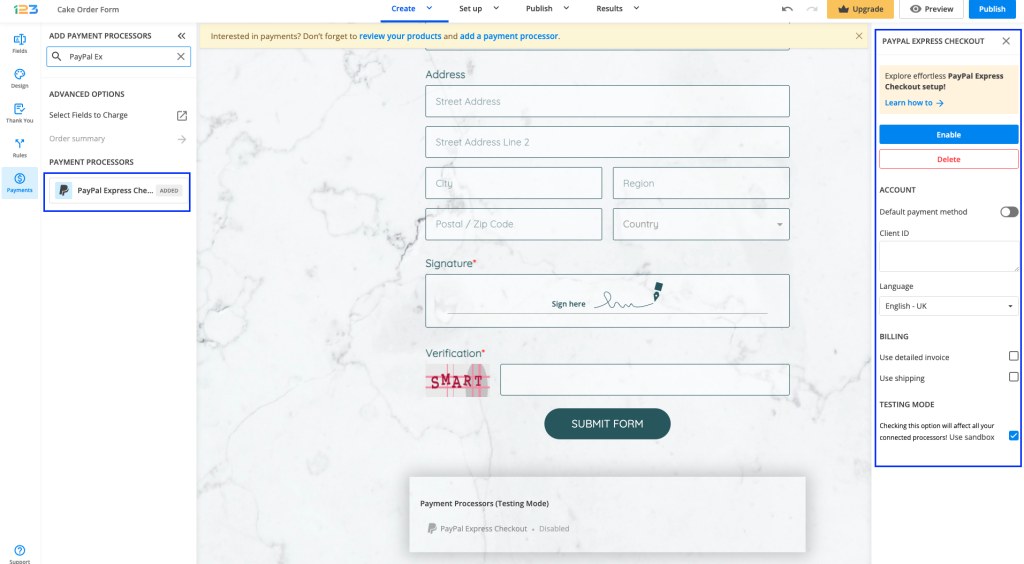
3. After adding PayPal Express Checkout on your form, you will notice a couple of changes: the PayPal Express Checkout payment processor has a tag near its name & the settings panel opens up to the right side of the page.

4. In order to set up your PayPal Express Checkout integration, you have to provide your PayPal Checkout Client ID.
To test your PayPal integration with 123FormBuilder, you’ll need a sandbox account on PayPal.
If you do not have one, go to https://www.sandbox.paypal.com to create one. Type in the credentials of your sandbox account in the payment integration panel and tick the Use sandbox option.
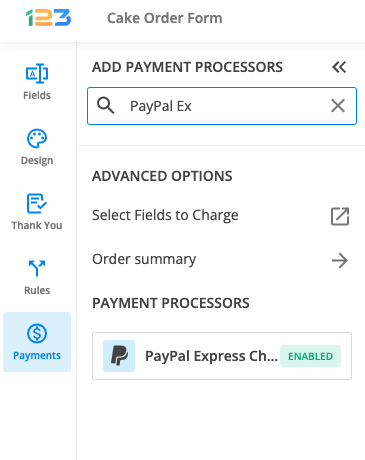
5. Enable the payment integration by clicking on Enable button. By enabling PayPal Express Checkout, you will notice a couple of changes on your form.
The PayPal Express Checkout payment processor on the left side panel has an Enabled tag on it so you could easily scan which payment processor is enabled.
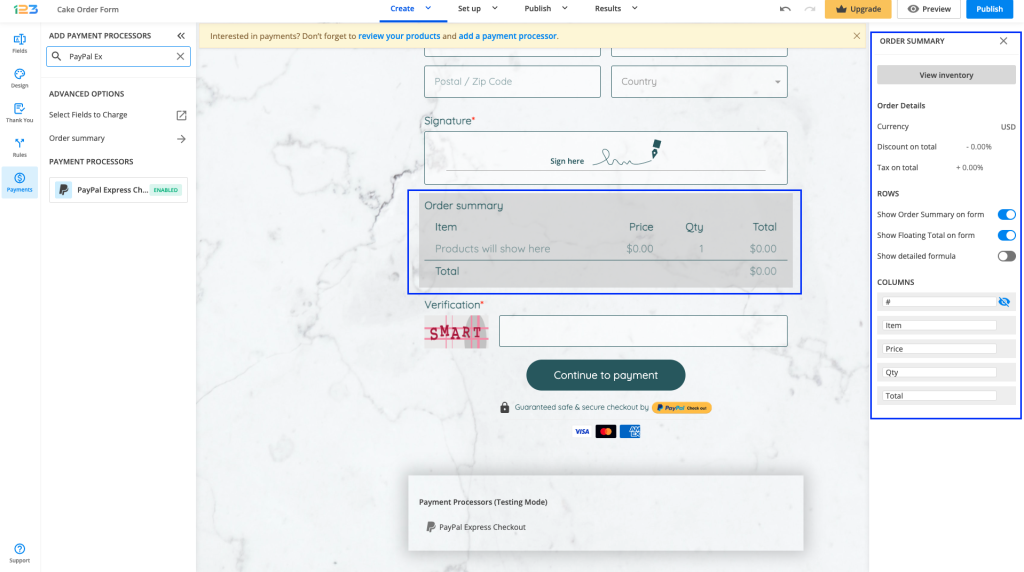
Another change is that on your form it will be displayed an Order summary. Here will appear all the products your respondents select on the form, together with the price per option, quantity and the total price. If you want to customize the order summary, all you have to do is click on it and the available settings appear on the right side panel.

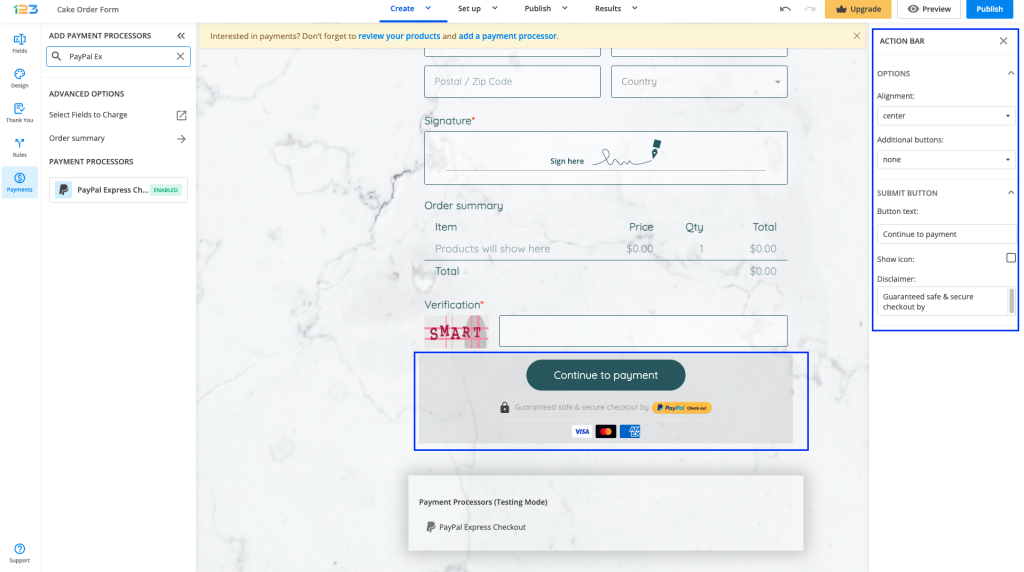
Another change is related to the Submit button. Once your payment integration is enabled, the Submit button is changed to Continue to payment. Below it, we are displaying a disclaimer together with the PayPal logo so that respondents are aware they are proceeding to a payment.
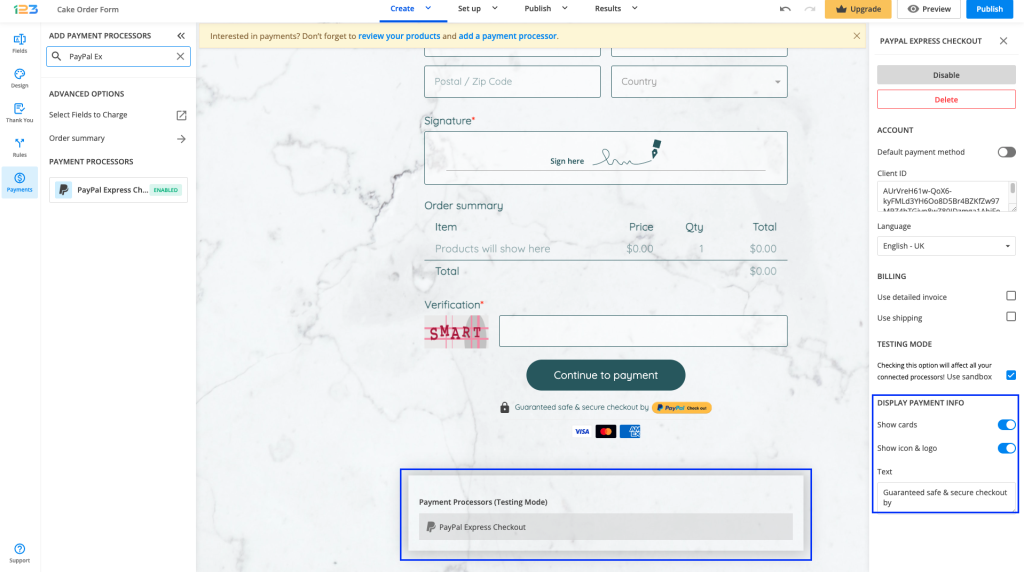
Also, the accepted cards by the PayPal Express Checkout integration are visually displayed so that respondents know from the start what is the accepted payment method.
You can customize the action bar (everything that is related to the submit button, additional buttons, disclaimer, etc) by simply clicking on this area.

Under the Continue to payment button, we are displaying a disclaimer text together with the logo of the payment processor and the accepted cards. If you want to make changes to this, all you have to do is click on the payment processor and on the right side you can disable these settings from Display payment info.

Errors & what you need to pay attention to
1. PayPal live used as sandbox (or vice versa) without having them both working on live and sandbox
If your account is working only in sandbox and you are using it for live payments (meaning you do not check the Use sandbox box), your respondents will be seeing an error page when they try to make the payment with the text Things don’t look to be working at the moment
2. Currencies not accepted by PayPal
You need attention to what currency you have set up in Inventory/Order summary. If the currency set up in Inventory/Order summary is not accepted by PayPal, your respondents will be seeing an error message when trying to make the payment with the text Things don’t appear to be working at the moment. You can see the currency list accepted by PayPal here https://developer.paypal.com/api/nvp-soap/currency-codes/#paypal
3. Amount is sent as 2 decimals for currencies that do not accept 2 decimals
You need to pay attention to the number of decimals set to the inventory amount. There are currencies like Taiwan New Dollar who do not accept decimals. If your inventory amount has 2 decimals, but the currency does not accept 2 decimals, when your respondents try to make a payment, they will be seeing an error message with the text Things don’t appear to be working at the moment.
4. Incorrect setup of Client ID
If you set up the incorrect Client ID, when your respondents try to make a payment, they will be seeing an error message with the text Things don’t appear to be working at the moment.
Where to find your PayPal Client ID?
- First, log in here.
- Access your applications page on PayPal.
- In the My Apps & Credentials section click on your app. If you do not have one, click on Create App.
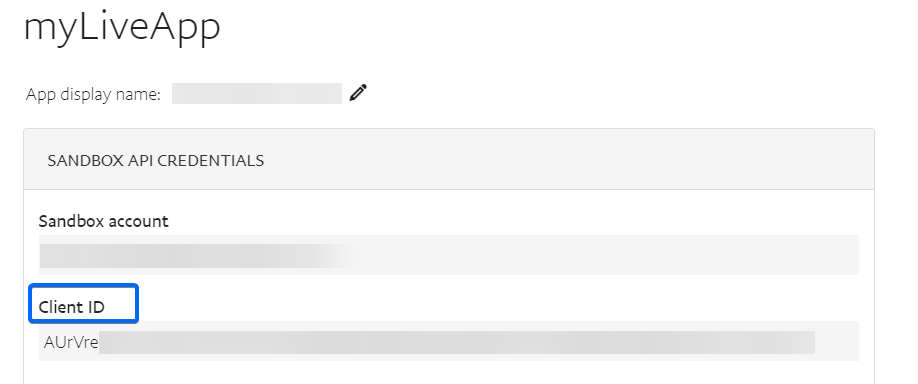
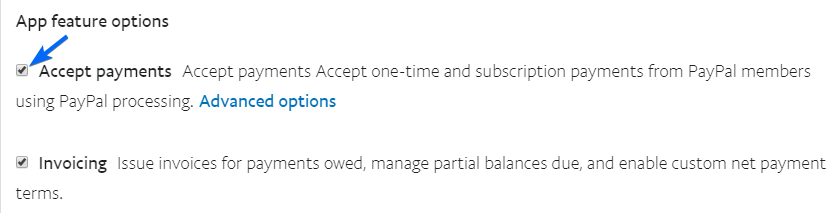
- Click on your app and you will see the API credentials listed. Copy the Client ID ( it is 80 characters long). At Settings from the bottom, you should have ticked the Accept payments option.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.