Make choices as clickable buttons for your forms
In this article, you will learn how to make choices as clickable buttons using our CSS form generator. We developed a CSS code that will change the design of your Single and Multiple choice fields.
Use the below CSS code to give your form a modern layout. Copy-paste the code in Design → Add custom CSS.
If you want to change the choice alignment (horizontal or vertical), make sure to go to each field in the Layout section. Here you can choose to display your choices in multiple columns (from 1 to 4).
body #form div[data-role="choice"] > label > input[type="radio"], body #form div[data-role="choice"]
{
padding: 0.5em;
margin: 0;
}
body #form div[data-role="choice"] > label > input[type="radio"]{
position: absolute !important;
opacity: 0 !important;
left: -100% !important;
}
body #form div[data-role="choice"]:first-child {
}
body #form div[data-role="choice"],body #form div[data-role=control]:not([data-force-mobile-rendering]) [data-role=input-row] {
overflow: unset !important;
}
body #form div[data-role="choice"] > label > label {
display: none !important;
}
body #form div[data-role="choice"] > label {
overflow: unset !important;
padding: 0 !important;
}
body #form div[data-role="choice"] > label > span {
width: 150px;
height: 40px;
display: flex !important;
justify-content: center;
align-items: center;
border: 1px solid #cccccc;
}
body #form div[data-role="choice"] > label > input:checked + label + span {
background-color: #2F86CA;
color:#ffffff;
}
body #form div[data-role="choice"] > label > input:checked + label + span:after {
display: block;
width: calc(100% + 4px);
height: calc(100% + 4px);
left: -7px;
top: -7px;
background-color: transparent;
position: absolute;
}
We made bold the parts where you can add your own preferences.
- width: 150px – increase the number of pixels to make the buttons wider.
- height: 40px – change the row height to any size.
- background-color: #2F86CA – add the hex code of your desired color (currently it is a shade of blue when someone clicks on a choice).
- color: #ffffff – this will change the font’s color when the choice is selected (currently white).
When modifying the code make sure not to delete any semicolons or curly brackets. If something is not working properly you can always copy the code again.
This is a general code that works for all forms and applies to all choice fields. We created this code to showcase our platform’s flexibility.
Important Note
Keep in mind that it is not our responsibility to fix the code once you have changed it.We do not recommend using the custom CSS code with choices that have uploaded images or a button-like layout as the design of the form will be off.
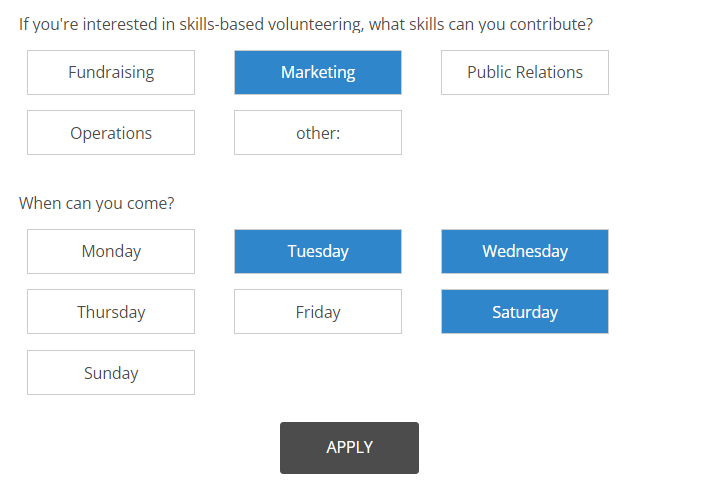
That being said, here is how the CSS will change the design of your form:
Related articles
1 comment
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.



Thank you