How to add Google fonts to your online forms with 123FormBuilder?
If you were wondering how to add Google fonts to your online forms, here is how to do it with our CSS form generator:
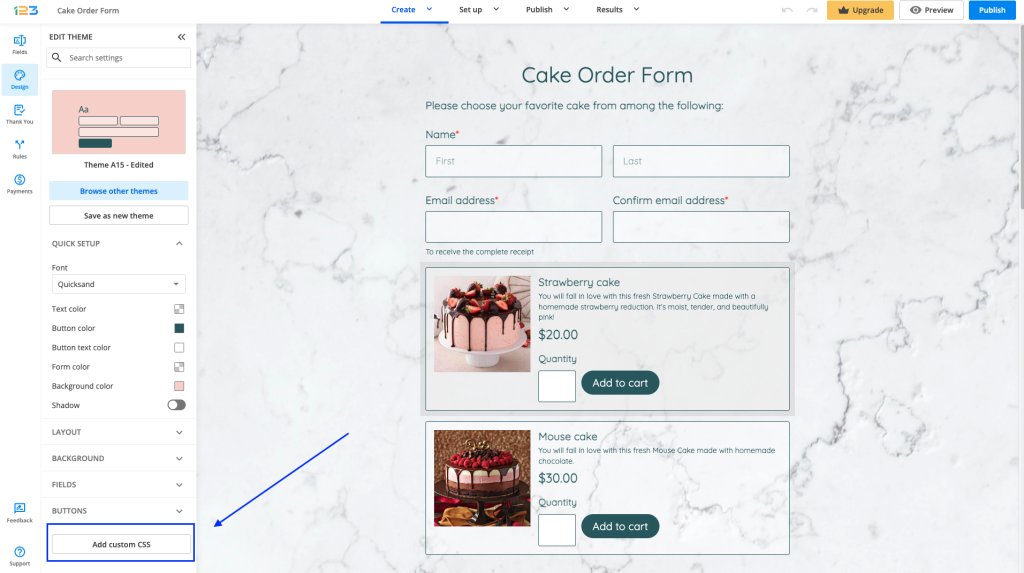
1. In your 123FormBuilder account, select the desired form and open the Form Editor.
2. Afterwards, go to the Design section of your form and click on Add custom CSS.

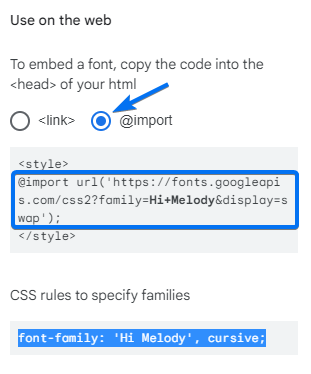
3. In the custom CSS box, paste the Import URL from Google Fonts:
@import url(//fonts.googleapis.com/css?family=Lobster);
#form * {font-family: 'Lobster', cursive;}
Replace Lobster with the Google font you want to use and cursive with the type of font used (e.g sans-serif, serif, monospace). All the information regarding your font is listed under the CSS rules section.
2 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.

Hi Olivian
I tried using the following code in Custom CSS light box
@import url(//fonts.googleapis.com/css?family=Merriweather);
.class123-label, input, #id123-button-send, body {font-family: ‘Merriweather’, serif;}
But it is not changing font in my form.
Merriweather is a google font and I followed the steps mentioned above.
Hello!
I have copied your CSS code and applied it to one of our forms and it works.
Please contact our Support Team at support@123formbuilder.com or via our contact form regarding your problem. Also, please specify the browser you are using and other details that might help us investigate (such as the operating system and the device you are using).
For any assistance related to your account, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!