Knowledge Base
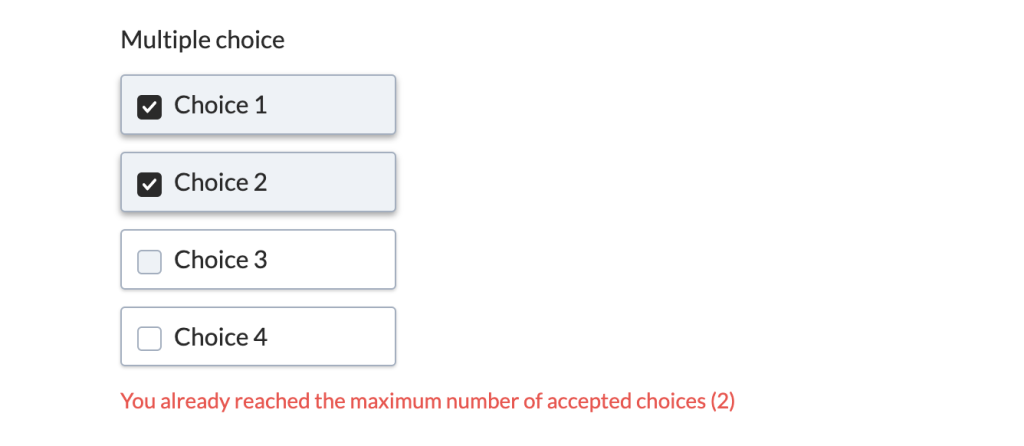
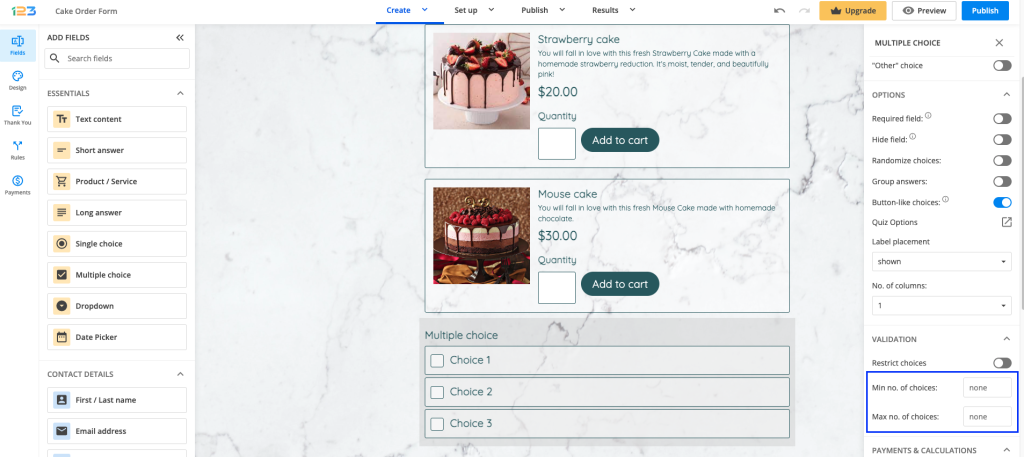
Yes, you can set a maximum number of choices for your Multiple choice fields. In the form builder, click on the Multiple choice field. From the left side panel, go to Validation and from there you can set both minimum and maximum number of choices your respondents can select.

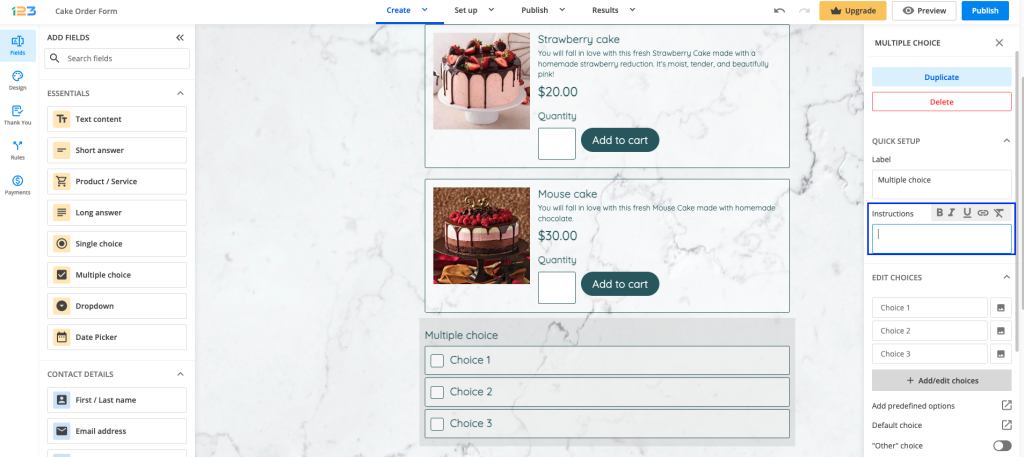
In order to keep things clear for your respondents, you can specify in the Instructions box of the field that only a certain number of options can be picked.

After reaching the maximum number allowed, your respondents will receive a warning message if they try to select another option.
Related articles
Default values can be set for Single choice, Multiple choice, and Dropdown fields on your form.
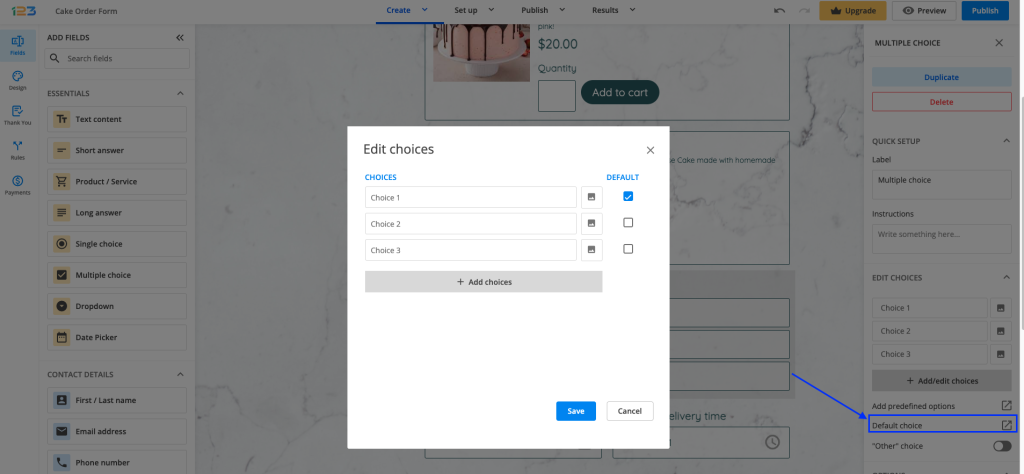
After you’ve typed the options in the Choices section, click on Default choice. In the lightbox that opens, select the choice that you want to have pre-selected on your form.
To clear your choice fields from the default value, simply check it again in the Default choice lightbox.

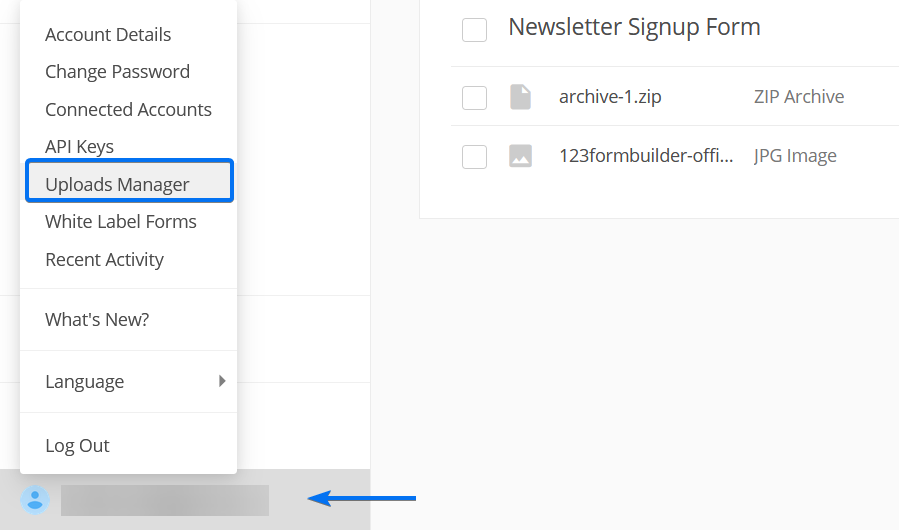
Yes, you can set your own timezone in your form builder account. Go to My Account → Change Account Details.

In the dropdown labeled Timezone, choose your time/region option. This information will be used in your Submissions section and in the email notifications sent after the form is filled out and submitted.

Yes, you can use multiple payment gateways on your online form. This way, your respondents can select the payment method most convenient for them.
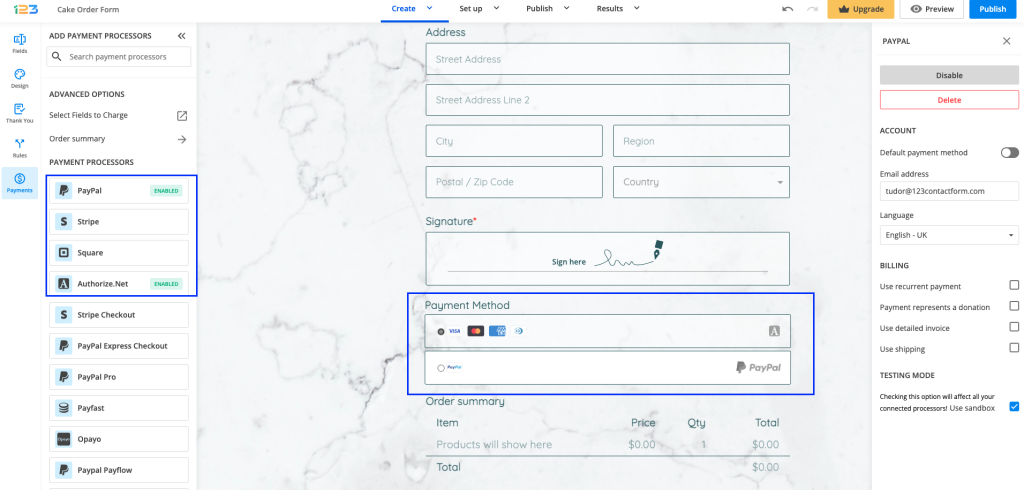
You can enable multiple payment integrations on your form. Let’s say that we are interested in adding Authorize.net & PayPal on our form.
Once both payment processors have been enabled on your form, you will notice some changes. Both payment processors have an enabled tag near their name.
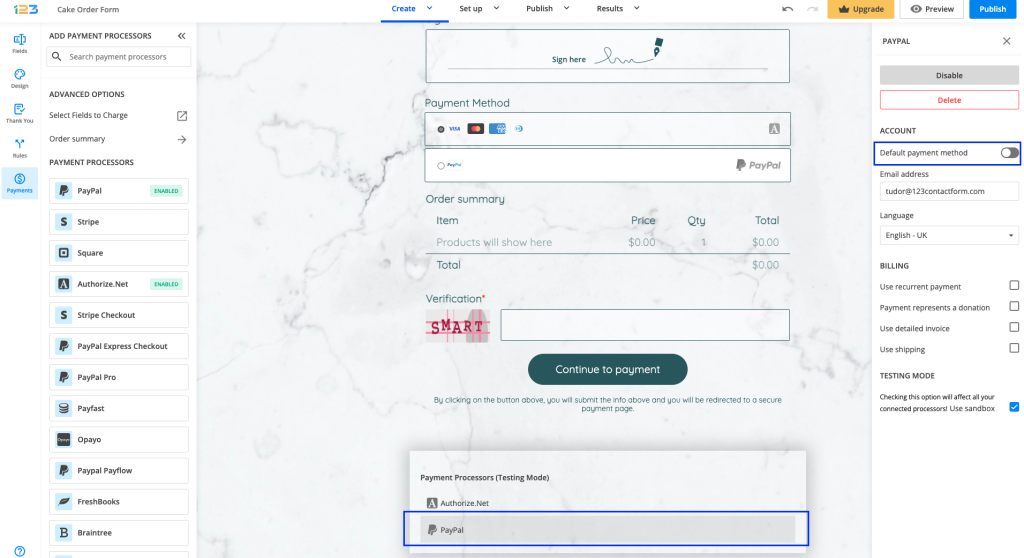
On the form, we are adding a Payment method section visible to respondents. They can easily choose through which payment method they want to pay – as they are also seeing the payment processor name and the accepted cards for each payment processor.

In our example, PayPal has been marked as default payment method. This means that by default, on the form, Authorize.net will be selected, but respondents can select PayPal if they want to.
You can easily change the default payment method by going to the payment processor you want to mark as default and switching the toggle on for Default payment method.

Related articles
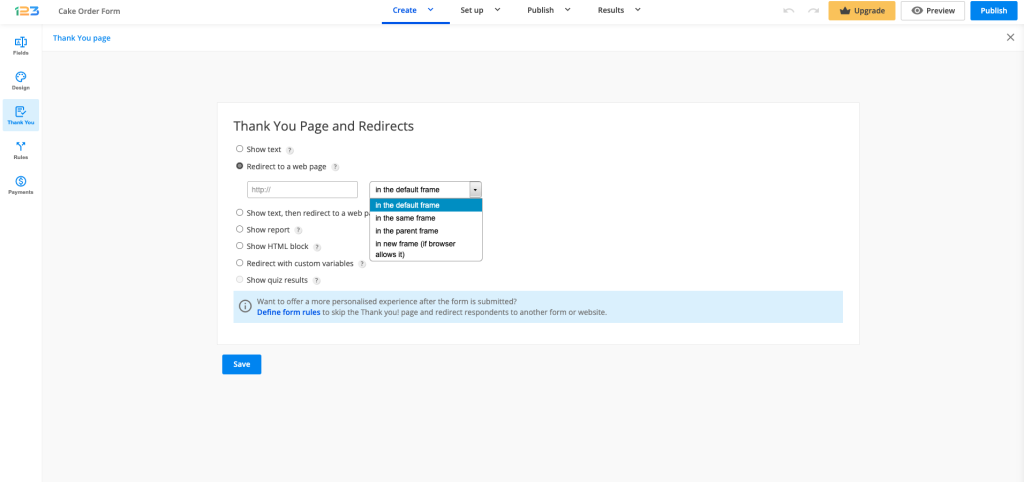
You can easily redirect your respondents to a page on a website after they have filled out the form. In Form Editor, click on Thank you section and select Redirect to a web page option.
All you have to do is to paste the website page you want to redirect your respondents to. By default, the second option will be set on in the parent frame – meaning your respondents will be redirected to the website you provided, in the same tab.
You have multiple options of redirecting your respondents to a webpage:
- in the default frame/in the parent frame/same frame – will redirect your respondents to the website you have provided, in the same tab.
- in new frame – will redirect your respondents to the website you have provided, in a new tab.

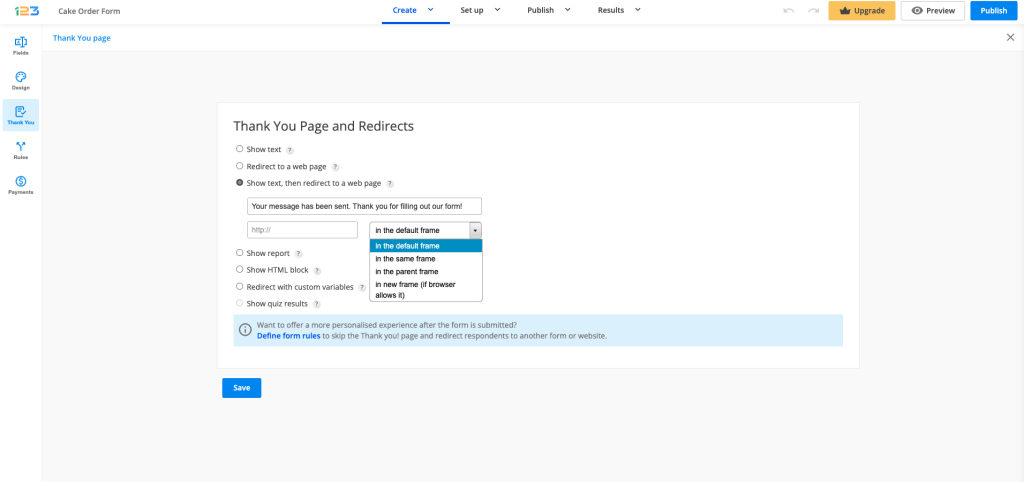
There is an additional option of redirecting your respondents to a webpage, that being Show text, then redirect to a web page. If you go with this option, you will have to provide the text that is shown to your respondents after submitting the form and then the webpage and how you want to have it opened.

Yes, you can integrate your payment forms with Sisow. Sisow supports iDEAL, DIRECTebanking, MisterCash, Webshop Giftcard, Podium Cadeaukaart.
Setting up your Sisow integration
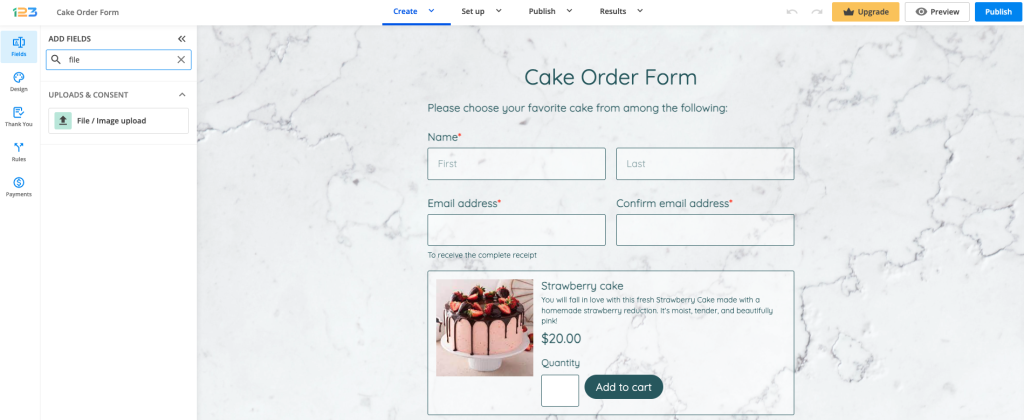
1. Click New Form from your account dashboard and start creating your payment form.
You can use choice fields (single/multiple choice and dropdown lists) to display the products on sale or, even better, Product field
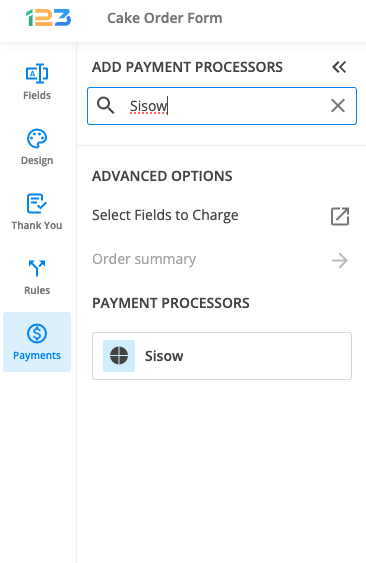
2. In your Form Editor, in the left side panel, you will notice the Payments section. By using the search bar, you can quickly find Sisow.
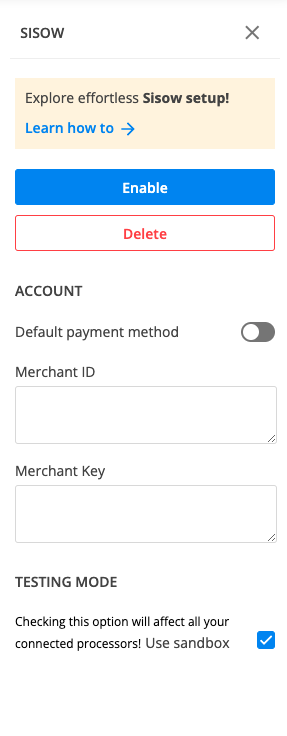
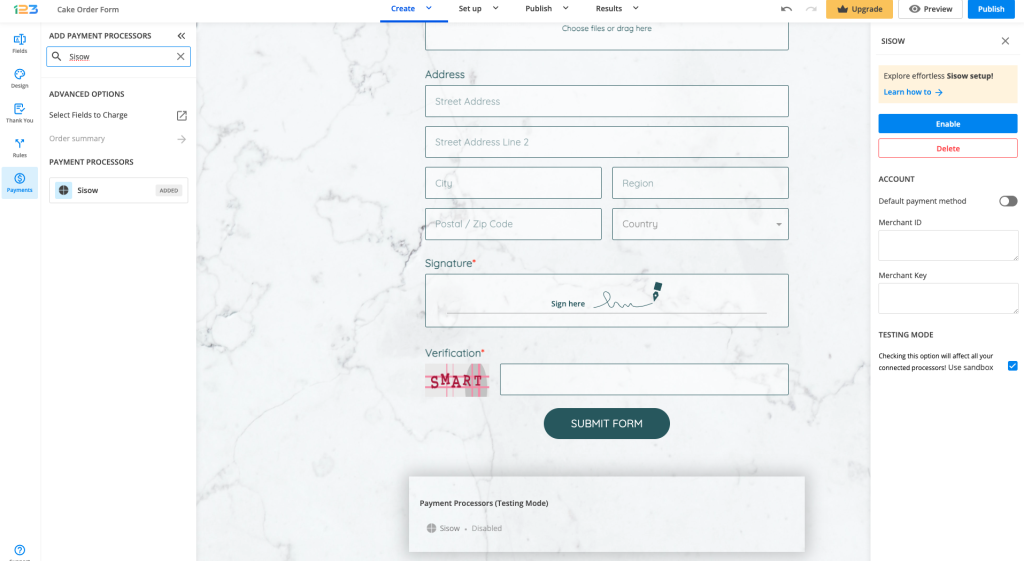
3. After adding Sisow on your form, you will notice a couple of changes: the Sisow payment processor has a tag near its name & the settings panel opens up to the right side of the page.

4. In order to set up the Sisow integration, you have to type in your Merchant ID and Merchant Key.
Important Note
Sisow has a sandbox system included in the merchant account for testing purposes, so whenever you enable the sandbox option from 123FormBuilder, you’ll be able to test the payment procedure of your order form.The only payment methods you can test are iDEAL, DIRECTebanking, MisterCash, WebShop GiftCard, and Podium Cadeaukaart.
You can use Sisow if you have an account at one of the following banks: ABN Amro Bank, ASN Bank, ING, Rabobank, SNS Bank, RegioBank, Triodos Bank, Van Lanschot Bankiers, Knab, bunq, Handelsbanken, or Revolut.
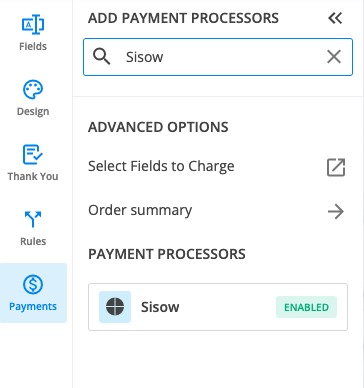
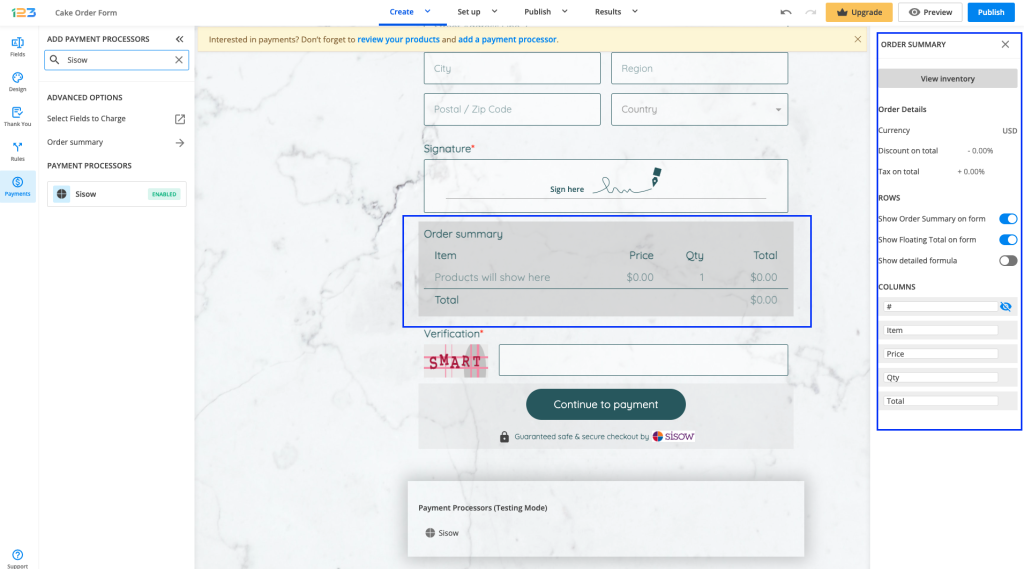
5. Enable the payment integration by clicking on Enable button. By enabling Sisow, you will notice a couple of changes on your form.
The Sisow payment processor on the left side panel has an Enabled tag on it so you could easily scan which payment processor is enabled.
Another change is that on your form it will be displayed an Order summary. Here will appear all the products your respondents select on the form, together with the price per option, quantity and the total price. If you want to customize the order summary, all you have to do is click on it and the available settings appear on the right side panel.

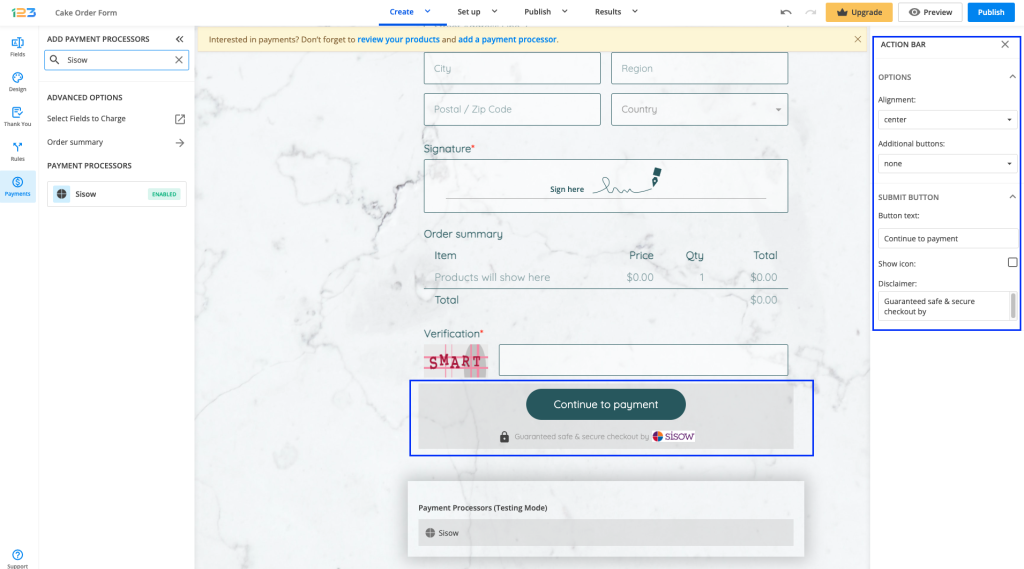
Another change is related to the Submit button. Once your payment integration is enabled, the Submit button is changed to Continue to payment. Below it, we are displaying a disclaimer together with the Sisow logo so that respondents are aware they are proceeding to a payment.
You can customize the action bar (everything that is related to the submit button, additional buttons, disclaimer, etc) by simply clicking on this area.

Yes, your visitors can upload files using your contact form. Use the File upload field to receive files from your website visitors.
Go to the Form Editor, and you’ll find the File Upload field under Uploads & Consent.

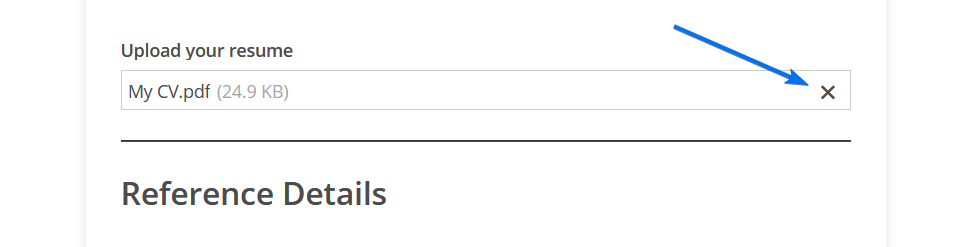
Form users can remove the file added to your form by pressing the X sign inside the field.

There are a few important aspects to take into consideration about the File Upload field:
- Form users cannot upload files bigger than 150 MB per field.
- You can add a maximum of 50 upload fields per form.
- The total size of the files submitted on a single form cannot exceed 1 GB.
In My Account → Uploads Manager, you’ll find all the files uploaded by your form users. Read more on how to manage file uploads from online forms.
Related articles
HubSpot is a great Inbound Marketing and sales automation platform that helps small and big companies. Managing all leads in one place and creating automated workflows is what a company aims for. With 123FormBuilder, you can automatically sync form responses to your HubSpot account.
To integrate 123FormBuilder with HubSpot, follow the steps below:
1. Log in to 123FormBuilder and go to your form’s Integrations section.
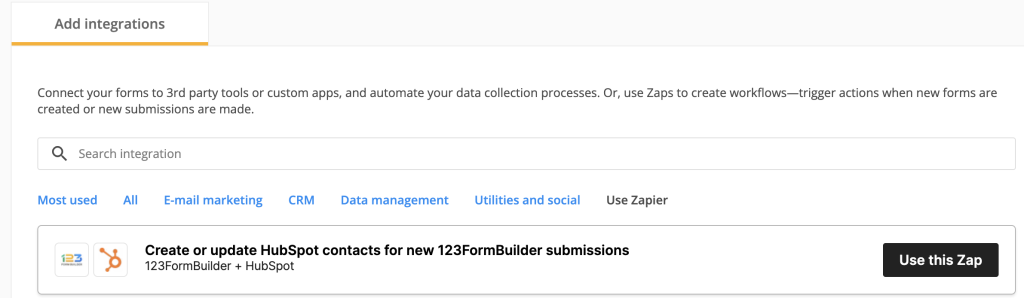
2. Click on Usa Zapier and click on Use this Zap for Hubspot.

3. Connect your 123FormBuilder account and choose your form.
4. Make a test submission to sample the data.
5. Choose the triggers New Submission in 123FormBuilder and Create or Update Contact in HubSpot.

6. The last step is to associate the fields. After that, test out the zap and toggle ON the zap. Now, all form submissions will be automatically synced.
Important notes!
- The application’s settings and status can only be checked on Zapier’s side.
- Keep in mind that the Basic free plan allows only 100 API calls per day, and the Premium Wix plan has 200 API calls per day. If you wish to create more API calls per day, you’ll need to upgrade your account. Starting with the Gold plan, you can make unlimited API calls.
123FormBuilder is equipped with all the field types that you might need for building your form. In this article, you will learn how to choose the right field.
Choose the best input type
The most common input field is the Short answer field. Users can type letters, digits, and special characters. Simply change its label text and you are good to go. You are also able to change the field validation to avoid user mistakes.
Collect more information with the Long answer field. Receive a large amount of information such as comments, notes, feedback, impressions, etc.
For numeric input use the Number field. It works great with Age, Quantity, Number of registration inputs.
We developed fields that have a certain field validation established. For example, the Email address does not allow input in other format than example@domain.com
The Phone number, Address, and First/Last name fields have a predefined structure and are composed of subfields. These types of fields support autofill.
Choose the best choice field
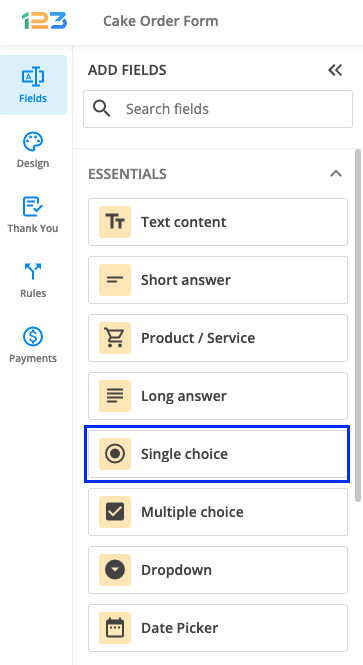
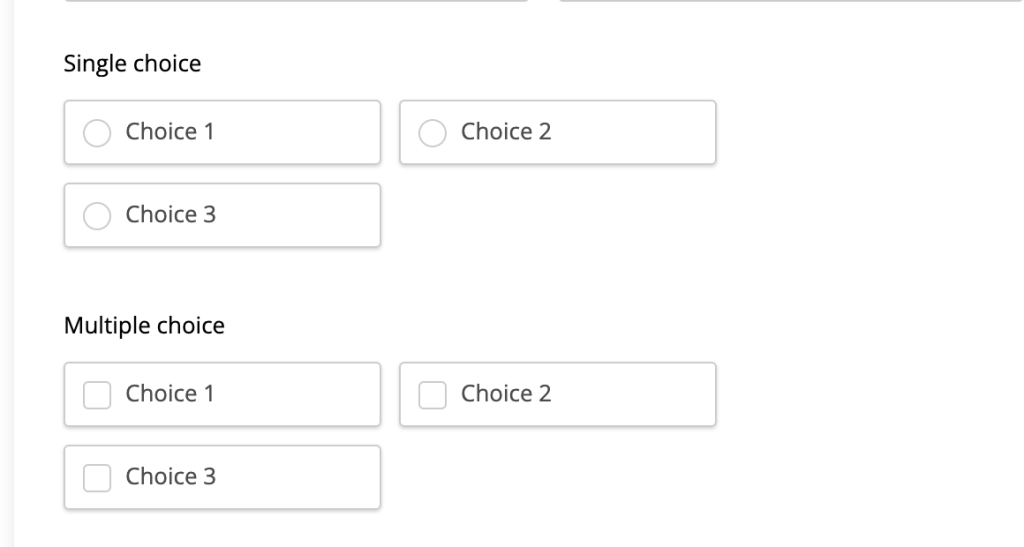
For questions that require only one answer, for example: Yes/No, use the Single choice field. With this type of field, form users can only choose one answer.
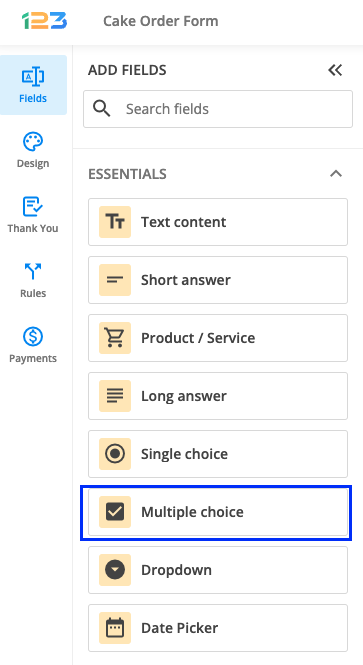
When you have several options, go for the Multiple choice field. Users will have the ability to select one or more options.
To distinguish these two fields look at the symbol next to the options. Single choice fields are represented by circles, while Multiple choice fields by squares.
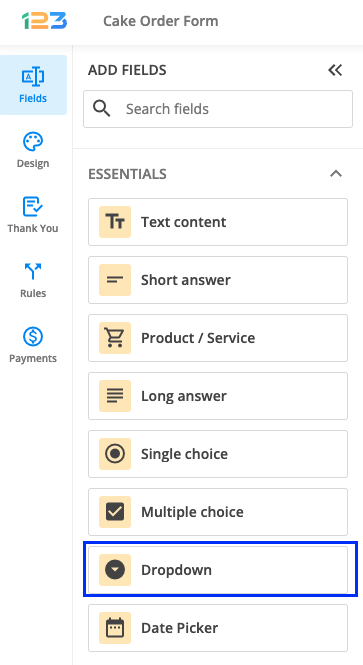
The Dropdown field saves a lot of space and is suitable for a large list of choices. Enable the searchable option to help users find the option they are looking for.
Other fields
You can add an image, video or PDF to your form by using Embed image, Embed video or Embed PDF fields.
Create a multi-page form by placing New page/Page break fields. Divide your forms into sections and this way users will not be intimidated by endless forms.
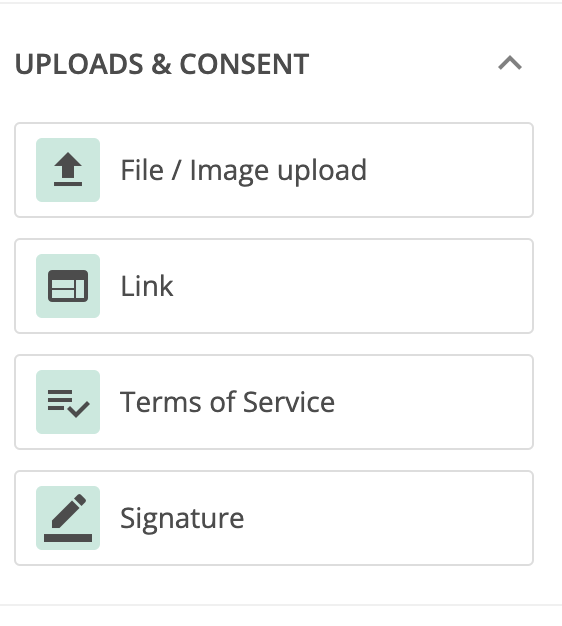
You can offer your respondents the possibility of uploading a file or an image by using File/Image upload field. By using Link field, they can share with you a link or even sign the form if Signature field has been added on the form.
If you want to collect consent/agreement from your respondents, you can add Terms of service field on your form.
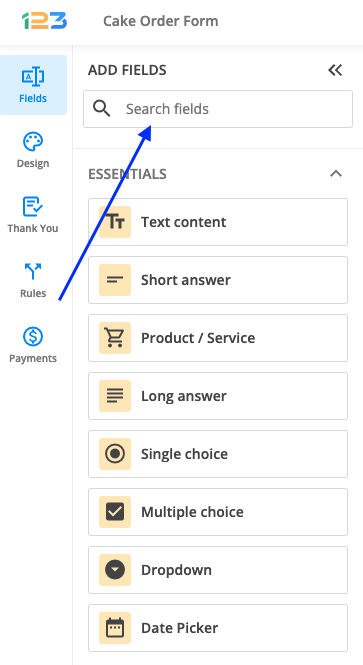
If you can not find a field you are interested in at a quick glance, you can always try the search function.
Related articles
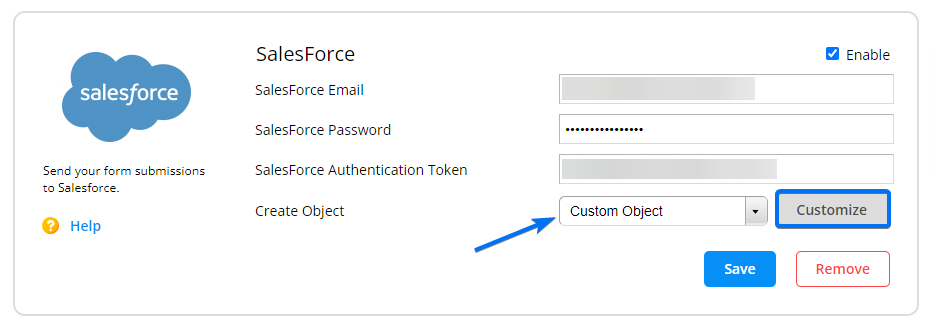
To create custom objects in Salesforce through form submissions, go to the Integrations section of your form within the form builder and select Custom Object in the Create Object dropdown of the Salesforce application.
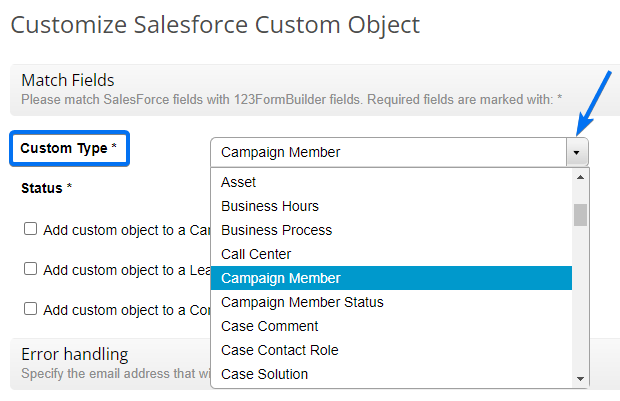
Next, hit Customize and select the type of custom object you want to create in your Salesforce account, in the Custom Type dropdown.
Here, you’ll find listed standard and custom objects of your Salesforce account. Once selected, all Salesforce fields associated with the object will appear below. Match them with your form fields to send the form data you need. Click on Save after editing and you are done.
With this plugin, you can access the login page of 123formbuilder.com directly from your cPanel account, where you can create your form and get its code. However, the plugin can be installed only by the administrator of the server where the cPanel account is hosted. This plugin can be installed easily with root credentials, by following these simple steps:
-
- Enter command:
cd/usr/local/cpanel/bin/
- Enter command:
-
- Copy this line to complete the download:
wget https://www.123formbuilder.com/download/123form-builder.cpanelplugin
- Copy this line to complete the download:
- After the download has been completed enter the command:
run:/usr/local/cpanel/bin/register_cpanelplugin 123form-builder.cpanelplugin 123form-builder.cpanelplugin
And that’s about it. The plugin can now be found in the Software/Services section of the cPanel account, under the name 123FormBuilder (don’t worry, it’s still 123FormBuilder, but under a slightly different name).
If the plugin is no longer needed, it can be uninstalled with the following command:
/usr/local/cpanel/bin/unregister_cpanelplugin 123form-builder.cpanelplugin
Email marketing campaigns allow you to connect easily with customers. With Constant Contact, you can create effective email marketing campaigns quickly. The only thing that could make things better is the 123FormBuilder – Constant Contact integration.
When integrated with Constant Contact, your 123FormBuilder web forms will send information to your mailing lists at each form submission. Each message equals a new contact and a wider audience for your email marketing campaigns.
How to enable the integration
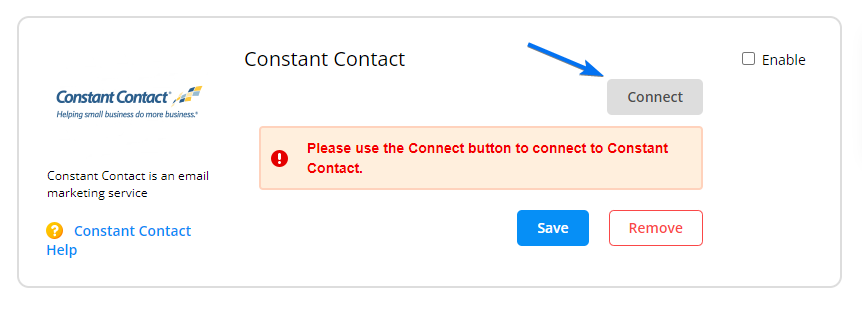
From the Form Editor, go to the Integrations section, select Constant Contact from the list, and press Add. In the application box, click Connect.
You’ll be redirected to a Constant Contact page where you need to provide your authentication data and grant access to the 123FormBuilder application.
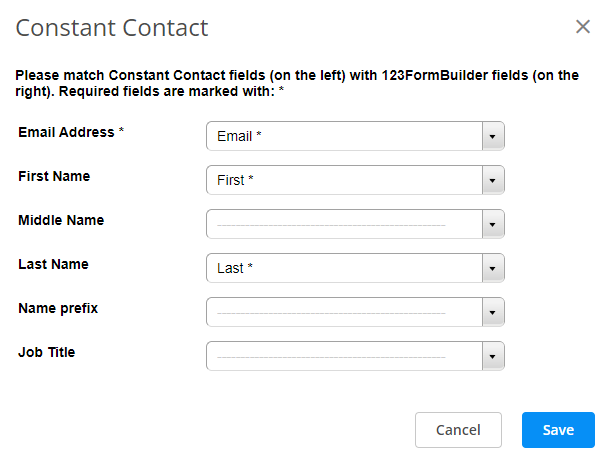
Back to the 123FormBuilder interface, choose the list where you want to add contacts, then click Customize. Here you can match Constant Contact fields with the fields in your 123FormBuilder web form. The data sent to your mailing list is based on these associations.
You can opt to update contacts by email if they already exist in your list, as well as send a welcome email on submission. Scroll down the customization lightbox and tick the checkboxes below to enable these options.
Press Save in the customization lightbox, then Save again in the main application box.
That’s it! From now on, the contacts received through your form will be added automatically to your mailing list.
Most Popular
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.